GrapesJS
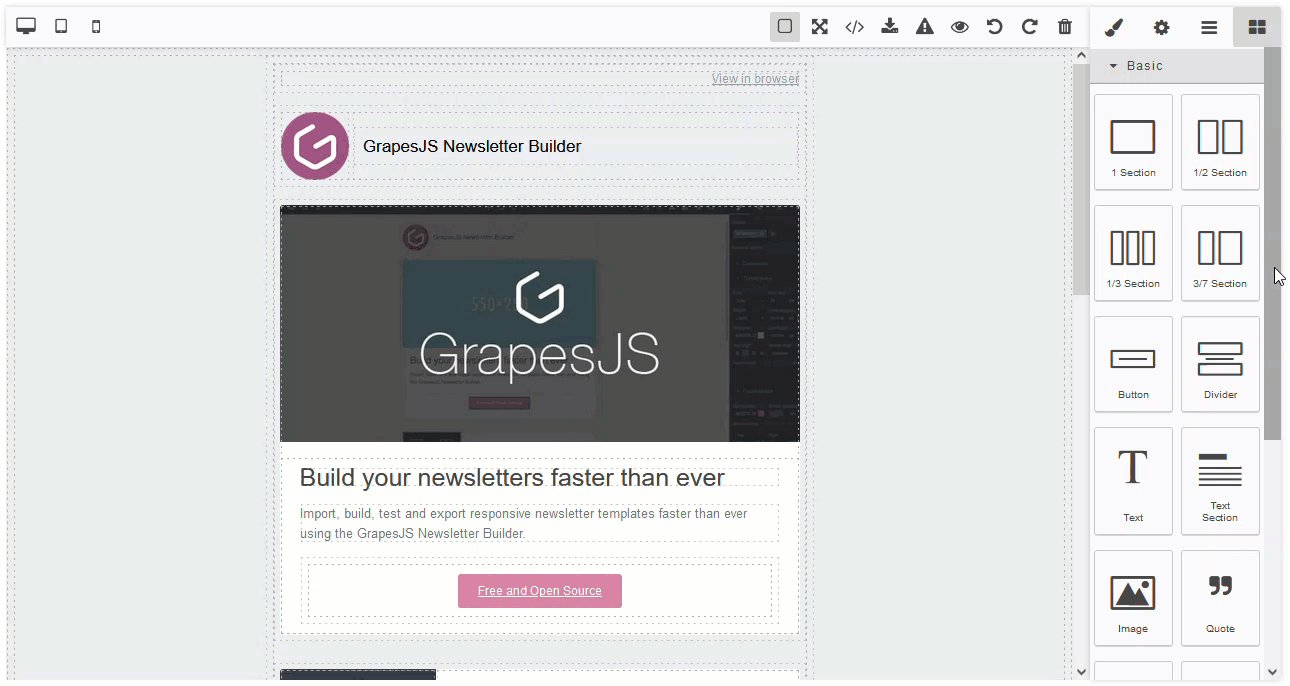
The add-on provides a visual HTML editor based on a GrapesJs JavaScript library with an extensive set of HTML elements. It allows building HTML templates without any knowledge of coding.
