Hot Deploy
Jmix supports Hot Deploy technology that helps to apply project changes to the running application immediately without restarting the application server.
The following classes and resources are hot deployed:
-
View descriptors and controllers;
-
Classes used by view controllers by instantiating them or via static methods;
-
Localized messages;
-
Menu;
-
Fetch plans;
-
Resource roles;
-
Row-level roles.
Entity classes and Spring beans are not hot deployed.
The hot deploy works as follows:
-
Studio detects changed source files and
-
if it’s a resource file, Studio copies it to the
.jmix/confdirectory; -
if it’s a Java or Kotlin file, Studio compiles it and copies to the
build/classesproject directory.
-
-
When the application opens a view, it loads new classes and resources from the above directories.
The location of the directory for hot deploying resources is determined by the jmix.core.conf-dir application property. This directory is cleaned on the application start by the Before launch task configured in Run/Debug Configuration Settings.
Additionally, to ensure that the cleanup is more reliable and not dependent on Studio, there is a Gradle task called cleanConf. This task runs every time before launching the application using the bootRun task.
If you encounter any issues with this feature, you can disable the cleanConf task in your project by adding the following property to your build.gradle file:
jmix {
// ...
confDirCleanupEnabled = false
}Studio also sends signals to the application to clear appropriate caches to make it load the changed resources. These are messages cache and the configurations of fetch plans, registered views and menu. Signals are implemented as trigger files created in the .jmix/temp/triggers directory (its location can be changed by the jmix.core.temp-dir property).
| The application may require 2-3 seconds to reload classes and resources after saving them in Studio. If you don’t see expected changes after opening a view, try to refresh the web page again. |
Hot Deploy Indicator
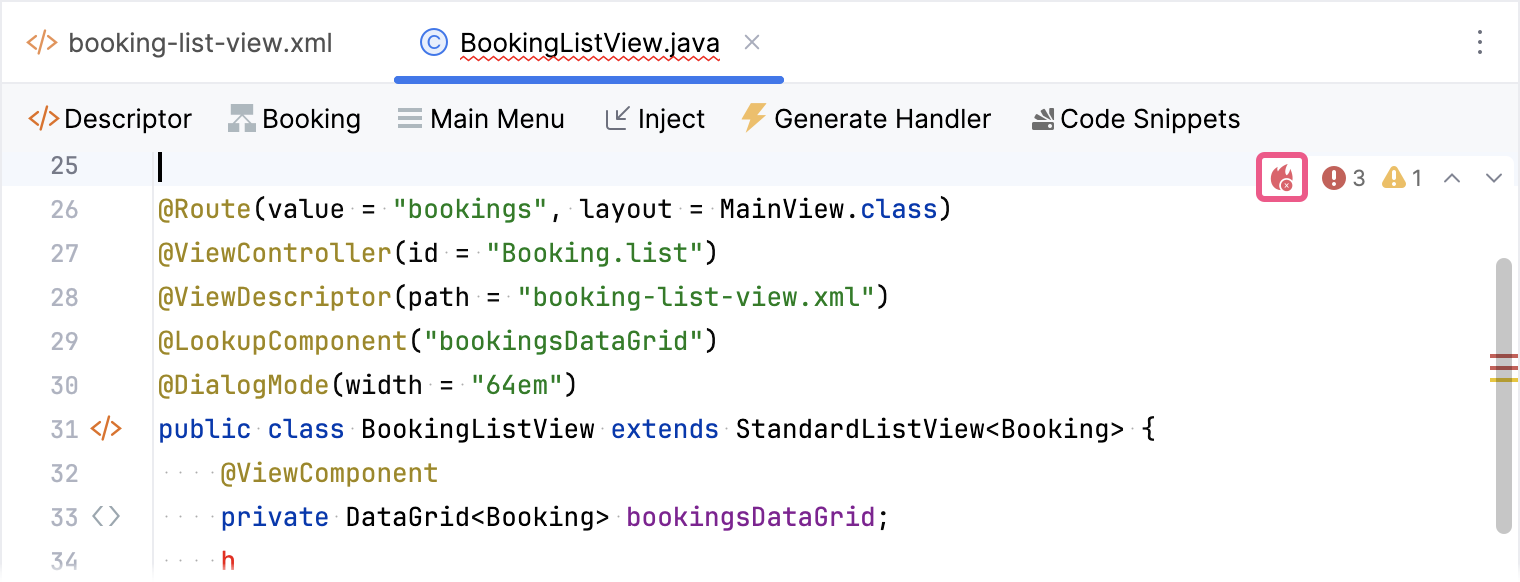
Studio displays a status indicator icon in the top-right corner of hot-deployable files. This icon, which appears on files such as view controllers, view descriptors, message bundles, roles, and other similar resources, provides at-a-glance feedback on the current hot deployment status for that specific file.
