View Designer
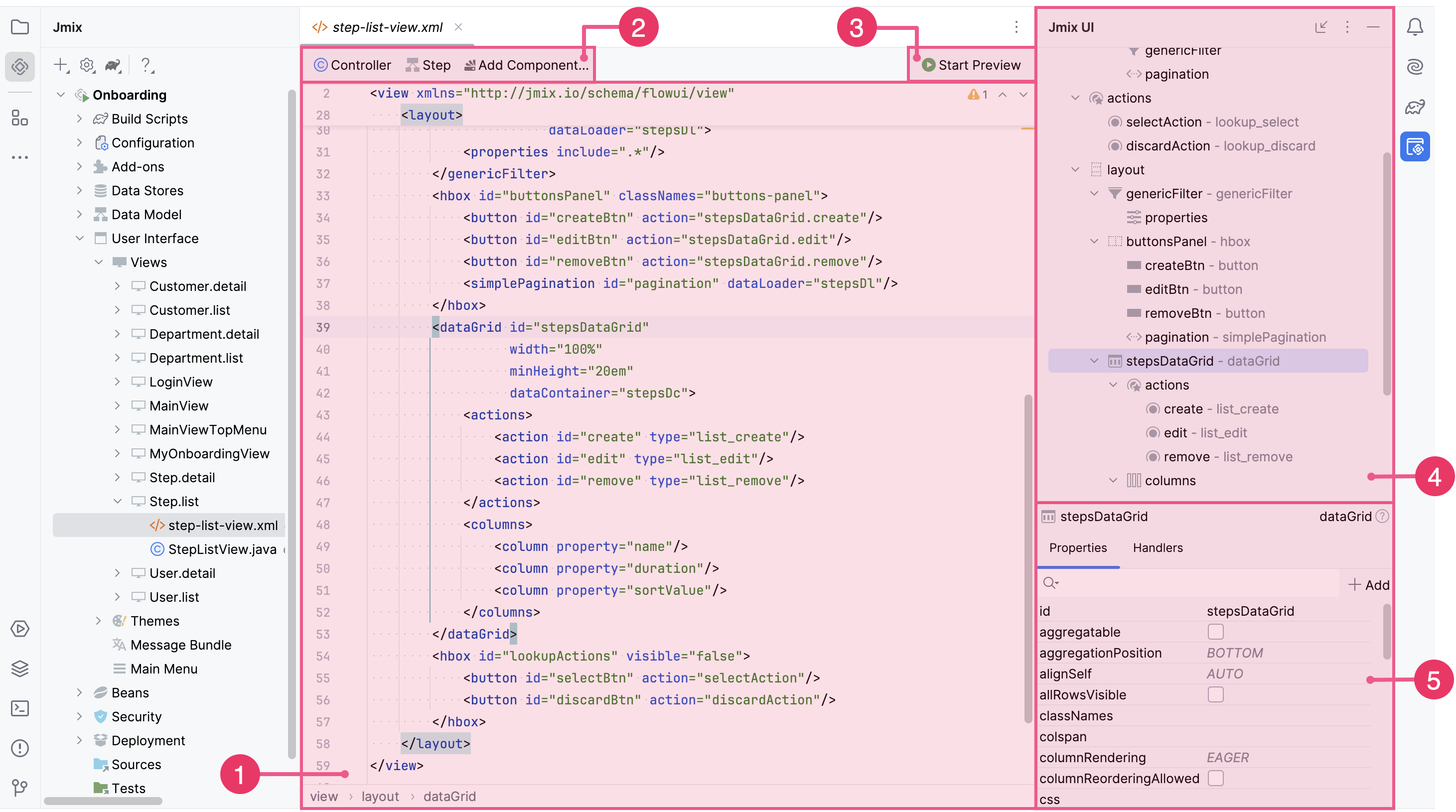
View Designer represents a number of panels and tool windows that allow you to develop the view layout and set UI components properties in WYSIWYG style. The view XML editor is integrated with the View Designer, so you can edit the XML file directly or use the designer’s panels to generate code.
|
This feature is free to use in small projects with up to 10 entities and roles. In a larger project, it requires a RAD or Enterprise subscription. |
The Jmix UI panel is implemented as independent IDE tool windows and displayed for both view XML descriptors and controllers. It allows you to see the components tree, change component properties or even add new components to the view while working with Java code in the controller. You can also inject components to the controller by dragging and dropping them from the structure to the code editor.

