FunnelChart
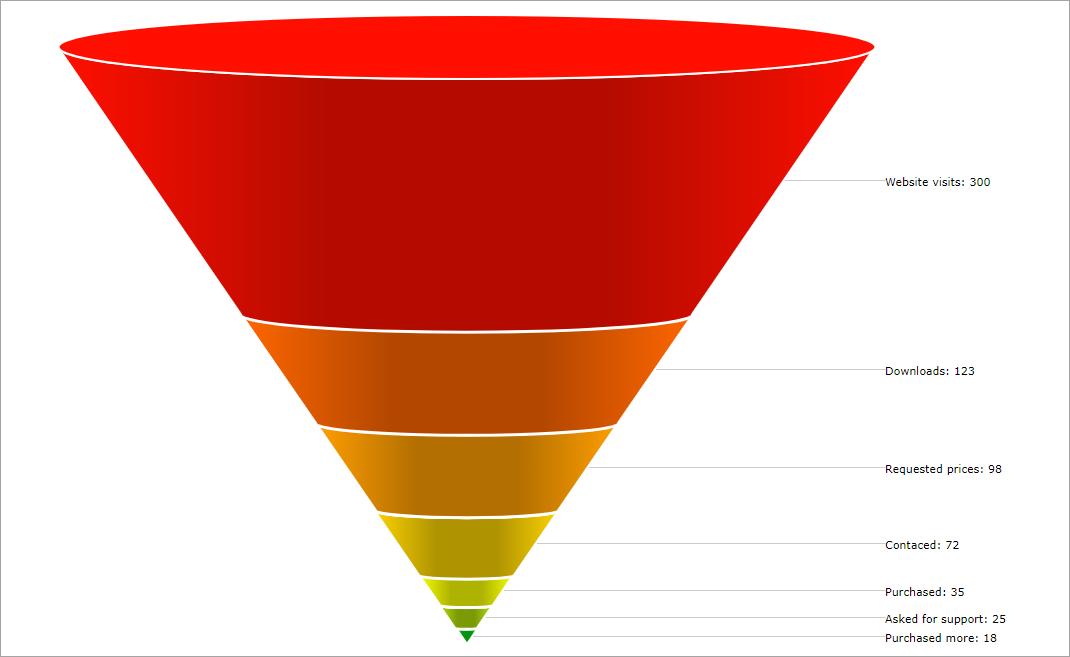
The FunnelChart component allows you to create funnel/pyramid charts.

FunnelChart
Component’s XML name: chart:funnelChart
Data Binding
-
You can assign a collection data container to the chart and then define the
titleFieldandvalueFieldattributes for thefunnelChartelement:<chart:funnelChart id="funnel" angle="40" balloonText="[[title]]: [[value]]" dataContainer="titleValueDc" depth3D="100" height="100%" labelPosition="RIGHT" marginLeft="50" marginRight="240" outlineAlpha="1" outlineColor="#FFFFFF" outlineThickness="2" startX="-500" titleField="title" valueField="value" width="100%"> </chart:funnelChart> -
You can use simplified data binding with the help of the
chart:dataelement.<chart:funnelChart id="ratingChart" titleField="mechanic" valueField="count"> <chart:data> <chart:item> <chart:property name="mechanic" value="Jack"/> <chart:property name="count" value="1" type="int"/> </chart:item> <chart:item> <chart:property name="mechanic" value="Bob"/> <chart:property name="count" value="2" type="int"/> </chart:item> <chart:item> <chart:property name="mechanic" value="Sam"/> <chart:property name="count" value="3" type="int"/> </chart:item> </chart:data> </chart:funnelChart>
Events and Handlers
|
To generate a handler stub in Jmix Studio, select the component in the screen descriptor XML or in the Component Hierarchy panel and use the Handlers tab of the Component Inspector panel. Alternatively, you can use the Generate Handler button in the top panel of the screen controller. |
For more details, see AmCharts documentation.
Was this page helpful?

Thank you for your feedback