The primary purpose of this indicator is to continuously inform developers about the propagation of their latest source code changes to the running application. The icon’s appearance changes to reflect whether the changes have been successfully deployed, are in the process of being deployed, or if any errors occurred during the deployment process, providing immediate visual feedback on the state of hot deployment.
Let’s examine the different states of the hot deploy indicator.
-
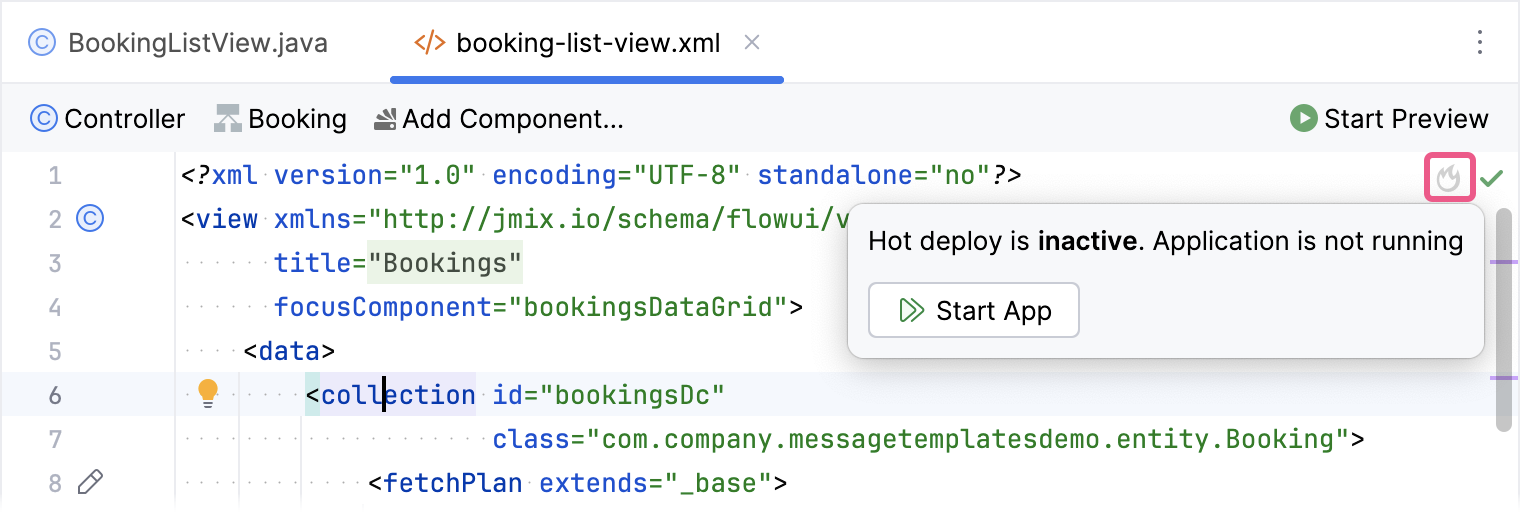
Application not running:

The indicator displays with a gray outline. Clicking the indicator will trigger a pop-up message with an option to start the application.