-
Source Code Editor
-
Top Actions Panel
-
Layout Preview Panel
-
Jmix UI Structure Panel
-
Jmix UI Inspector Panel
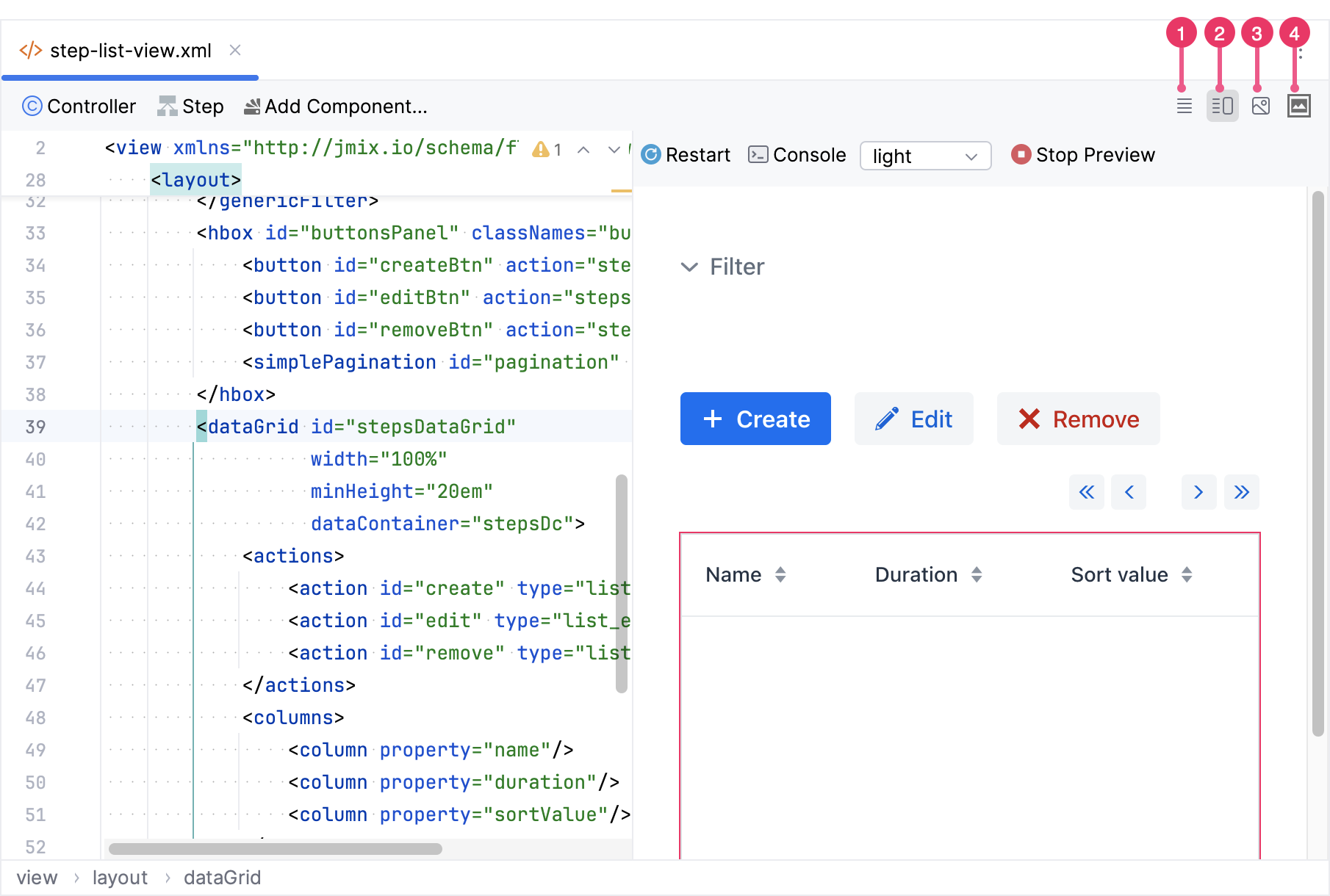
Layout Preview Panel
The Layout Preview panel is used to display an interactive schematic presentation of the view layout. It shares editor space with the source code of the view descriptor.
The Preview panel requires building the frontend and starting Vaadin Development Mode Server, which can take a long time.
The Preview panel is opened when you click the Start Preview button in the top panel of the XML editor. After that, the preview will be active for all subsequently opened views of the project.

Use the buttons in the top right corner of the view layout editor.
-
Editor only - only source code is displayed in the editor.
-
Editor and Preview - editor space is split to contain both source code and preview.
-
Preview only - only preview is displayed in the editor.
-
Preview in Window - source code is displayed in the editor while preview is displayed in the separate window.
The panel has several controls located in the top right corner:
-
The Restart → Just Restart button reloads the content of the preview page.
-
The Restart → Clean and Restart button cleans all the frontend files and starts the frontend development build.
-
The Console button opens or closes the console showing the frontend build output, which can be helpful in diagnosing problems.
-
The Theme dropdown allows you to select one of the predefined themes: light or dark.
-
To deactivate the preview, click Stop Preview.
Component Palette
You can open the component palette using the following methods:
-
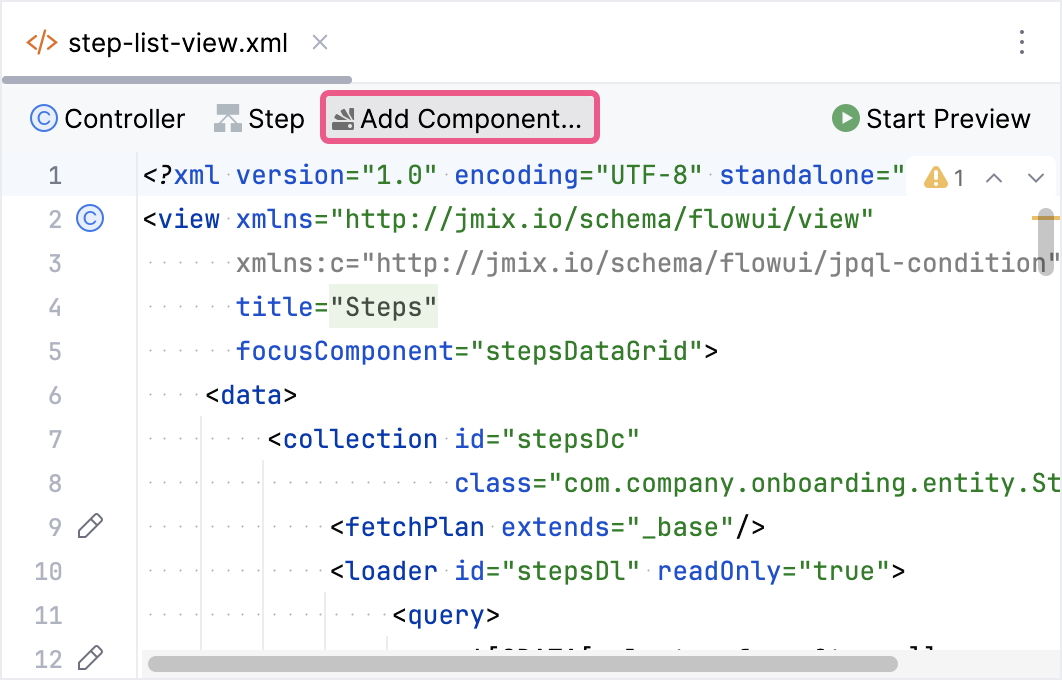
Click Add Component in the top actions panel:

-
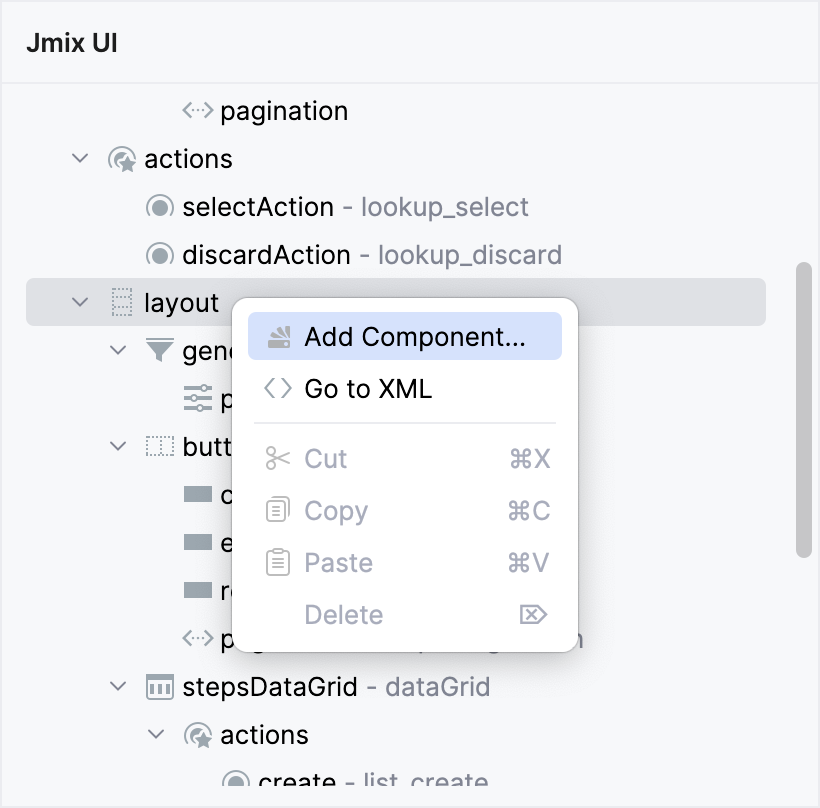
Right-click Add Component in the Jmix UI structure context menu:

-
Using
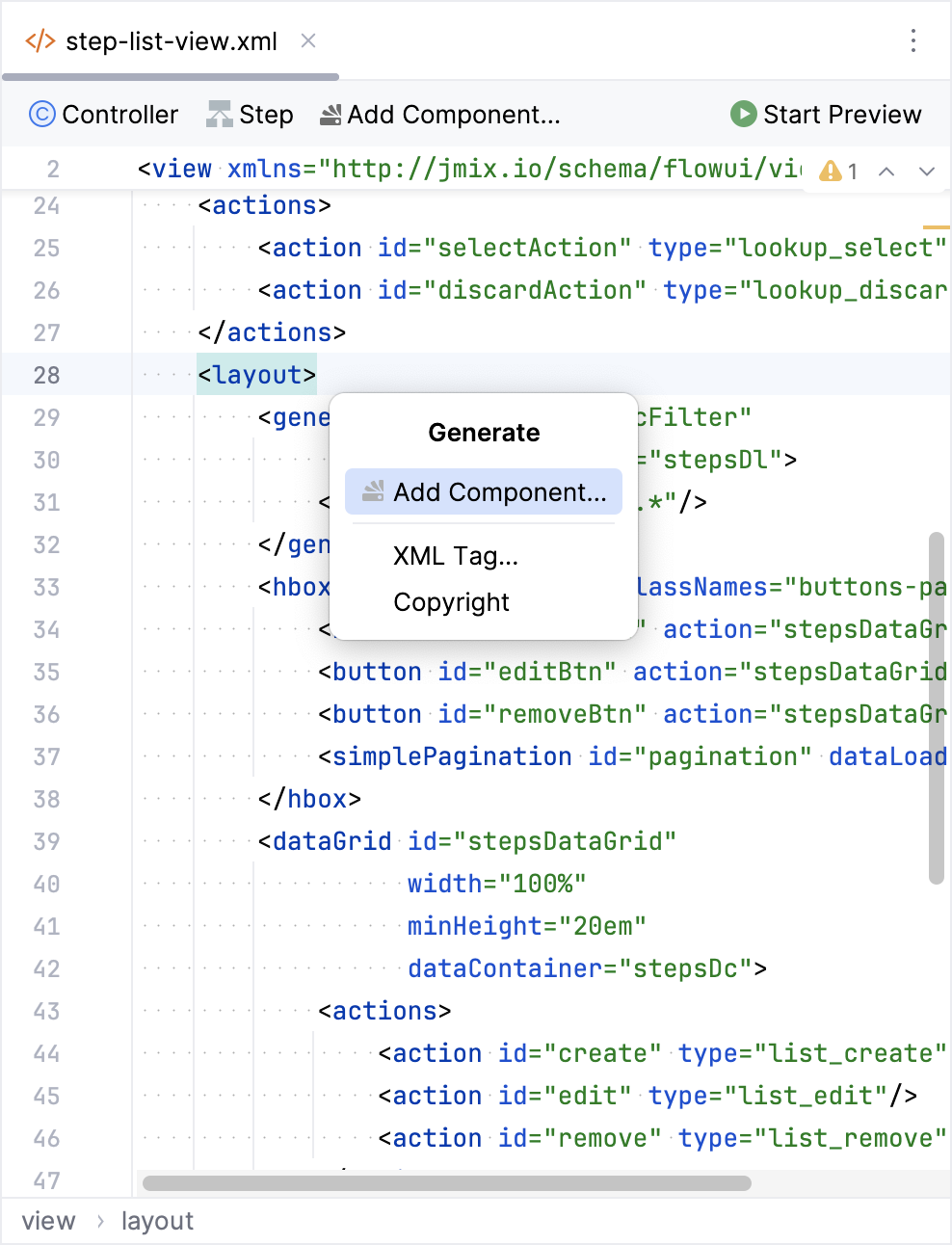
⌘Non MacOS orAlt+Inserton Windows and Linux, open the Generate menu:
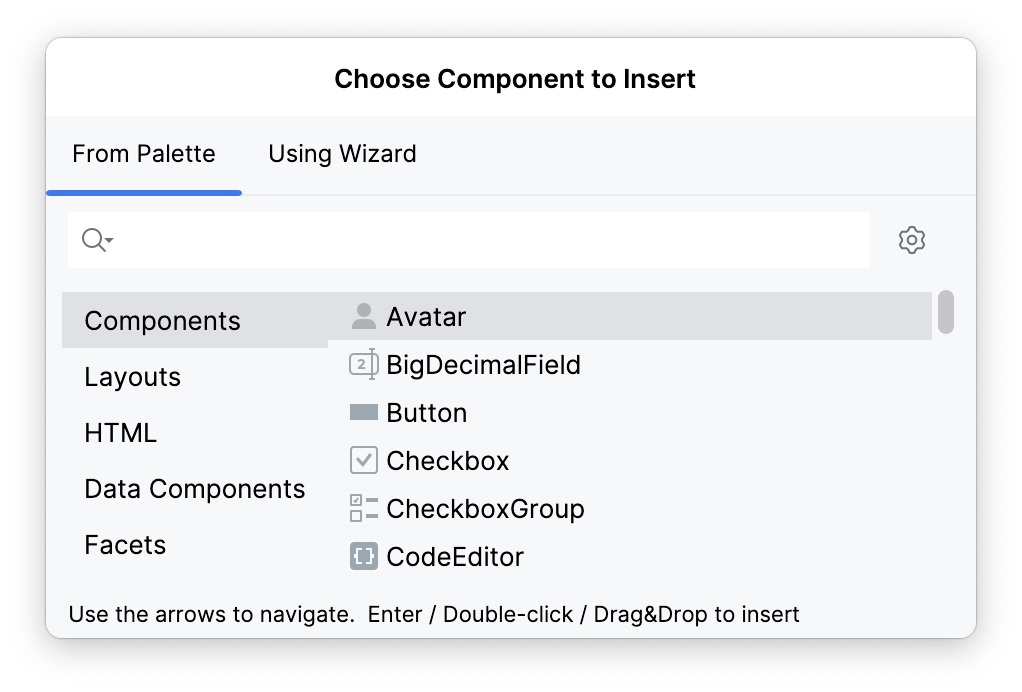
The Add Component action has two tabs:
-
From Palette tab displays the component palette, which shows a set of available view elements: components, layouts, HTML components, data components - containers and loaders, facets that include actions and dialog mode settings.

