Menu Designer
When a new project is created, the structure of its main menu is stored in the menu.xml file. Studio provides a visual designer to configure the main menu.
|
This feature requires a RAD or Enterprise subscription. If you don’t have the subscription, see how to get the trial version. |
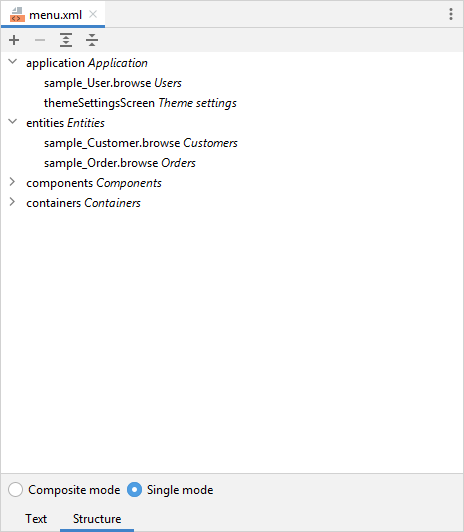
An easy way to access the structure of the main menu is to double-click the Main Menu subsection in Jmix Tool Window.

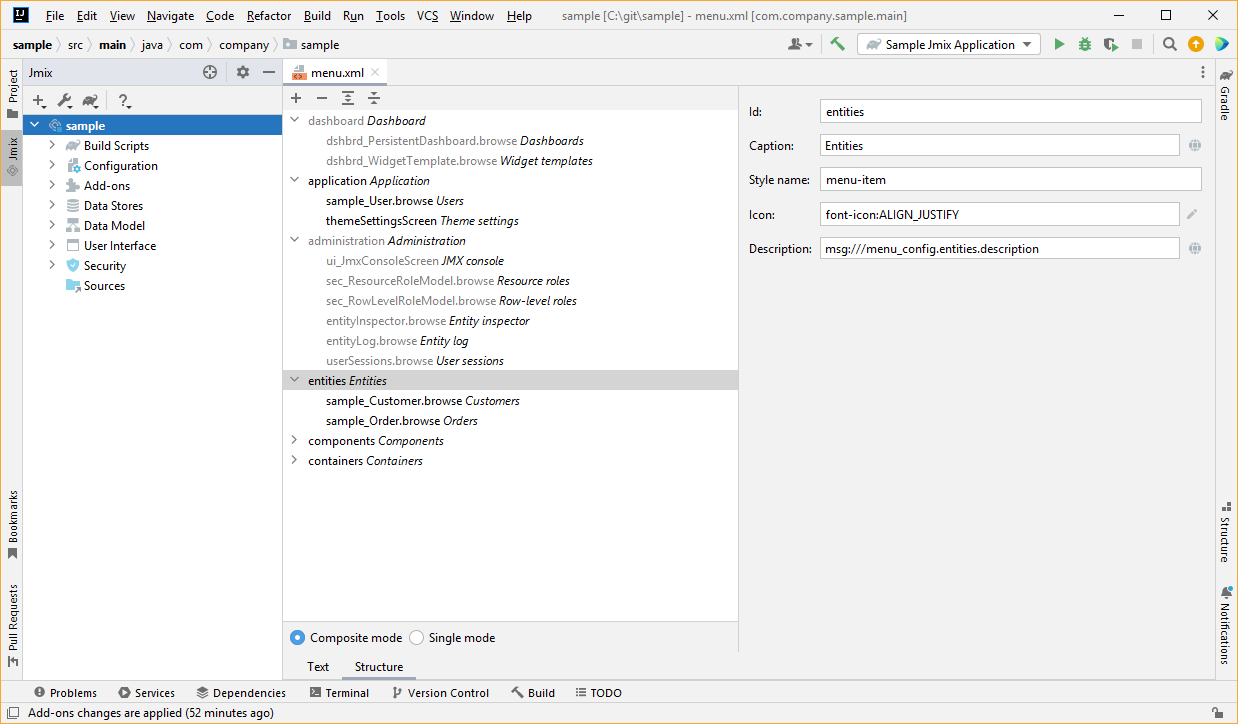
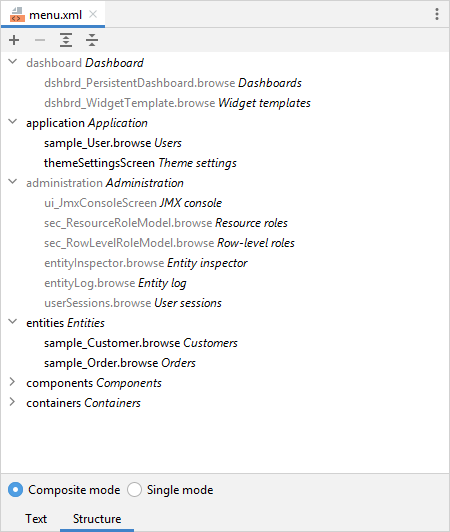
On the Structure tab, you can view and configure the menu while the Text contains the XML code.

