GrapesJS
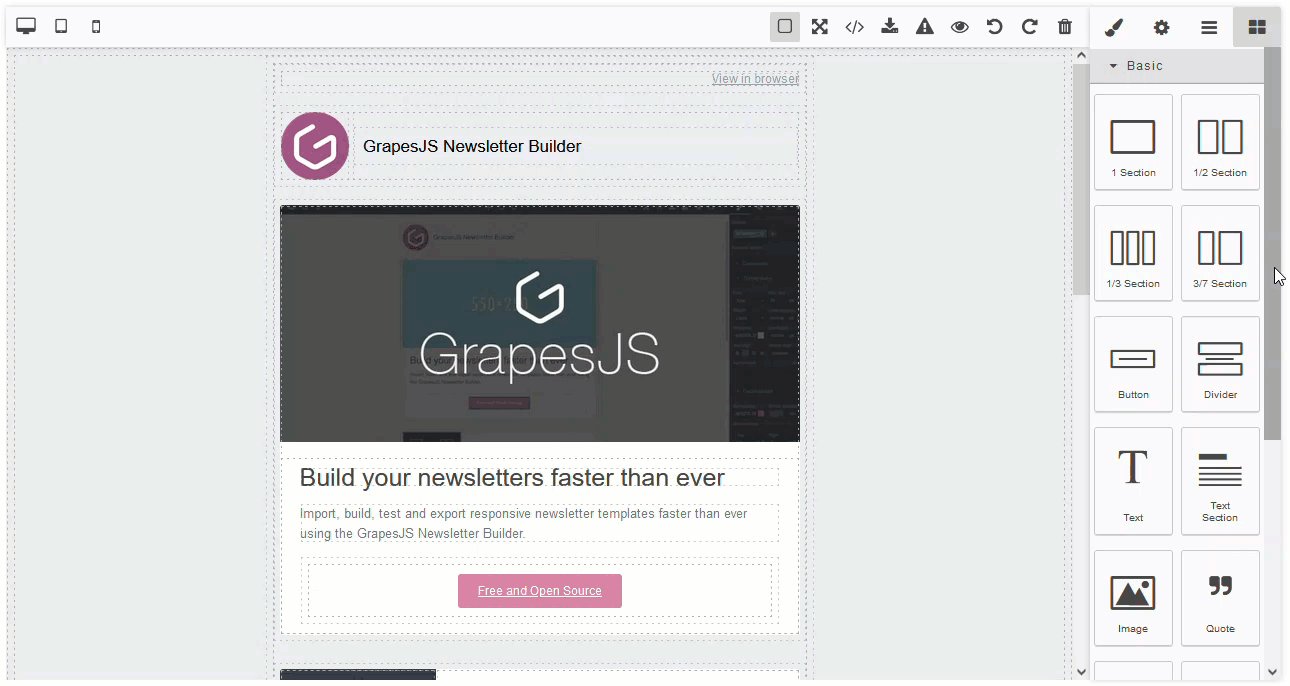
The add-on provides a visual HTML editor based on a GrapesJs JavaScript library with an extensive set of HTML elements. It allows building HTML templates without any knowledge of coding.