Use the search box to find the component you need.
In order to add a component to the layout, drag it from the palette to the appropriate place in the XML source code or into the Jmix UI structure panel.
Right-click the component in the palette to open the context menu with the following actions:
-
Add to Design - adds the selected component to the view inside the selected element in the structure.
-
Jmix Documentation - opens the component’s documentation page.
-
-
Using Wizard tab provides wizards that help solving complex UI-related tasks. For example, the Edit entity attributes wizard creates a
formLayoutwith fields for selected entity attributes and a data container with a proper fetch plan. The list of wizards is sensitive to the current view contents: for example, if the view already contains adataGrid, the Add column to DataGrid wizard is available.
Jmix UI Structure
The Jmix UI structure panel displays a tree of the components added to the layout.
You can move elements from the component palette or rearrange the elements in the tree. When the element is selected, the Jmix UI inspector panel displays its properties.
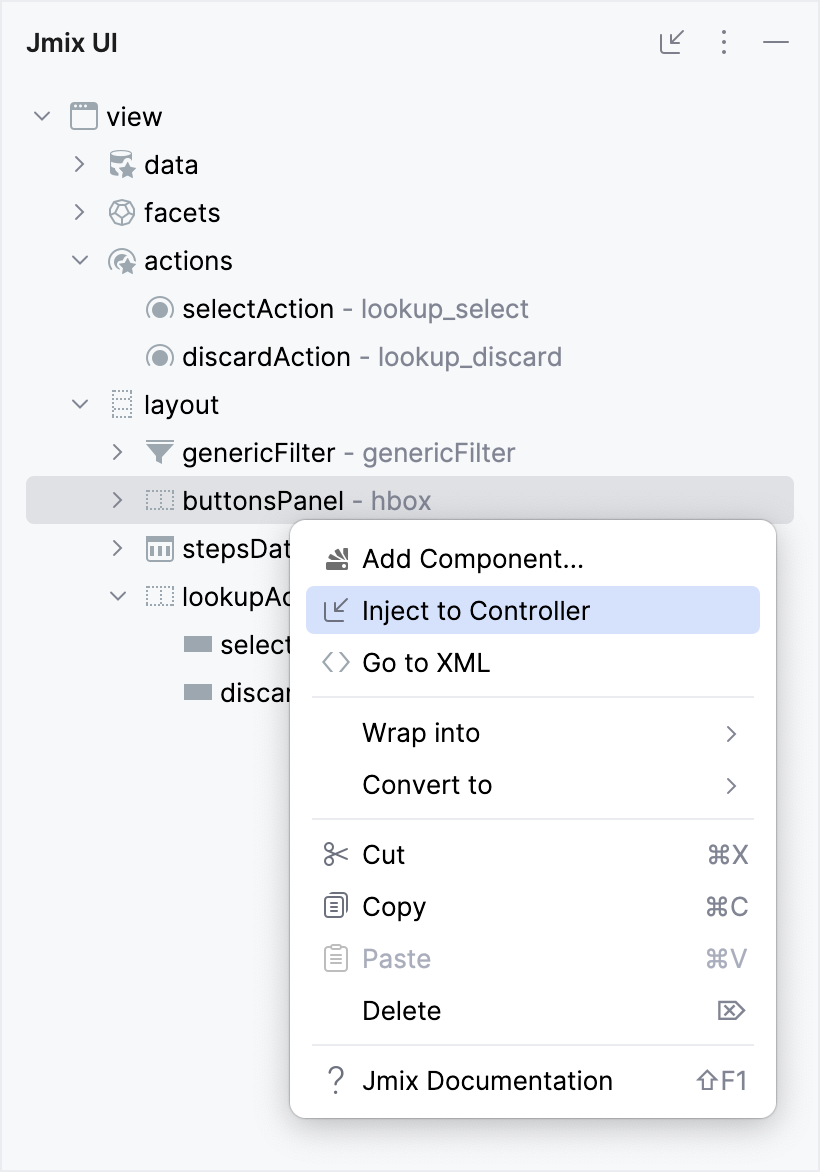
Right-click the element to open its context menu with the following actions:

-
Add Component opens the component palette.
-
Inject to Controller injects the component to the view controller or navigate to the existing injection declaration.
-
Go to XML navigates to the XML tag in the source code.
-
Wrap into is used to wrap the component into one of the suggested layouts.
-
Convert to is used to convert the component to one of similar alternative components.
-
Delete, Copy, Cut or Paste are used to perform the appropriate actions with the component.
-
Jmix Documentation opens the documentation page for the selected component.
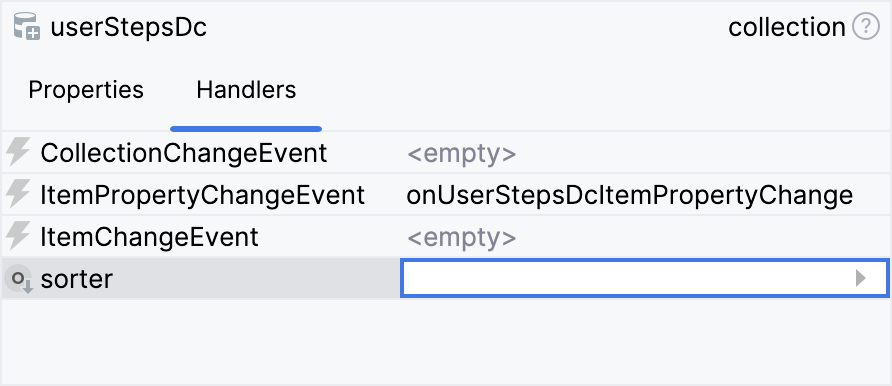
Jmix UI Inspector
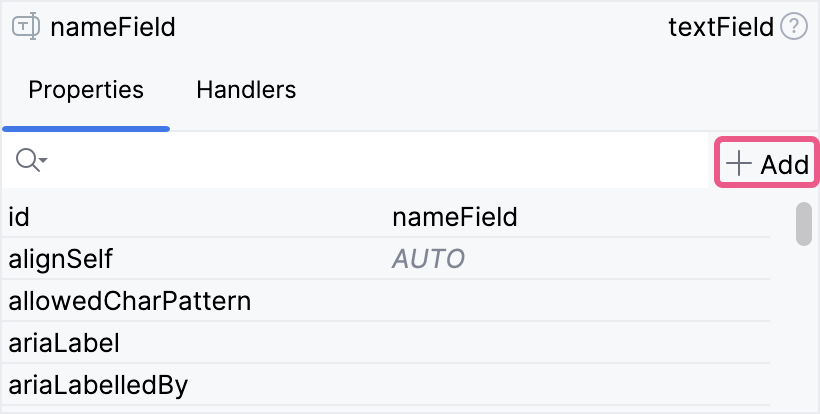
The Jmix UI inspector panel displays the Properties and Handlers tabs.

-
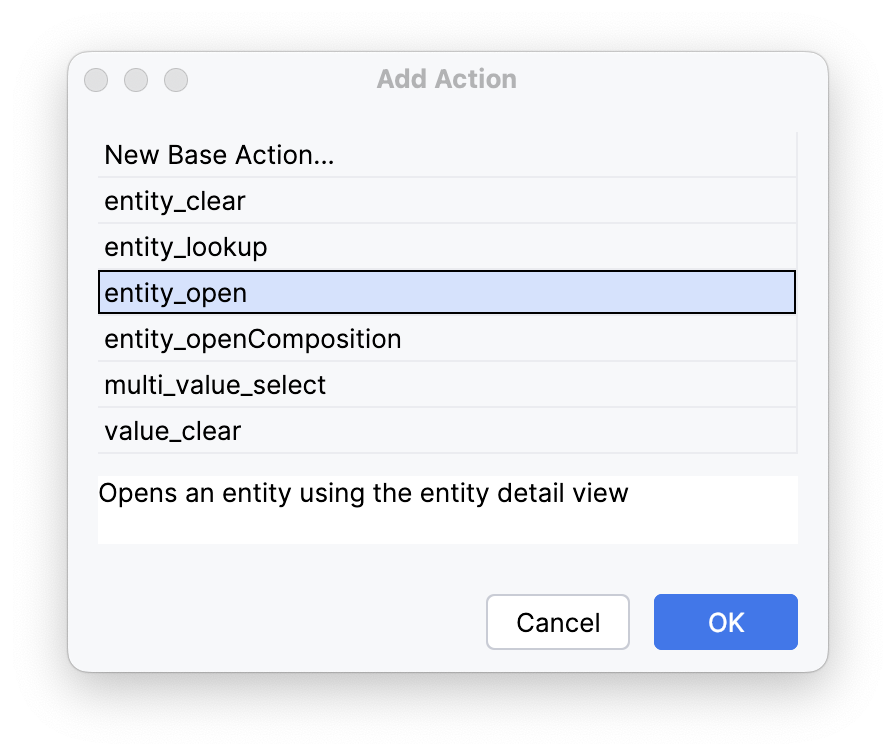
To add an entity picker or value picker action, select the appropriate component in the view descriptor XML or in the Jmix UI structure panel and click Add → Action in the Jmix UI inspector panel. The Add Action dialog appears:

Select some standard action from the list.
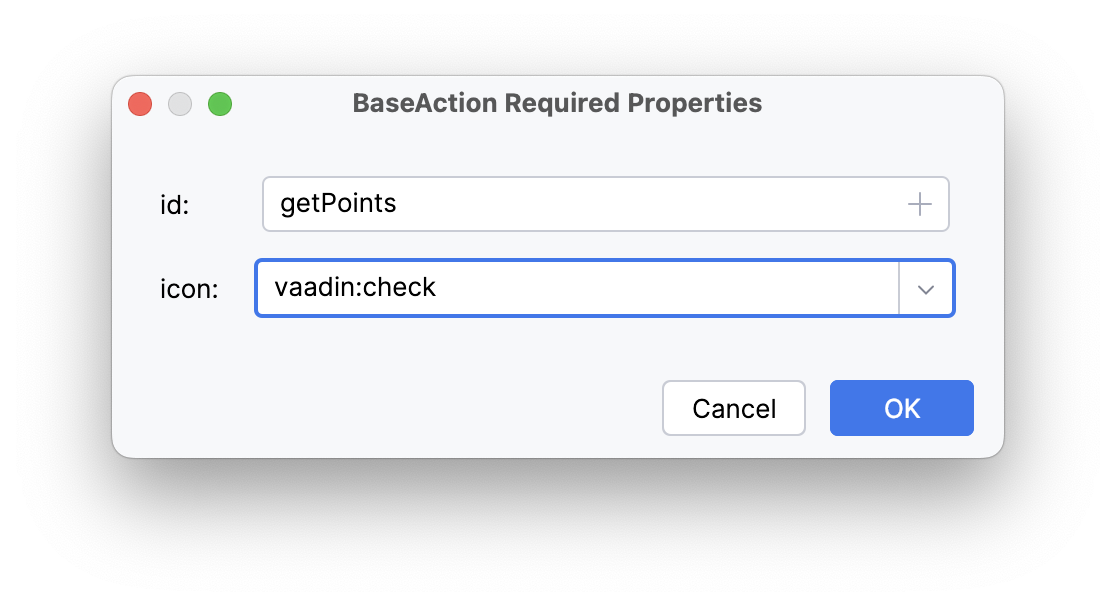
To add a custom declarative action, select New Base Action and click OK. The BaseAction Required Properties dialog appears:

