menuFilterField
The menuFilterField component allows users to filter main menu items by their text labels using entered value.
-
XML element:
menuFilterField -
Java class:
MenuFilterField
Basics
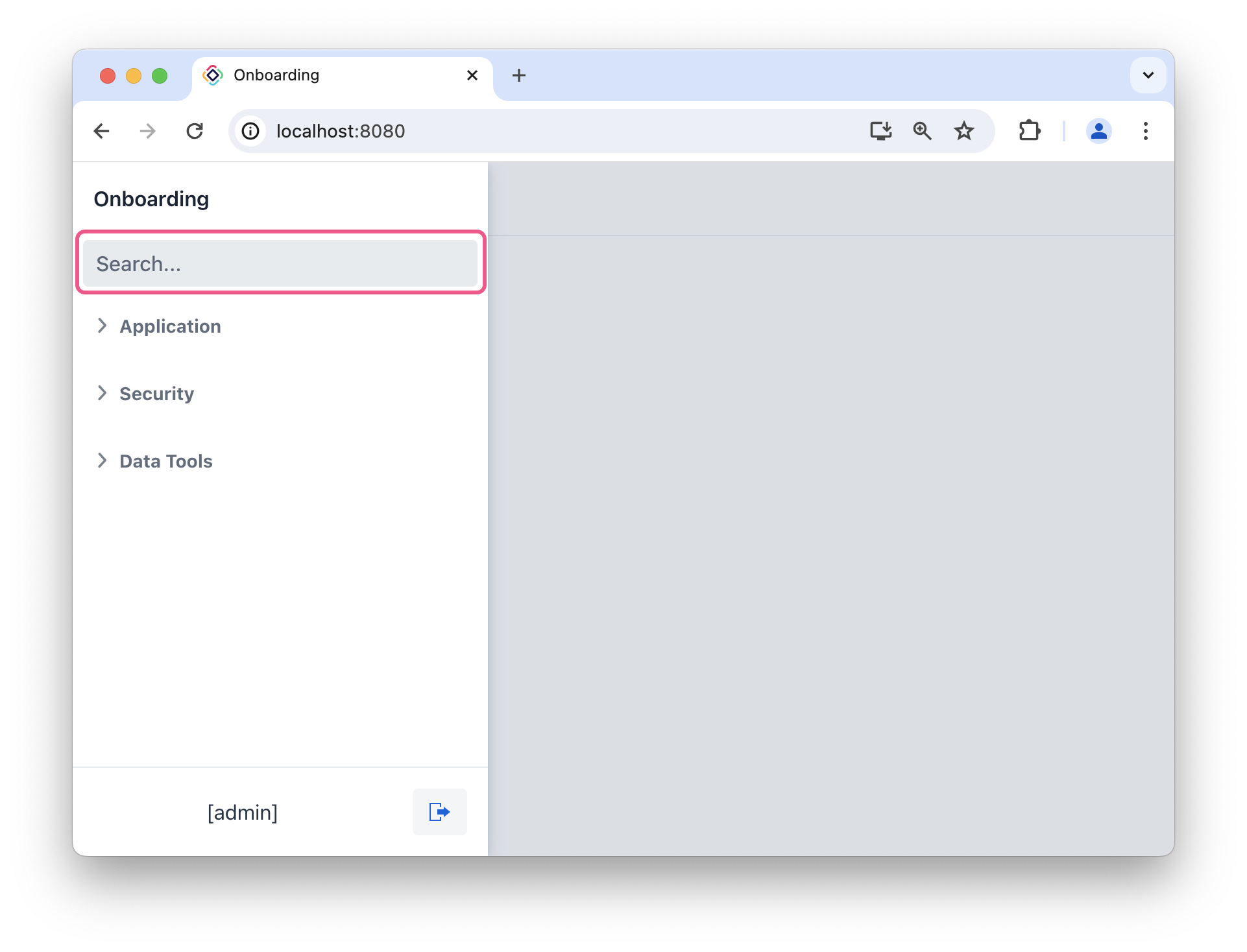
Below is an example of using the menuFilterField component in the main view:
<menuFilterField placeholder="Search..."
classNames="ms-s me-s"
menu="menu"/> (1)
<nav id="navigation"
classNames="jmix-main-view-navigation"
ariaLabel="msg://navigation.ariaLabel">
<listMenu id="menu"/>
</nav>| 1 | The menu attribute should point to a listMenu component to be filtered. |

| Please note that filtering of horizontalMenu is not supported. |
Attributes
id - alignSelf - ariaLabel - ariaLabelledBy - autofocus - autoselect - classNames - clearButtonVisible - colspan - css - enabled - filterMode - focusShortcut - height - helperText - label - maxHeight - maxWidth - menu - minHeight - minWidth - placeholder - readOnly - tabIndex - themeNames - title - value - valueChangeMode - valueChangeTimeout - visible - width
filterMode
The filterMode attribute sets the filter mode for menuFilterField. It is used to control how the filter behaves when searching for matching items. Here are the possible values for the filter case sensitivity:
-
CASE_SENSITIVE- the filter string case will not be ignored, meaning that the filter will be case-sensitive. -
CASE_INSENSITIVE- the filter string case will be ignored, meaning that the filter will be case-insensitive.
Handlers
|
To generate a handler stub in Jmix Studio, use the Handlers tab of the Jmix UI inspector panel or the Generate Handler action available in the top panel of the view class and through the Code → Generate menu (Alt+Insert / Cmd+N). |
