fileUploadField
fileUploadField allows users to select a file from their local machine and upload it in the Jmix application.
-
XML element:
fileUploadField -
Java class:
FileUploadField
Basics
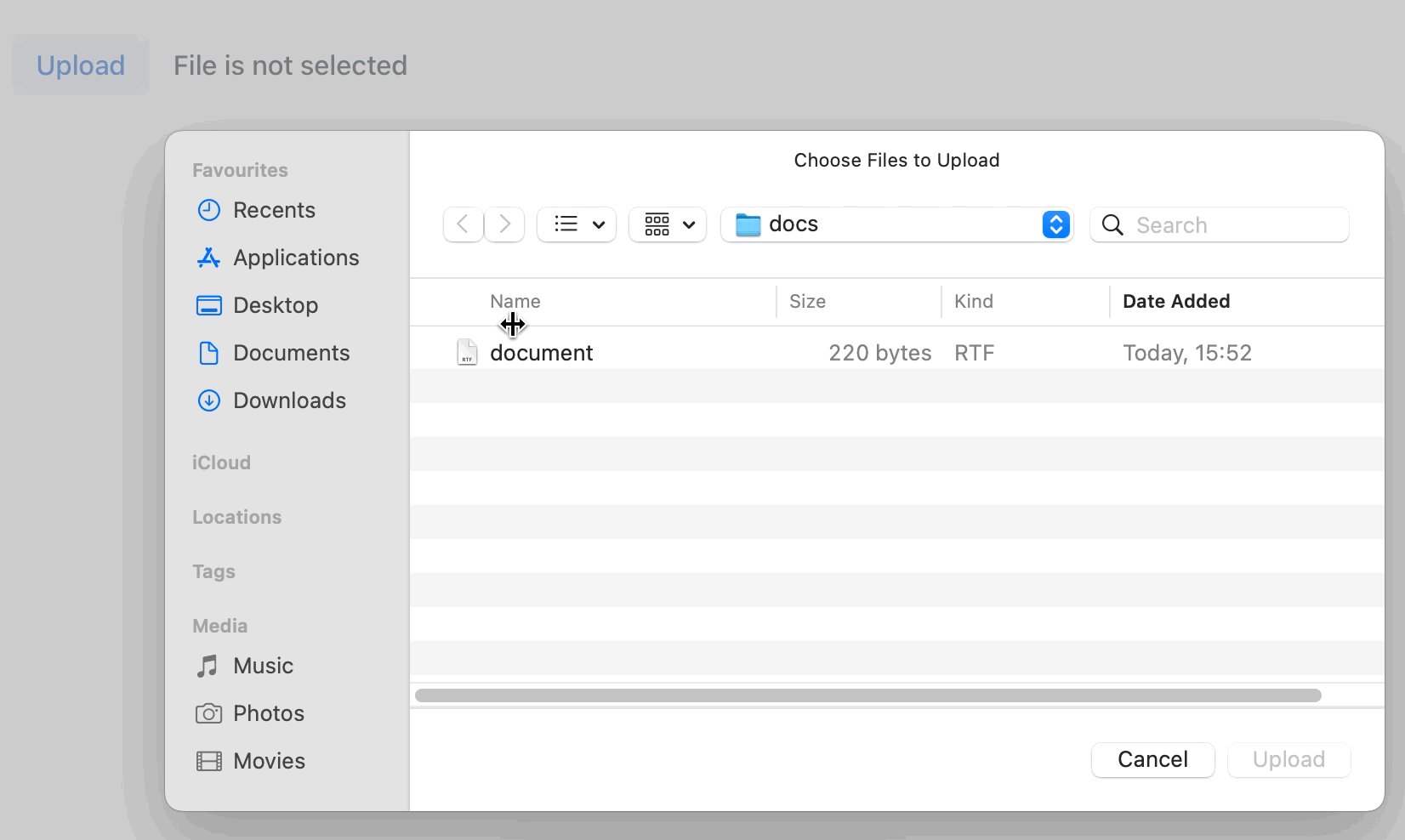
The component can contain a label, a link to the uploaded file, and an upload button. When the upload button is clicked, a standard file picker dialog pops up, allowing the user to select a file.

