Dialogs
The Dialogs interface is designed to display standard dialog windows. A dialog window is a small popup window that you can use to present information and user interface elements in an overlay.
The createMessageDialog(), createOptionDialog(), and createInputDialog() methods are the entry points to the fluent API that allows you to construct and show dialogs.
Message Dialog
A message dialog shows a message to the user.

In the following example, a message dialog is shown when the user clicks a button:
@Autowired
private Dialogs dialogs;
@Subscribe("messageDialogButton")
public void onHelloButtonClick(ClickEvent<Button> event) {
dialogs.createMessageDialog()
.withHeader("Success") (1)
.withText("Invitation sent successfully") (2)
.open();
}| 1 | Adds a dialog header. |
| 2 | Adds a text message to show in the dialog. |
Text Formatting
Text formatting is available with HTML — the dialog can display HTML content using the withContent() method. A given HTML fragment must be encapsulated in a component:
@Autowired
private Dialogs dialogs;
Html htmlContent = new Html("<p>Here starts a paragraph. A new line starts after this.<br />" +
"<b>This text is bold.</b> <i>This text is italic.</i></p>");
@Subscribe("htmlContentButton")
public void onHtmlContentButtonClick(ClickEvent<Button> event) {
dialogs.createMessageDialog()
.withHeader("HTML Formatting")
.withContent(htmlContent)
.open();
}Appearance
The following methods allow you to customize the look and behavior of the message dialog:
-
withModal()- iffalseis passed, the dialog is shown as non-modal, which allows users to interact with the other parts of the application. Dialogs are modal by default.
-
withCloseOnOutsideClick()- whentrueis passed, and the dialog is modal, it allows a user to close the dialog by clicking on the application window outside the dialog.
-
withWidth(),withHeight()- specify the size of the dialog.
For example:
@Autowired
private Dialogs dialogs;
@Subscribe("customDialogButton")
public void onSanitizeButtonClick(ClickEvent<Button> event) {
dialogs.createMessageDialog()
.withHeader("Information")
.withText("This is a custom dialog")
.withCloseOnOutsideClick(true)
.withWidth("600px")
.withHeight("200px")
.open();
}Option Dialog
The option dialog displays a message and a set of buttons for user reaction.

Use the withActions() method to provide actions, each of which is represented by a button in the dialog. For example:
@Autowired
private Dialogs dialogs;
@Subscribe("selectOptionButton")
public void onSelectOptionButtonClick(ClickEvent<Button> event) {
dialogs.createOptionDialog()
.withHeader("Please confirm")
.withText("Do you really want to add a customer?")
.withActions(
new DialogAction(DialogAction.Type.YES)
.withHandler(e -> addCustomer()), (1)
new DialogAction(DialogAction.Type.NO)
)
.open();
}| 1 | If you click Yes, the dialog closes and invokes the corresponding addCustomer() action method. |
The DialogAction base class is designed to create actions with standard names and icons. Five types of actions, defined by the DialogAction.Type enum, are supported: OK, CANCEL, YES, NO, CLOSE. Names of buttons are extracted from the message bundle.
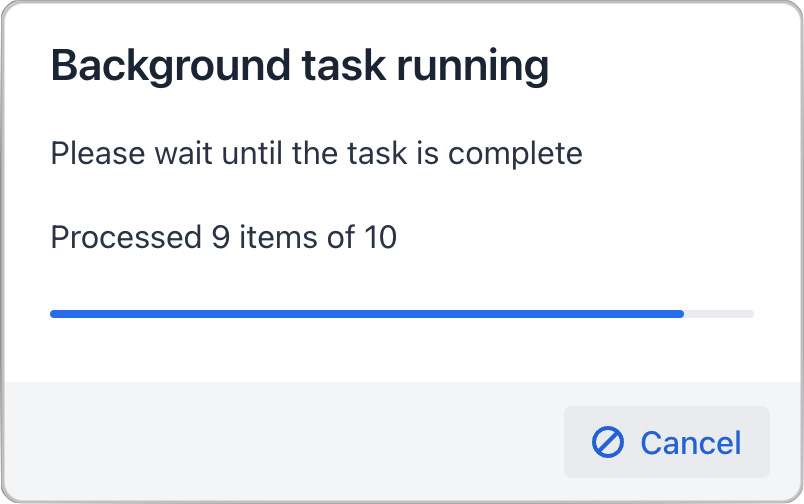
Background Task Dialog
Background task dialog provides a user-friendly experience for long-running tasks, where the user can monitor progress and cancel the operation if needed.