-
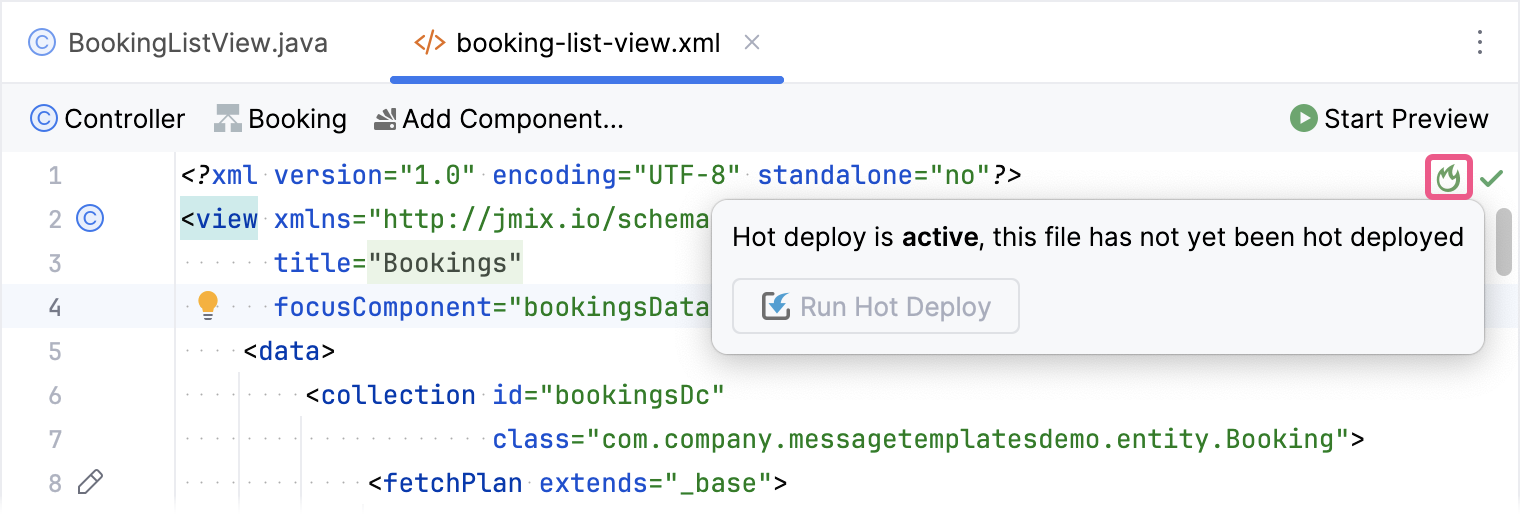
Application running, no file changes:

The indicator displays with a green outline. Clicking the indicator will trigger a pop-up message indicating that the file has not yet been hot-deployed.
-
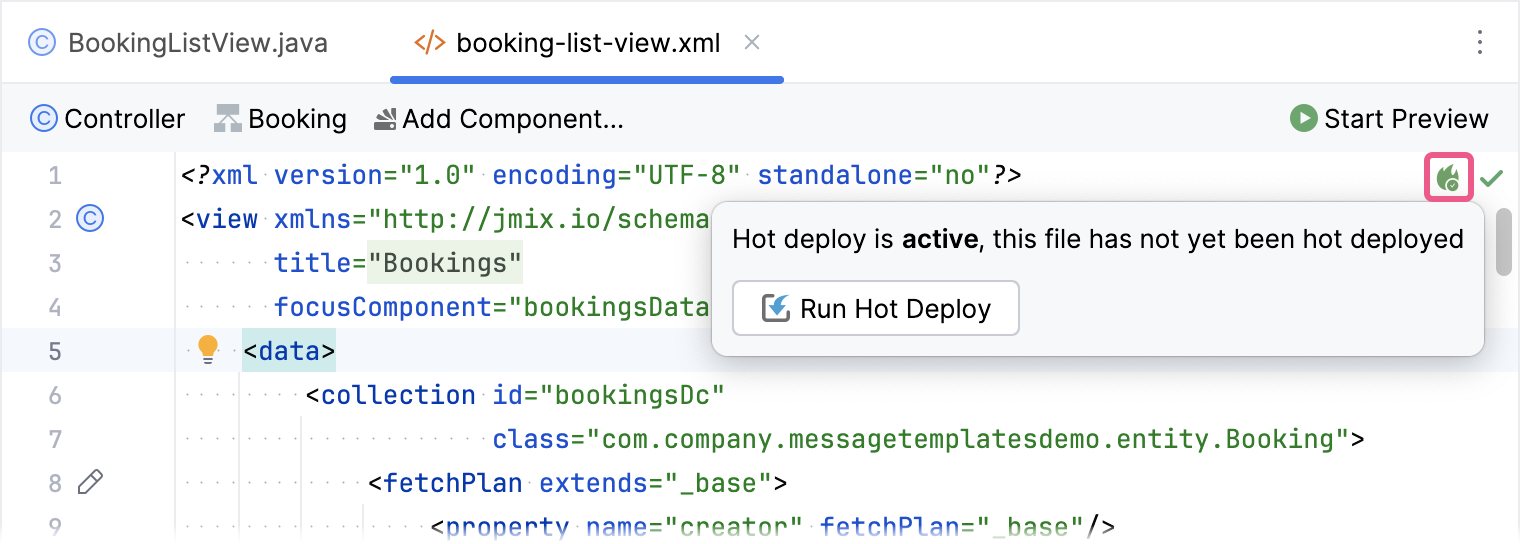
File modified, hot deployment available: The indicator turns solid green. Clicking the indicator will trigger a pop-up message with an option to initiate hot deployment.

After hot deployment is initiated, the indicator remains solid green, and the pop-up message displays the time of the last hot deployment:

-
Hot deployment failed: The indicator turns red, indicating that hot deployment was unsuccessful due to a compilation error or other issue.