Maps
The Map add-on provides the GeoMap component and functionalities that enable developers to integrate interactive maps and geospatial features into their web applications.

Overview
The add-on helps you to enrich your application with visual representation and intuitive manipulation for spatial data. You can use a preferable map provider that meets your needs.
The add-on is based on the OpenLayers JavaScript library (8.2.0 version). By default, all API works with CRS - EPSG:4326.
The component integrates spatial types (point, polyline, polygon) from JTS Topology Suite (JTS) — the most popular Java library for working with spatial data.
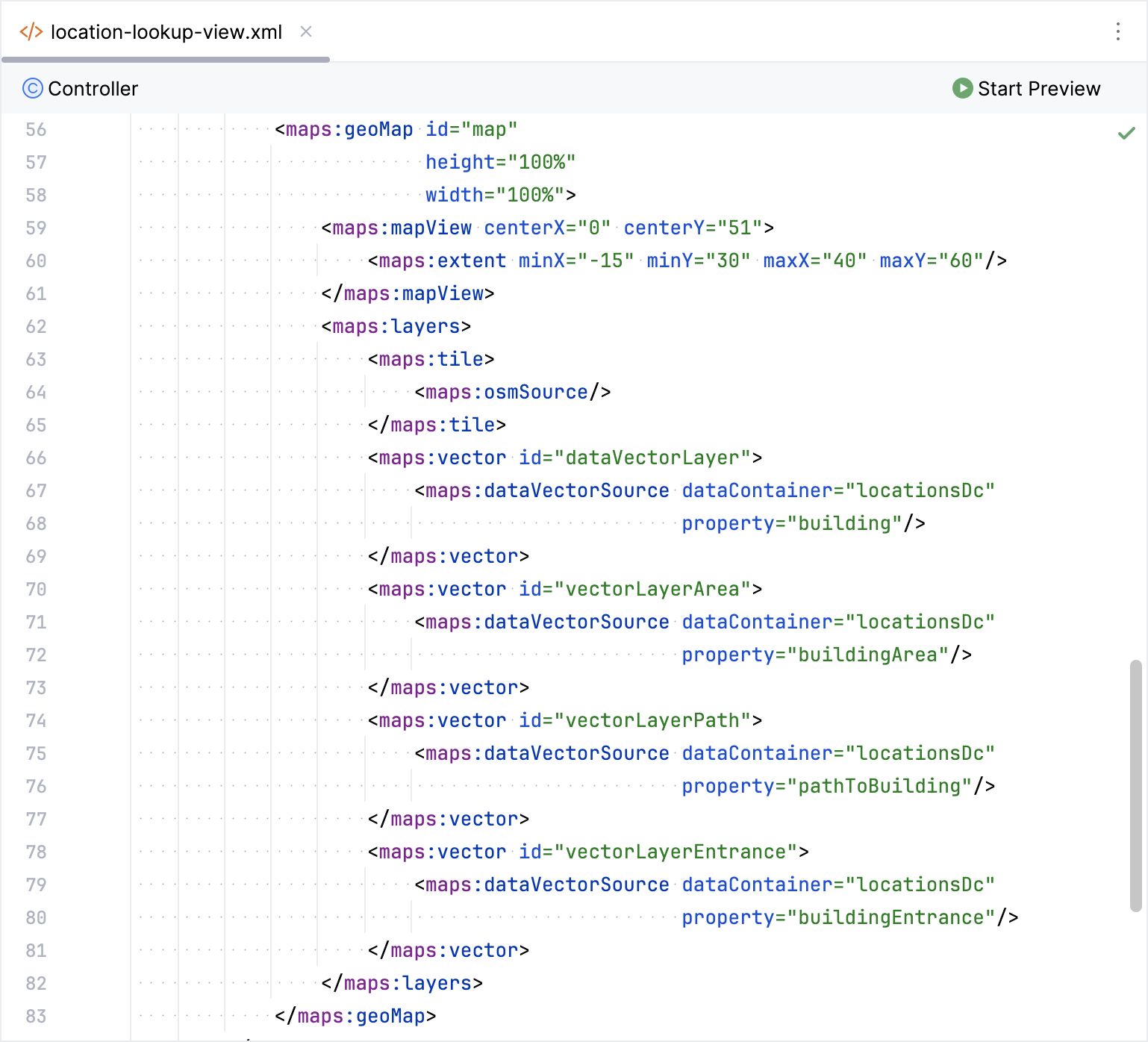
The Maps add-on supports a traditional multi-layer structure commonly used in professional GIS systems. The layers are represented as structural units of maps.

Features
Browse these sections for core features of the Maps add-on:
-
Layers. The add-on supports the following types of layers:
-
These layers are represented as structural units of maps.
-
Markers are map elements to visually represent a specific location or point.
-
Map View. The Map add-on allows configuration of the map view, including center coordinates, zoom level, rotation angle, and projection definition.
-
Events. Maps emit events that developers can listen for, enabling the customization of map behavior based on user interactions, such as map click events or feature click events.
-
Style. The Map add-on provides the capability to customize marker icons and create new styles for various map features such as polygons, points, etc.
Installation
|
This add-on requires the Enterprise subscription. If you don’t have the subscription, see the Enterprise Trial section for how to get a trial version. |
For automatic installation through Jmix Marketplace, follow instructions in the Add-ons section.
For manual installation, follow the steps below.
-
Configure access to the premium repository.
-
Add the premium repository to your
build.gradle:repositories { // ... maven { url = 'https://global.repo.jmix.io/repository/premium' credentials { username = rootProject['premiumRepoUser'] password = rootProject['premiumRepoPass'] } } } -
Add premium repository credentials to
~/.gradle/gradle.properties:premiumRepoUser=123456123456 premiumRepoPass=abcdefabcdefGet the repository credentials from your license key: the first part of the key before dash is the repository user name, the part after dash is the password. For example, if your key is
123456123456-abcdefabcdef, then the user name is123456123456and the password isabcdefabcdef.
-
-
Add dependencies to your
build.gradle:implementation 'io.jmix.maps:jmix-maps-starter' implementation 'io.jmix.maps:jmix-maps-flowui-starter'