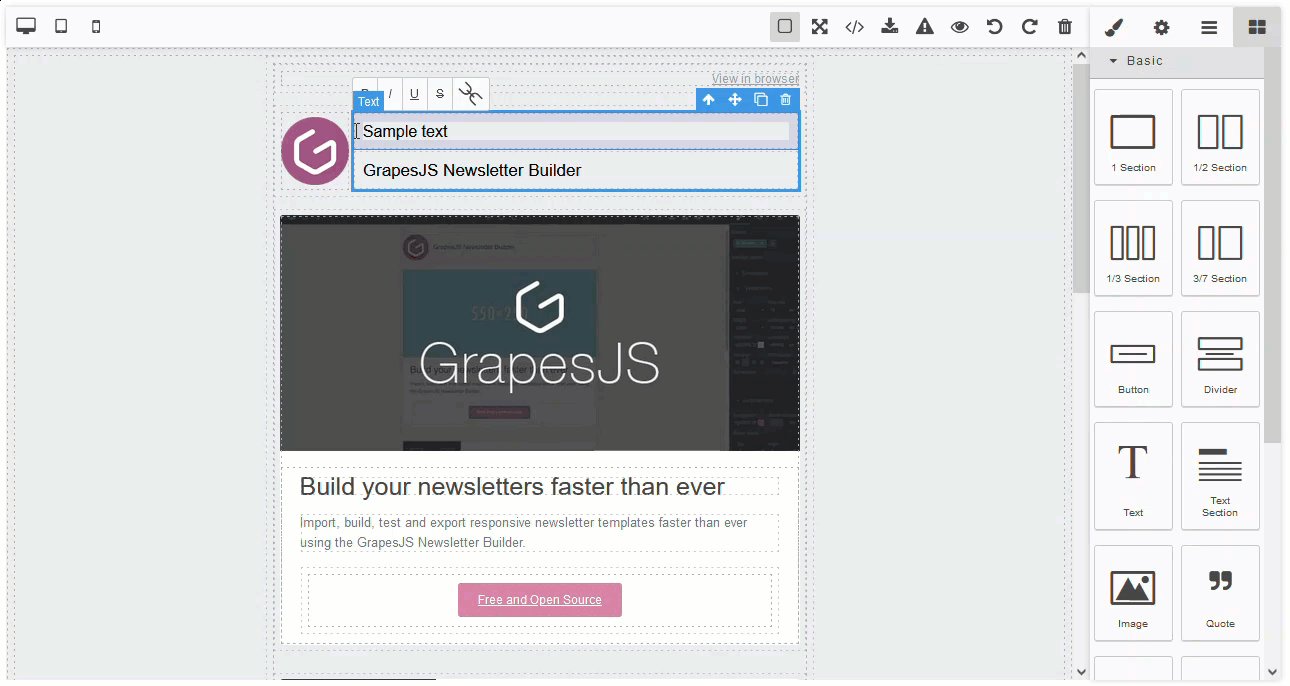
All you need is to drag an element into the canvas. The wide range of options enables independent