| For more information on the background tasks mechanism, please see the Background Tasks article. |

To configure a dialog, provide it with a background task object:
@Autowired
private Dialogs dialogs;
@Subscribe(id = "backgroundTaskButton", subject = "singleClickListener")
public void onBackgroundTaskClick(final ClickEvent<JmixButton> event) {
dialogs.createBackgroundTaskDialog(new SampleTask(15, this, 10)) (1)
.withHeader("Background task running")
.withText("Please wait until the task is complete")
.withTotal(10) (2)
.withCancelAllowed(true) (3)
.open();
}
protected class SampleTask extends BackgroundTask<Integer, Void> {
int count;
public SampleTask(long timeoutSeconds, View<?> view, int count) {
super(timeoutSeconds, view);
this.count = count;
}
@Override
public Void run(TaskLifeCycle<Integer> taskLifeCycle) throws Exception {
for (int i = 1; i < count + 1; i++) {
Thread.sleep(1000);
taskLifeCycle.publish(i);
}
return null;
}
}| 1 | Pass a background task object to the dialog. |
| 2 | Set the number of progress bar sections based on the number of tasks. |
| 3 | Allow user to interrupt the task. |
Input Dialog
Input dialog is a versatile tool that allows you to construct input forms using API and often saves you from creating screens for trivial data input. It enables entering values of different types, validates the input, and provides different actions to be selected by the user.

Let’s consider some examples.
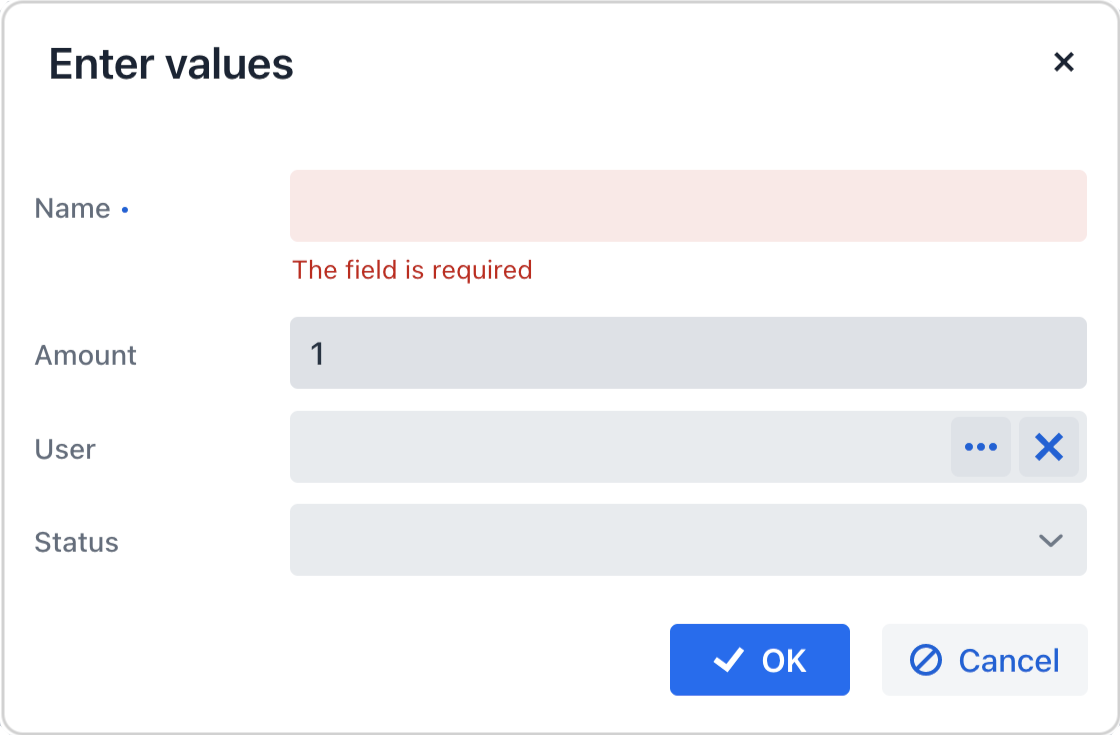
Standard Parameters
Use the withParameters() method to add parameters, each of which will be represented by an input field in the dialog.
