Prefix & Suffix
Prefix and suffix are additional content slots on either sides of input fields or several other visual components. Such slots can hold visual indicators, such as icons or units, or interactive elements to enhance component’s functionality.
Visual Indicators
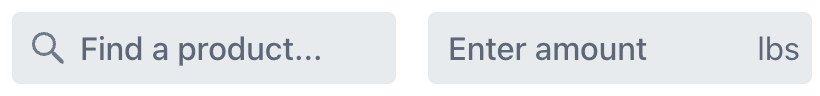
Use prefix and suffix to communicate the type of information to be entered. For example, a search icon as a prefix, or "lbs" as a suffix helps users quickly understand the expected format of the input.

You can add such elements declaratively as nested XML elements:
<textField placeholder="Find a product...">
<prefix>
<icon icon="SEARCH"/>
</prefix>
</textField>
<textField placeholder="Enter amount">
<suffix>
<span text="lbs"/>
</suffix>
</textField>| To add a prefix or suffix to a component in Jmix Studio, select the component and click the Add button in the Jmix UI inspector panel. |
User Interaction
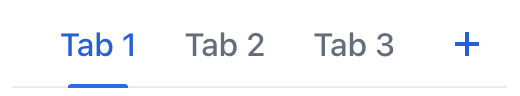
The content within prefix and suffix may respond to user interaction. The following example enhances tabSheet by adding a suffix that includes a button for creating new tabs:

<tabSheet id="tabSheet">
<tab id="tab1" label="Tab 1">
<div/>
</tab>
<tab id="tab2" label="Tab 2">
<div/>
</tab>
<tab id="tab3" label="Tab 3">
<div/>
</tab>
</tabSheet>@ViewComponent
private JmixTabSheet tabSheet;
@Autowired
private UiComponents uiComponents;
@Subscribe
public void onInit(final InitEvent event) {
tabSheet.setSuffixComponent(createAddTabButton()); (1)
}
protected Component createAddTabButton() {
JmixButton button = uiComponents.create(JmixButton.class);
button.setIcon(VaadinIcon.PLUS.create());
button.addThemeVariants(ButtonVariant.LUMO_ICON, ButtonVariant.LUMO_TERTIARY_INLINE);
button.addClickListener(event -> {
int newTabIndex = tabSheet.getOwnComponents().size() + 1;
String tabLabel = "Tab " + newTabIndex;
tabSheet.add(tabLabel, new Div());
});
return button;
}| 1 | Set a suffix. The createAddTabButton() method implements the corresponding logic. |
Was this page helpful?

Thank you for your feedback