Formatter
Formatter is designed to convert some value to its string representation.
| Formatters can be used only with non-editable components, such as valuePicker, multiValuePicker and entityPicker. Values of directly editable components, for example, textField, are formatted using the Datatype mechanism. |
The framework contains the set of formatters that can be used in your project.
In a view XML-descriptor, formatters are defined in the formatter element nested in the component element.
|
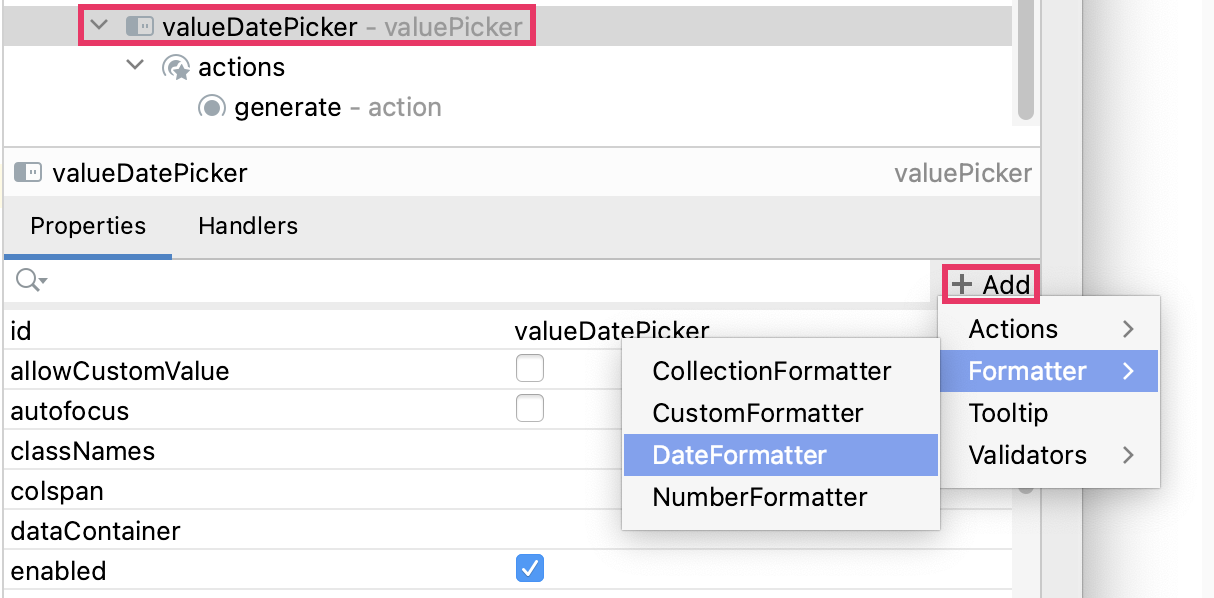
To add a Below is an example of adding a formatter to the valuePicker component: 
|
Standard formatters are defined by prototype beans, so if you need to create them in Java, use ApplicationContext or ObjectProvider. See examples below.
Number Formatter
Number formatter presents a number value as a string according to the specified format.
It has the following attribute:
-
format- a format string to create theDecimalFormatinstance. It can be either a format string itself or a key in the message bundle.
Usage in XML:
<valuePicker id="valueNumberPicker" label="Number">
<actions>
<action id="generate" icon="REFRESH"/>
</actions>
<formatter>
<number format="#,##0.00"/>
</formatter>
</valuePicker>Usage in Java:
@ViewComponent
private JmixValuePicker<BigDecimal> valueNumberPicker;
@Autowired
private ApplicationContext applicationContext;
@Subscribe
public void onInit(InitEvent event) {
NumberFormatter formatter = applicationContext.getBean(NumberFormatter.class);
formatter.setFormat("#,##0.00");
valueNumberPicker.setFormatter(formatter);
}Date and Time Formatter
Date formatter presents a date and time value as a string according to the specified format.
It has the following attributes:
-
format- a format string to create theSimpleDateFormatinstance. It can be either a format string itself or a key in the message bundle. -
type- the formatter type:DATEorDATETIME. If it is specified, the value will be formatted usingDateDatatypeorDateTimeDatatype, respectively. -
useUserTimezone- whether the formatter should display the date and time in the current user’s timezone. By default,DateFormatterdisplays the date and time in the server timezone. To show the current user’s timezone, settruein this attribute.
Usage in XML:
<valuePicker id="valuePicker" label="Date">
<actions>
<action id="generate" icon="REFRESH"/>
</actions>
<formatter>
<date type="DATE" format="h:mm a"/>
</formatter>
</valuePicker>Usage in Java:
@ViewComponent
private JmixValuePicker<LocalDateTime> valuePicker;
@Autowired
private ApplicationContext applicationContext;
@Subscribe
public void onInit(InitEvent event) {
DateFormatter dateFormatter = applicationContext.getBean(DateFormatter.class);
dateFormatter.setFormat("h:mm a");
valuePicker.setFormatter(dateFormatter);
}Collection Formatter
Collection formatter presents a collection as a string of comma-separated elements of the collection.
Creating Custom Formatters
A custom formatter can be defined by a prototype bean implementing the Formatter interface.
Example of creating a custom formatter:
@Component
@Scope(BeanDefinition.SCOPE_PROTOTYPE)
public class CurrencyFormatter implements Formatter<BigDecimal> {
@Override
public String apply(BigDecimal value) {
return NumberFormat.getCurrencyInstance(Locale.getDefault()).format(value);
}
}In a view XML descriptor, the custom formatter should be defined in the nested custom element. For example:
<valuePicker id="numberPicker" label="Number with CurrencyFormatter">
<actions>
<action id="generate" icon="REFRESH"/>
</actions>
<formatter>
<custom bean="currencyFormatter"/>
</formatter>
</valuePicker>A formatter can also be defined by a lambda and added programmatically, for example:
@ViewComponent
private EntityPicker<Department> entityPicker;
@Subscribe
public void onInit(InitEvent event) {
entityPicker.setFormatter(value -> value.getName() + " department");
}