The following example creates an input dialog with parameters of standard types and standard OK/Cancel actions:
@Autowired
private Dialogs dialogs;
@Subscribe("standardParametersButton")
public void onStandardParametersButtonClick(ClickEvent<Button> event) {
dialogs.createInputDialog(this)
.withHeader("Enter values")
.withParameters(
stringParameter("name").withLabel("Name").withRequired(true), (1)
intParameter("amount").withLabel("Amount").withDefaultValue(1), (2)
entityParameter("user", User.class).withLabel("User"), (3)
enumParameter("status", OnboardingStatus.class).withLabel("Status") (4)
)
.withActions(DialogActions.OK_CANCEL) (5)
.withCloseListener(closeEvent -> {
if (closeEvent.closedWith(DialogOutcome.OK)) { (6)
String name = closeEvent.getValue("name"); (7)
int amount = closeEvent.getValue("amount");
User user = closeEvent.getValue("user");
OnboardingStatus status = closeEvent.getValue("status");
// process entered values...
}
})
.open();
}| 1 | Specifies a mandatory string parameter. |
| 2 | Specifies an integer parameter with the default value. |
| 3 | Specifies an entity parameter. |
| 4 | Specifies an enumeration parameter. |
| 5 | Specifies standard OK/Cancel actions represented by buttons at the bottom of the dialog. |
| 6 | In the close listener, we can check what action was used by the user. |
| 7 | The close event contains entered values that can be obtained using parameter identifiers. |
Custom Parameters
The following example illustrates creating a custom parameter that lets the user select a value from a combobox:
@Autowired
private Dialogs dialogs;
@Autowired
private DataManager dataManager;
@Autowired
private UiComponents uiComponents;
@Subscribe("customParameterButton")
public void onCustomParameterButtonClick(ClickEvent<Button> event) {
dialogs.createInputDialog(this)
.withHeader("Enter values")
.withParameters(
stringParameter("name").withLabel("Name").withRequired(true),
intParameter("amount").withLabel("Amount").withDefaultValue(1),
parameter("user") (1)
.withLabel("User")
.withField(() -> {
EntityComboBox<User> field = uiComponents.create(EntityComboBox.class); (2)
field.setItems(dataManager.load(User.class).all().list()); (3)
field.setWidthFull();
return field;
}),
enumParameter("status", OnboardingStatus.class).withLabel("Status")
)
.withActions(DialogActions.OK_CANCEL).withCloseListener(closeEvent -> {
if (closeEvent.closedWith(DialogOutcome.OK)) {
String name = closeEvent.getValue("name");
int amount = closeEvent.getValue("amount");
User user = closeEvent.getValue("user");
OnboardingStatus status = closeEvent.getValue("status");
// process entered values...
}
})
.open();
}| 1 | Specifies a custom parameter. |
| 2 | Creates a combobox within a custom parameter field. |
| 3 | Loads a list of options into the combobox. |
Custom Validator
The dialog enables some basic validation from the start: it can validate the type of entered values or check that the required field is not empty. On top of it you can add more general, custom validators.
The following example adds a validator checking that at least one parameter is entered:
@Autowired
private Dialogs dialogs;
@Subscribe("validationButton")
public void onValidationButtonClick(ClickEvent<Button> event) {
dialogs.createInputDialog(this)
.withHeader("Enter at least one value")
.withParameters(
stringParameter("name").withLabel("Name").withRequired(true),
entityParameter("User", User.class).withLabel("User")
)
.withValidator(context -> { (1)
String name = context.getValue("name"); (2)
User user = context.getValue("user");
if (Strings.isNullOrEmpty(name) && user == null) {
return ValidationErrors.of("Enter name or select a customer"); (3)
}
return ValidationErrors.none();
})
.withActions(DialogActions.OK_CANCEL)
.withCloseListener(closeEvent -> {
if (closeEvent.closedWith(DialogOutcome.OK)) {
String name = closeEvent.getValue("name");
User user = closeEvent.getValue("user");
// process entered values...
}
})
.open();
}| 1 | The custom validator adding logic to ensure at least one parameter is entered. |
| 2 | In the validator, parameter values can be obtained from the context object. |
| 3 | The validator returns validation errors if no parameters are entered. |