Then implement custom logic in the view controller by subscribing to
ActionPerformedEvent.
-
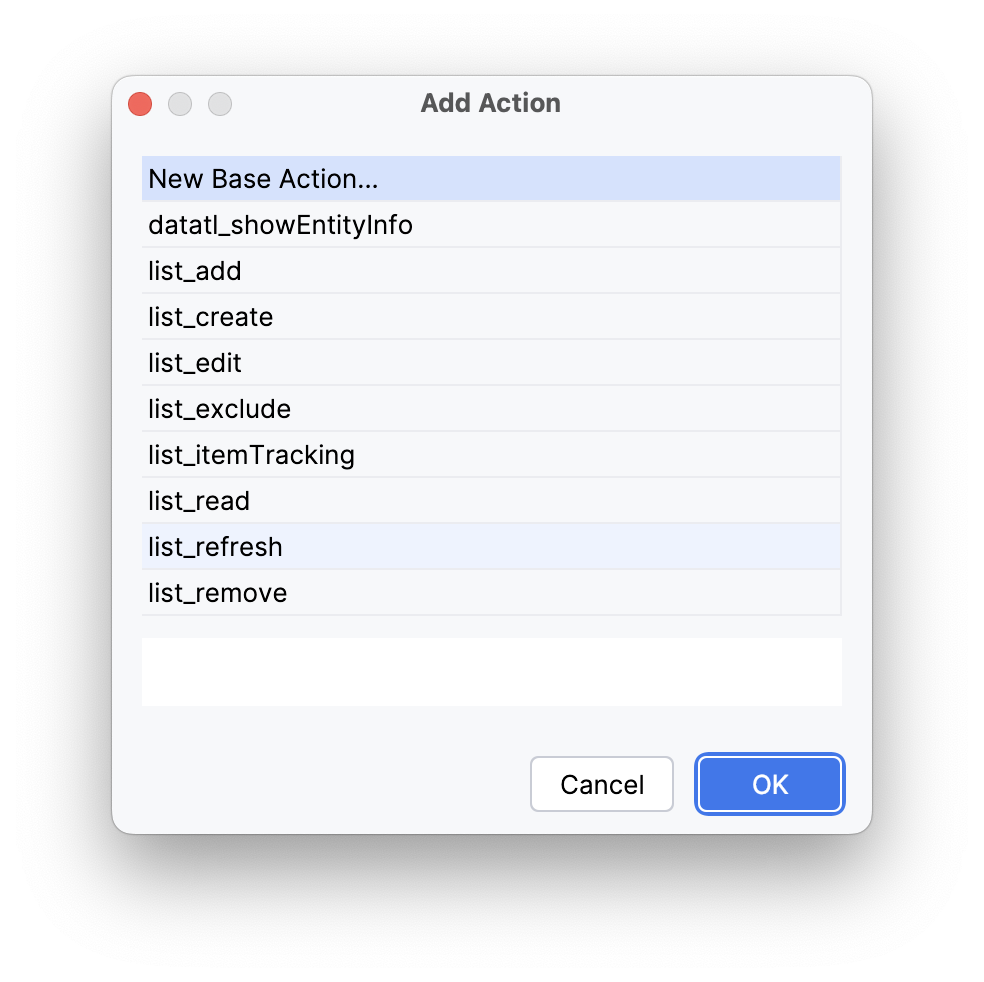
To add a list action, select the dataGrid or treeDataGrid component in the view descriptor XML or in the Jmix UI structure panel and click Add → Action in the Jmix UI inspector panel. The Add Action dialog appears:

-
To add a
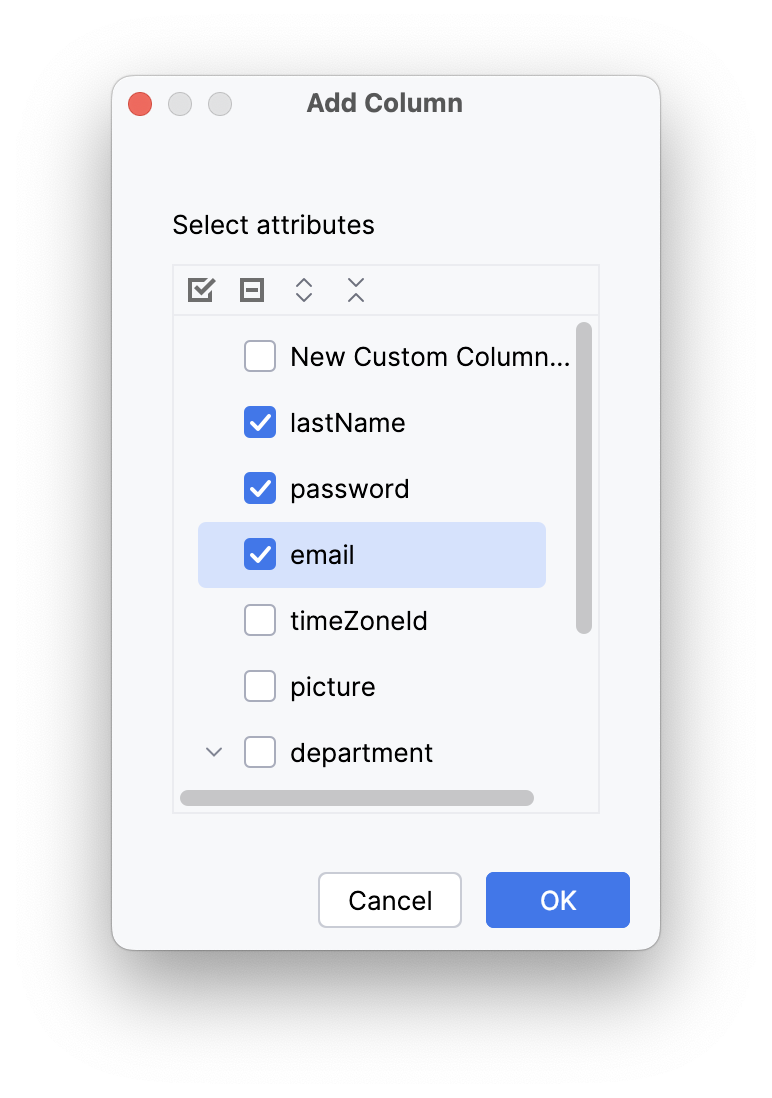
column, select thedataGridortreeDataGridcomponent in the view descriptor XML or in the Jmix UI structure panel and click Add → Columns → Column in the Jmix UI inspector panel. The Add Column dialog appears:
This list contains the properties that are contained in the fetchPlan, but are not yet displayed by the
dataGridcomponent.
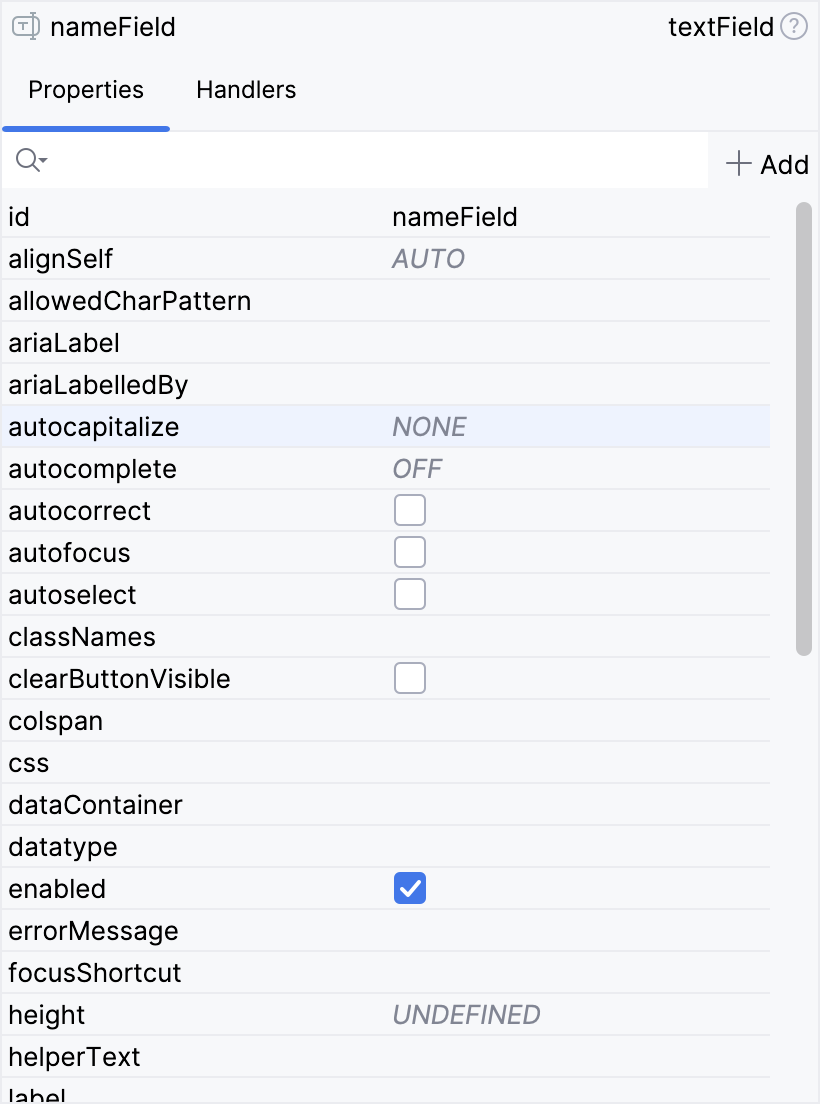
Properties Tab
The Properties tab shows attributes of the selected view element and allows you to edit them.

Some properties have default values that are grayed out.
Use the search field to find the necessary attribute.
Attributes come by default arranged by name. The first column lists the names of the attributes for the selected component. The second column on the Properties tab displays the property values as follows:
-
When the property is selected, the value changes to an edit field where you can type a new value.

-
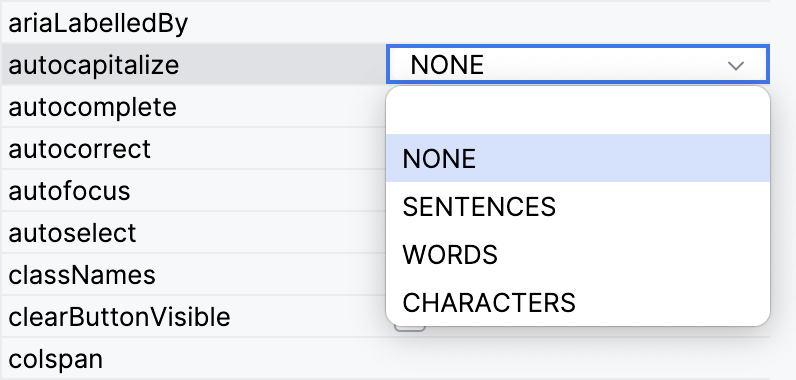
If the value is a list, a drop-down button appears when the property is selected.

-
If the value is boolean, you can change it using the checkbox:

-
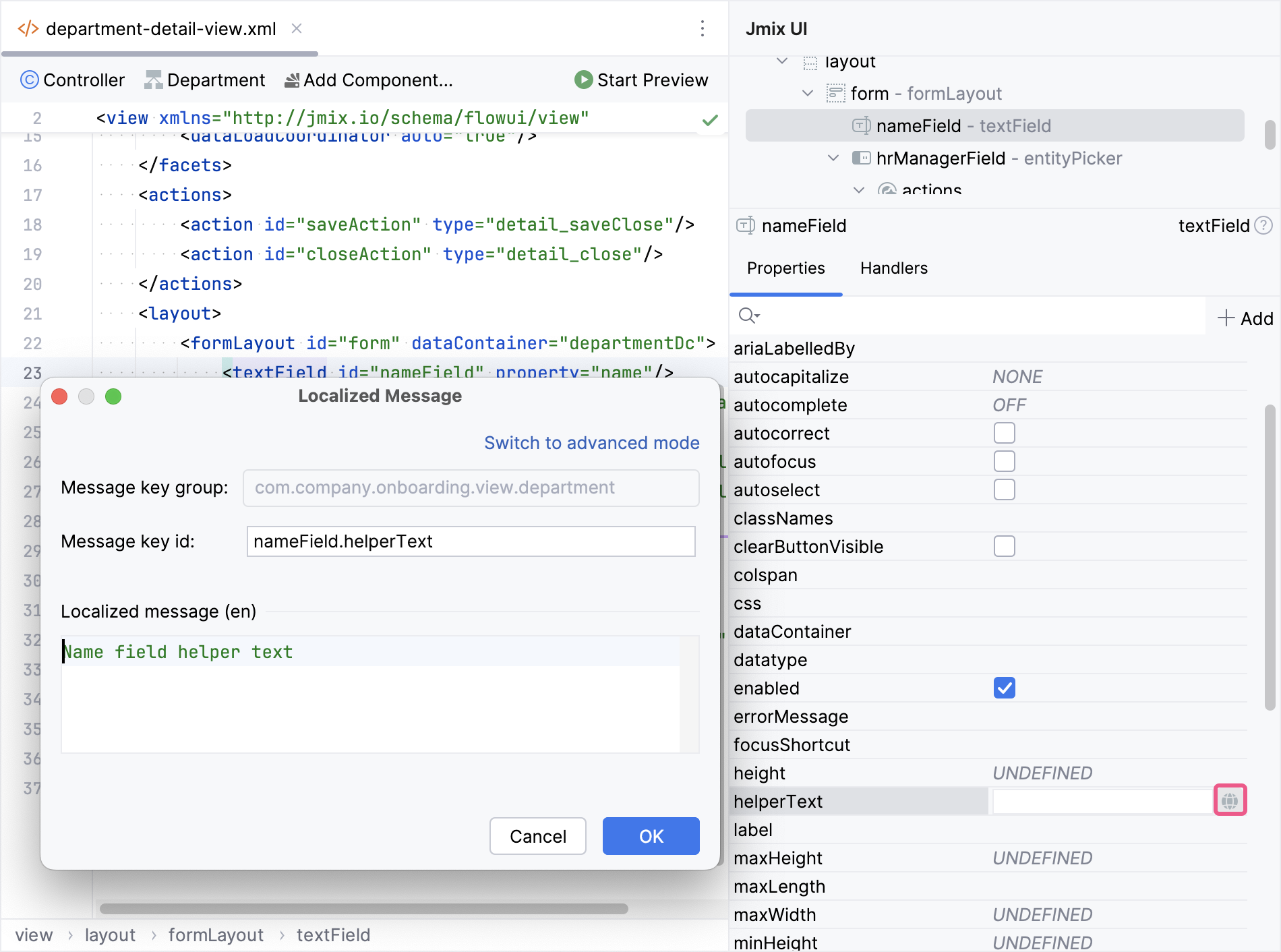
Such properties as title, label, helperText, have the ability to set localized names. Click the
button to display a dialog where you can set the localized message for the attribute.

-
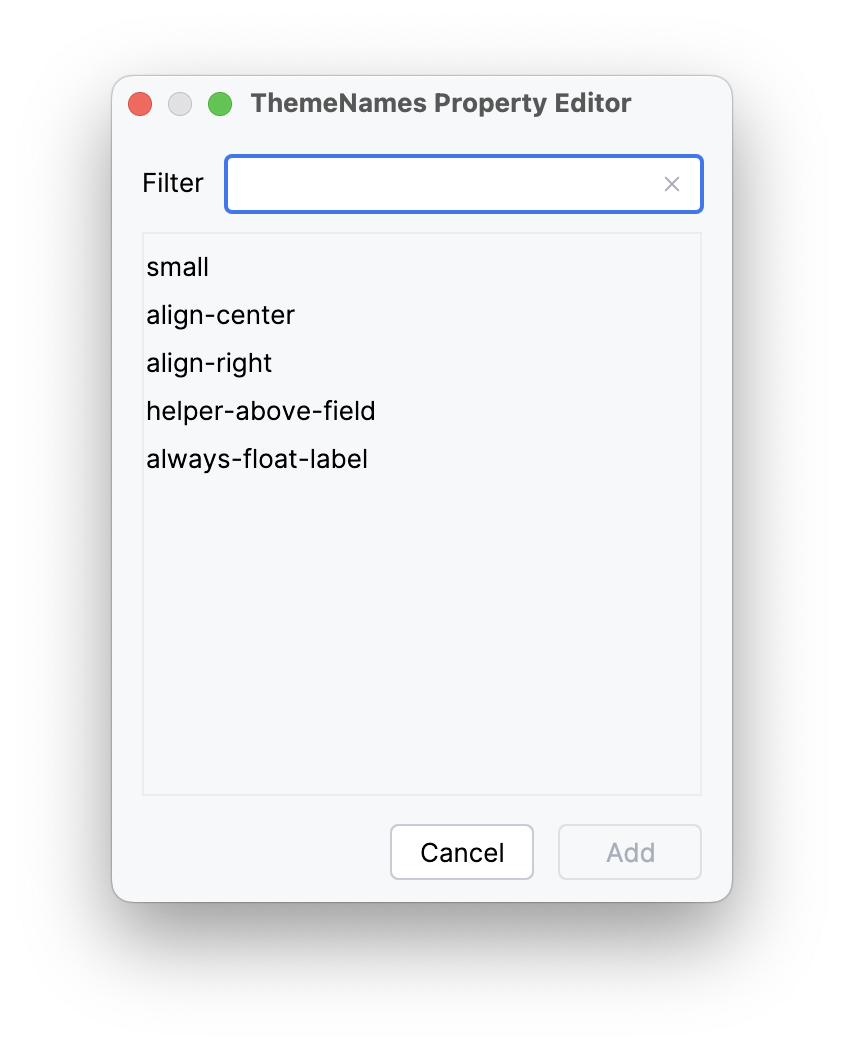
Click the
button for the themeNames property to open the ThemeNames Property Editor dialog:

Top Actions Panel
The actions panel is located on the top of the source code editor. It provides access to the following actions:
-
Controller - navigates to the view controller.
-
<entity class name>- displayed if the view represents an entity list view or detail view and allows you to navigate to the entity associated with the current view. -
Add Component - opens the component palette.
Also, you can switch between the view descriptor and controller using the marker on the gutter.