fileUploadField can work both without being bound to an entity attribute and with data binding.
Below we will show an example of using the component without data binding. You can use it to handle the uploaded file directly without associating it with any Jmix entity. This is great for situations where you want to process the file, save it to a different location, or perform some other operation without storing it persistently in the database.
<fileUploadField id="fileUploadField"
clearButtonVisible="true"
fileNameVisible="true"
dropAllowed="true"
acceptedFileTypes=".pdf, .jpeg, .jpg, .png, .doc, .docx"
maxFileSize="921600"
label="msg://fileUploadField.label"
helperText="msg://fileUploadField.helperText"
fileTooBigText="msg://fileUploadField.fileTooBigText"/>Now you can handle the uploaded file directly within the FileUploadSucceededEvent:
@Subscribe("fileUploadField")
public void onFileUploadFieldFileUploadSucceeded(
final FileUploadSucceededEvent<FileUploadField> event) {
// Access the uploaded file information:
String fileName = event.getFileName();
byte[] fileContent = event.getSource().getValue();
// Perform your logic to handle the fileContent:
assert fileContent != null;
log.info("File content: " + new String(fileContent, StandardCharsets.UTF_8));
}
By default, fileUploadField uses a MemoryBuffer as its Receiver. This means that the uploaded file is stored in memory as a byte array. There is no physical file created on the file system when you use MemoryBuffer. This is great for smaller files that don’t require persistent storage.
|
|
For uploading and saving large files it is recommended to use the fileStorageUploadField component. To upload multiple files simultaneously, you should use the upload component instead of |
Data Binding
fileUploadField allows users to save the uploaded file to an entity attribute as a byte array.
In the example below, the document attribute of the User entity has the byte array type.
@Column(name = "DOCUMENT")
private byte[] document;<data>
<instance class="com.company.onboarding.entity.User" id="userDc">
<fetchPlan extends="_base"/>
<loader id="userDl"/>
</instance>
</data>
<layout>
<fileUploadField dataContainer="userDc"
property="document"
clearButtonVisible="true"
fileNameVisible="true"/>
</layout>fileUploadField has a link to the container specified in the dataContainer attribute; the property attribute contains the name of the entity attribute that is displayed in fileUploadField.
To store the file in the file storage and link to the entity as FileRef, use the fileStorageUploadField component.
Attributes
id - acceptedFileTypes - alignSelf - classNames - clearButtonAriaLabel - clearButtonVisible - colspan - connectingStatusText - css - dataContainer - dropAllowed - enabled - errorMessage - fileName - fileNameVisible - fileNotSelectedText - fileTooBigText - height - helperText - incorrectFileTypeText - label - maxFileSize - maxHeight - maxWidth - minHeight - minWidth - processingStatusText - property - readOnly - remainingTimeText - remainingTimeUnknownText - required - requiredMessage - uploadDialogCancelText - uploadDialogTitle - uploadIcon - uploadText - visible - width
fileName
Sets the text that should be shown if the value is set from the data container. When a user uploads the file, the field shows the file name. However, when the value is saved to the database, the field looses information about the file name. The fileName attribute is intended to set custom text when there is no information about the file name. If it is not defined, the default value will be shown:

Handlers
AttachEvent - ComponentValueChangeEvent - DetachEvent - FileUploadFailedEvent - FileUploadFileRejectedEvent - FileUploadFinishedEvent - FileUploadProgressEvent - FileUploadStartedEvent - FileUploadSucceededEvent - statusChangeHandler - validator
|
To generate a handler stub in Jmix Studio, use the Handlers tab of the Jmix UI inspector panel or the Generate Handler action available in the top panel of the view class and through the Code → Generate menu (Alt+Insert / Cmd+N). |
FileUploadSucceededEvent
io.jmix.flowui.kit.component.upload.event.FileUploadSucceededEvent is fired when SucceededEvent of Upload is occurred.
See the usage example above in the Basics section.
