Layout
layout is the root container for other components and containers of the screen descriptor. Similar to vbox, it has a vertical layout of components.
Attributes
minWidth
Sets minimum CSS width for window layout. For example, "640px", "auto".
See the example:
<layout minWidth="600px"
minHeight="200px">
<textArea width="800px"/>
</layout>
Figure 1. Full-size textArea inside a layout

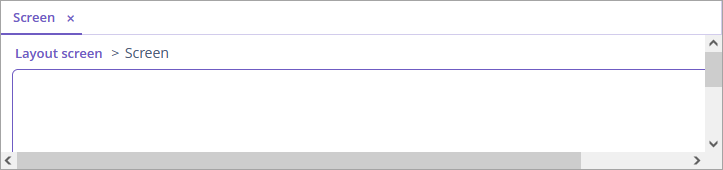
Figure 2. Scroll bars appear when the window size is less than the layout’s minimal dimensions
These attributes work in the dialog mode as well:
<dialogMode forceDialog="true"
width="500"
height="250"/>
<layout minWidth="600px"
minHeight="200px">
<textArea width="250px"/>
</layout>
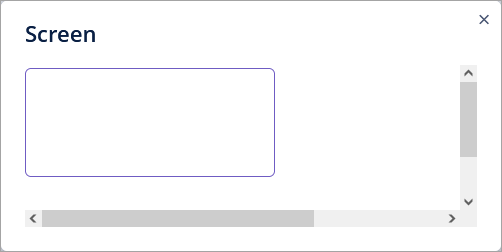
Figure 3. Scroll bars appear when the dialog size is less than the layout’s minimal dimensions
Was this page helpful?

Thank you for your feedback