In the visual designer, you can just drag menu items in the tree to change their location in the menu structure.
Menu Modes
By default, the Composite mode is selected. It means the menu contains items from menu.xml of the application, and all included add-ons as well as inherited from the framework. The inherited menu items can not be edited.

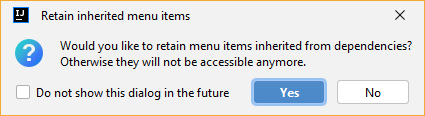
When you are switching from Composite mode to Single mode, Studio suggests you retain menu items inherited from the framework and add-ons:

In the Single mode, the menu contains items from the project’s menu.xml file only.

If you decide to retain inherited menu items, their structure will be copied to your project, and you will be able to customize them. If later you decide to switch the main menu back to the composite mode, note that you will need to manually remove all duplicated menus and items from your project’s configuration. Otherwise, the menu would become broken as the menu structure doesn’t allow duplicated items.
Adding Menu Items
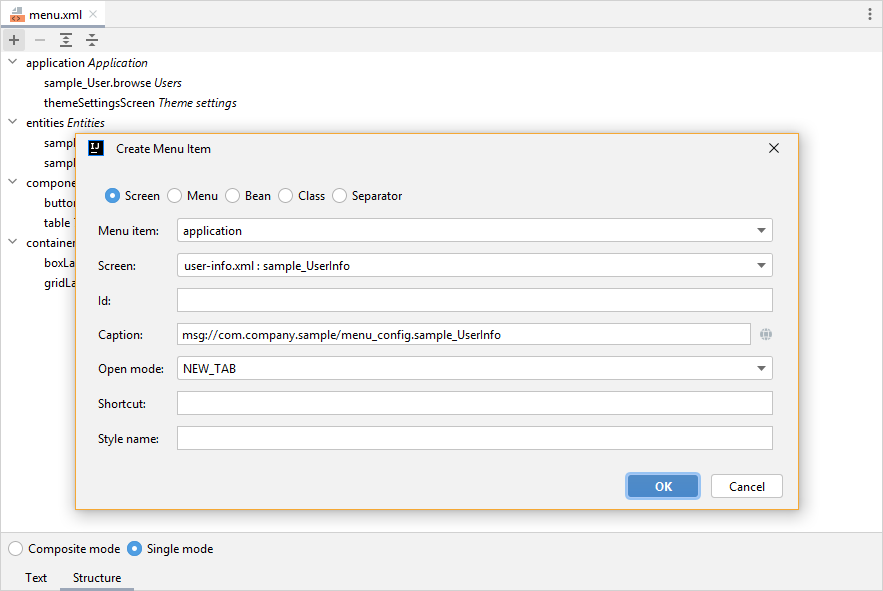
To add a menu item, click the plus button in the designer. The Create Menu Item window will be opened.

You can create the following types of menu items:
-
Menu - a menu item that contains other items. Detailed information on the menu attributes is available in MenuConfig.
-
Screen - a menu item that opens an application screen.
-
Bean - a menu item that invokes a method of a managed bean.
-
Class - a menu item that executes a method of a class.
-
Separator - a horizontal line separating menu items. Separators are supported only by the top menu. See the AppMenu component for details.
For more information on how to use Screen, Bean, and Class types of menu items, see the Item Attributes subsection of MenuConfig.
After the menu item for opening a screen is created, it is available to configure a set of properties to pass to the screen’s public setters.
