h1-h6
The h1 to h6 HTML elements represent six levels of headings.
XML Elements |
|
|---|---|
Java Classes |
|
Attributes |
id - alignSelf - classNames - colspan - css - dataContainer - enabled - height - maxHeight - maxWidth - minHeight - minWidth - property - text - themeNames - title - visible - whiteSpace - width |
Handlers |
Basics
Use headings to convey logical hierarchy of the content.
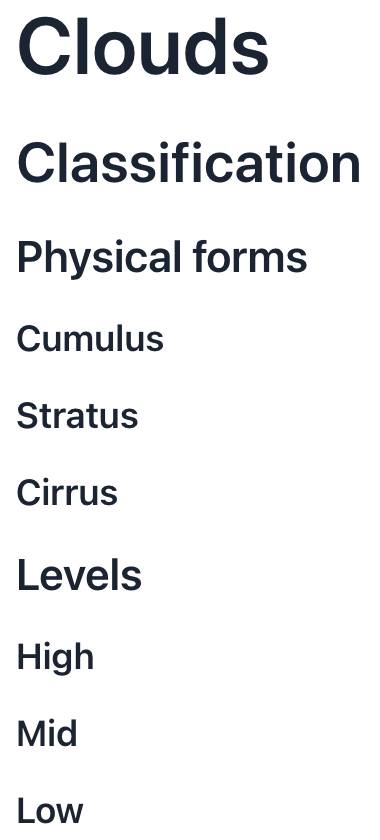
<h1 text="Clouds"/>
<h2 text="Classification"/>
<h3 text="Physical forms"/>
<h4 text="Cumulus"/>
<h4 text="Stratus"/>
<h4 text="Cirrus"/>
<h3 text="Levels"/>
<h4 text="High"/>
<h4 text="Mid"/>
<h4 text="Low"/>
Attributes
Common attributes serve the same purpose for all components. The following attributes are specific to headings:
Name |
Description |
Default |
|---|---|---|
Adds a theme to the component. Possible values: Predefined themes are sets of CSS classes that may affect other styling options of the component or its nested components. |
- |
Handlers
Common handlers are configured in the same way for all components. The following handlers are specific to headings:
|
To generate a handler stub in Jmix Studio, use the Handlers tab of the Jmix UI inspector panel or the Generate Handler action available in the top panel of the view class and through the Code → Generate menu (Alt+Insert / Cmd+N). |
Name |
Description |
|---|---|
The click – fires the event whenever the component is clicked. singleClick – fires the event after a timeout to ensure it is not a double click. doubleClick – fires the event when the component is double-clicked. |
