AppMenu
AppMenu is a component for displaying a horizontal menu with a hierarchical drop-down sub-menus. AppMenu allows you to dynamically manage the elements of the main menu, add icons and apply custom styles in the application’s main screen.
AppMenu is used in the Main screen with top menu template.
By default, AppMenu loads menu structure from MenuConfig, that is, from the menu.xml file.
Component’s XML-name: menu.
Basics
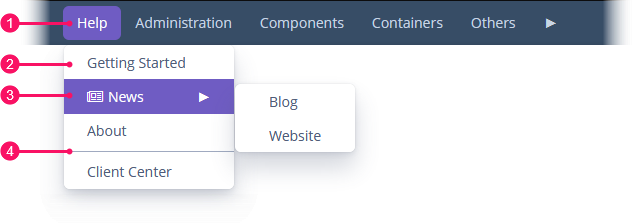
A typical menu is shown below:

-
Root item
-
Sub-item
-
Item with icon
-
Separator
An example of component definition in an XML descriptor of a screen:
<menu id="mainMenu"
align="MIDDLE_LEFT"/>Using the AppMenu instance, you can create the menu items programmatically, for example:
@UiController("MainTop")
@UiDescriptor("main-screen-top-menu.xml")
@Route(path = "main", root = true)
public class MainScreenTopMenu extends Screen implements Window.HasWorkArea {
@Autowired
private AppMenu mainMenu;
@Autowired
private Notifications notifications;
@Subscribe
public void onInit(InitEvent event) {
AppMenu.MenuItem rootItem = mainMenu.createMenuItem("help", "Help");
AppMenu.MenuItem subItemStarted = mainMenu.createMenuItem("start",
"Getting Started");
AppMenu.MenuItem subItemNews = mainMenu.createMenuItem("news", "News",
"font-icon:NEWSPAPER_O", null); (1)
AppMenu.MenuItem subItemBlog = mainMenu.createMenuItem("blog", "Blog");
AppMenu.MenuItem subItemSite = mainMenu.createMenuItem("site", "Website");
AppMenu.MenuItem subItemAbout = mainMenu.createMenuItem("about", "About",
null, menuItem -> { (2)
notifications.create()
.withCaption("About menu item clicked")
.withType(Notifications.NotificationType.HUMANIZED)
.show();
});
AppMenu.MenuItem subItemCenter = mainMenu.createMenuItem("center",
"Client Center");
subItemNews.addChildItem(subItemBlog);
subItemNews.addChildItem(subItemSite);
rootItem.addChildItem(subItemStarted);
rootItem.addChildItem(subItemNews);
rootItem.addChildItem(subItemAbout);
rootItem.addChildItem(mainMenu.createSeparator()); (3)
rootItem.addChildItem(subItemCenter);
mainMenu.addMenuItem(rootItem, 0);
}
}| 1 | Create a new menu item with icon. |
| 2 | Create a new menu item with command action. |
| 3 | Create a menu separator. |
Methods of MenuItem
-
addChildItem()/removeChildItem()- adds/removes the menu item to the end or to the specified position of children list.mainMenu.getMenuItem("administration").removeChildItem(0); -
getCaption()- returns the String caption of the menu item.
-
getChildren()- returns the list of child items.
-
setCaption()- sets the item caption.
-
setCommand()- sets the item command, or the action to be performed on this menu item click.
-
setDescription()- sets the String description of the menu item, displayed as a popup tip.
-
setIcon()- sets the item’s icon.mainMenu.getMenuItem("administration").setIcon("font-icon:NEWSPAPER_O");
-
getId()- returns the menu itemid.
-
setStylename()- sets one or more user-defined style names of the component, replacing any previous user-defined styles. Multiple styles can be specified as a space-separated list of style names. The style names must be valid CSS class names.
-
hasChildren()- returnstrueif the menu item has child items.
-
isSeparator()- returnstrueif the item is a separator.
-
setVisible()- manages visibility of the menu item.
Styling
The appearance of the AppMenu component can be customized using SCSS variables with $jmix-menubar-* and $jmix-app-menubar-* prefixes. You can change these variables in the visual editor after creating a custom theme.
All XML Attributes
|
You can view and edit attributes applicable to the component using the Jmix UI inspector panel of the Studio’s Screen Designer. |
align - caption - captionAsHtml - description - descriptionAsHtml - enable - height - icon - id - stylename - visible - width
MenuItem API
addChildItem - getCaption - getChildren - getId - getMenu - hasChildren - isSeparator - removeChildItem - setCaption - setCommand - setDescription - setIcon - setStylename - setVisible