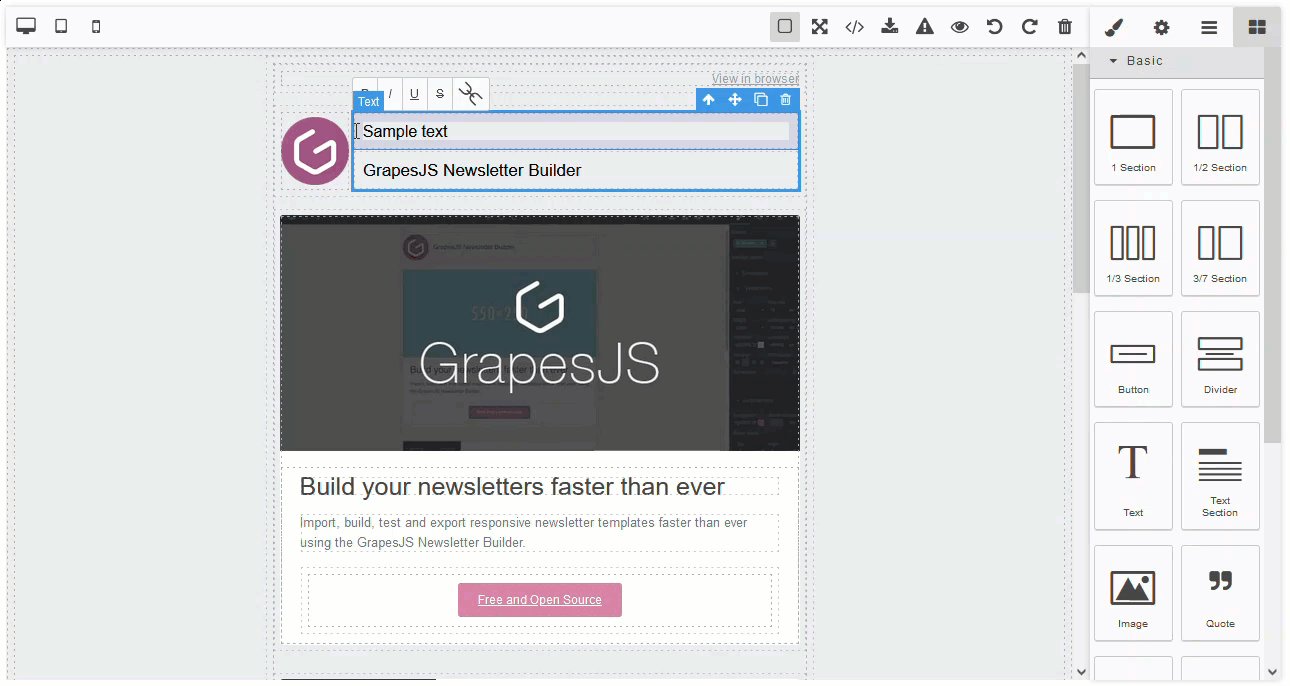
All you need is to drag an element into the canvas. The wide range of options enables independent styling of any element inside the canvas.
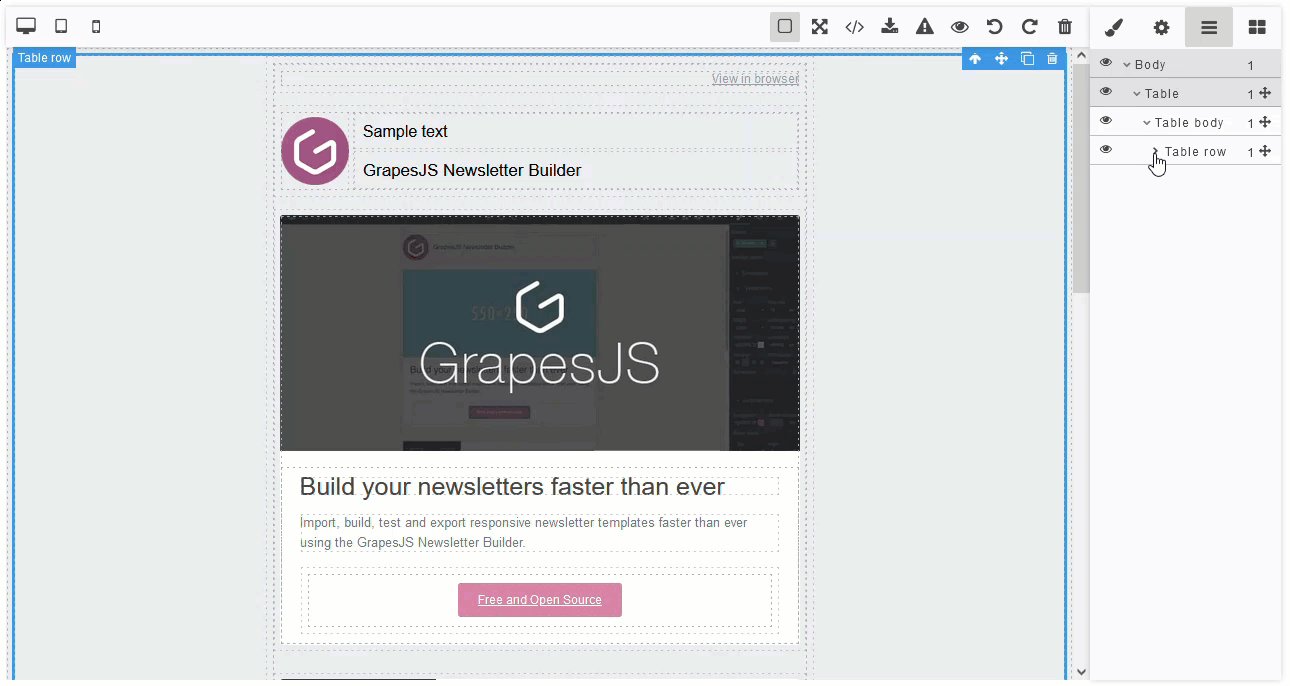
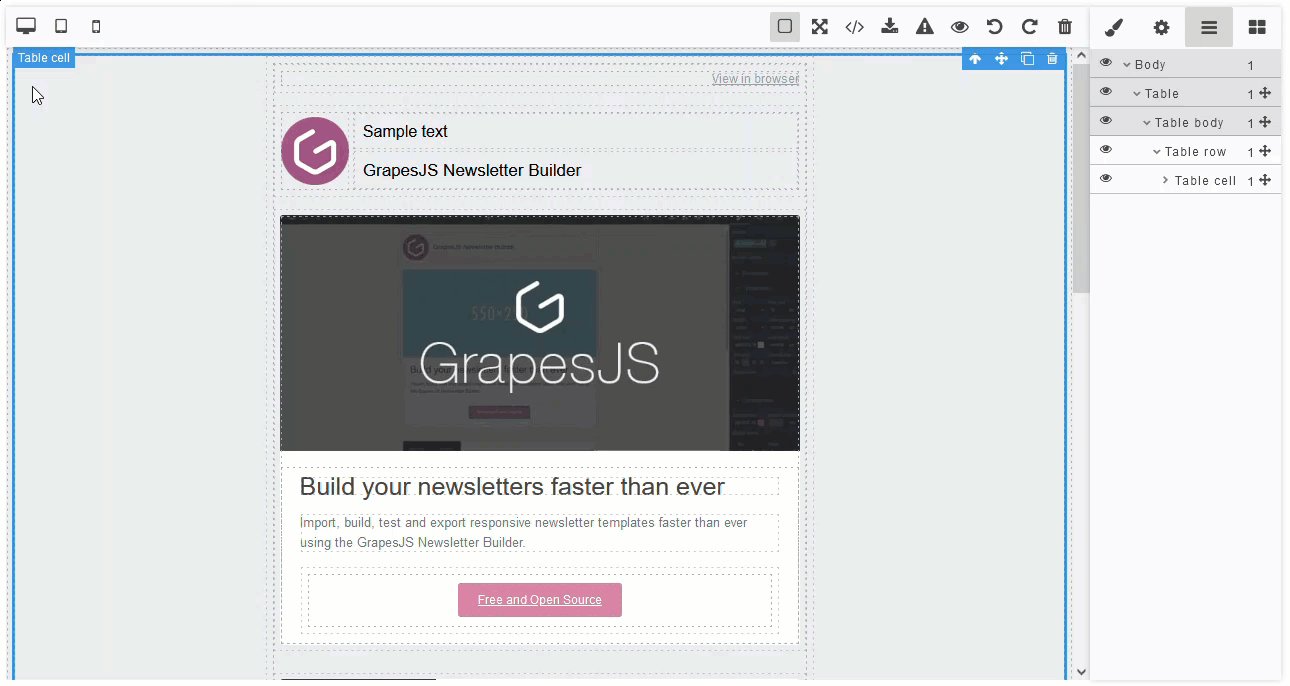
A tree of elements is always available to control the structure. Also, you can edit HTML code manually or upload code from the file.
Key features:
-
Wide variety of built-in HTML elements.
-
Viewing representation for different devices.
-
Using CSS properties.
-
Downloading/uploading HTML code.

Installation
Follow the instructions in the Add-ons section to install the add-on into your application.
Because GrapesJS add-on uses custom styles for the GrapesJS component, it is required to use a custom theme instead of a compiled theme.
-
Create a custom theme that extends one of the existing themes.
-
Add the following dependency in
build.gradle:dependencies { //... themes 'io.jmix.grapesjs:jmix-grapesjs' //... }
To enable using the GrapesJS component in the screen, add the special scheme http://jmix.io/schema/grapesjs/ui in the XML descriptor of the screen and then add a namespace like grapesjs for the schema:
<window xmlns="http://jmix.io/schema/ui/window"
caption="Grapes JS Screen"
xmlns:grapesjs="http://jmix.io/schema/grapesjs/ui">