styling of any element inside the canvas.
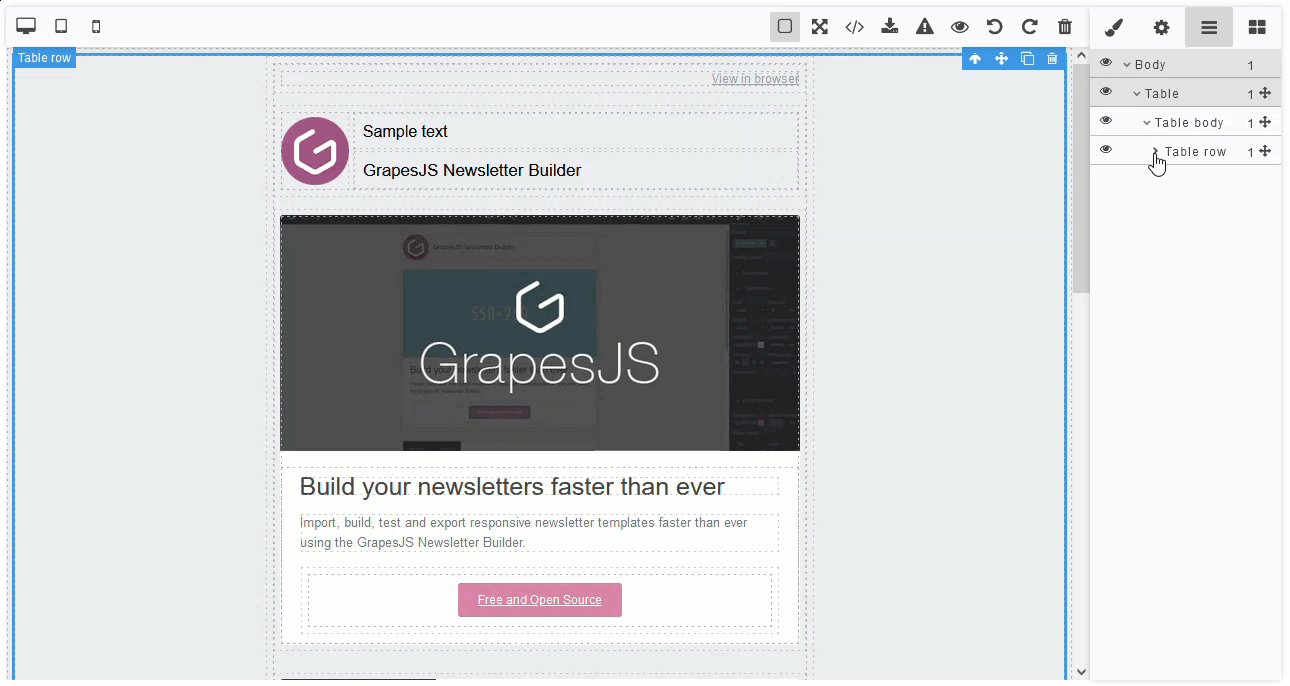
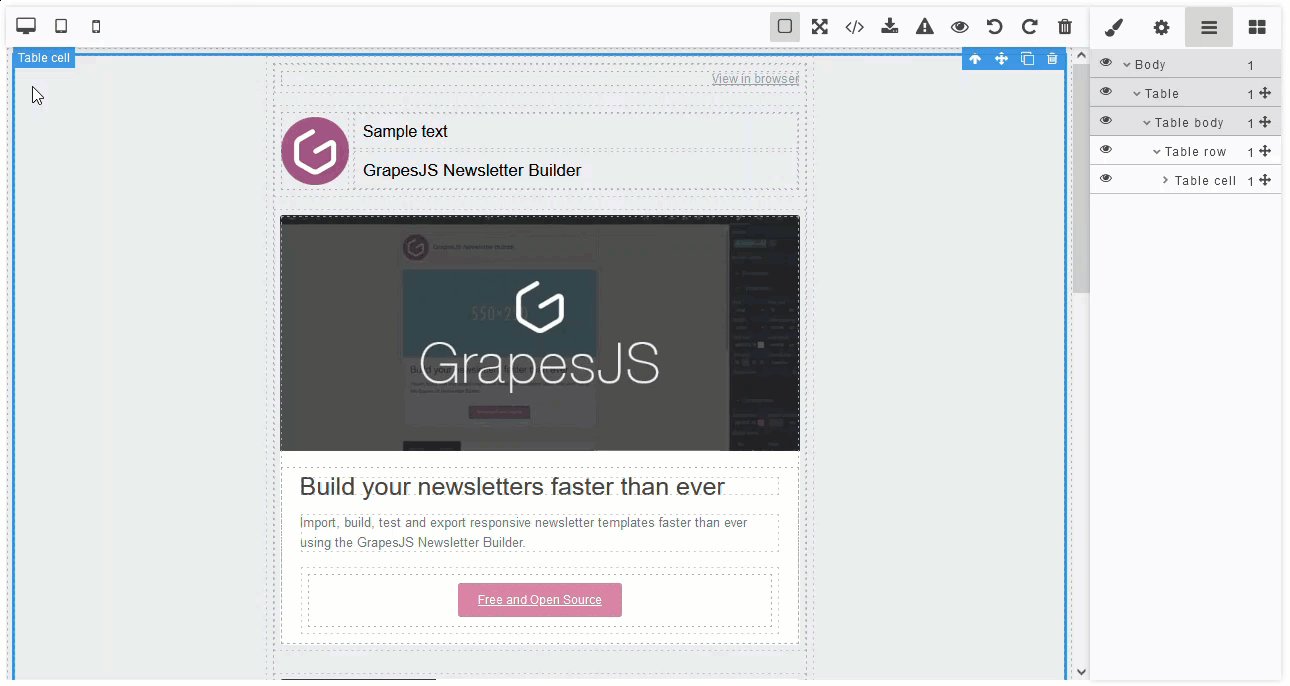
A tree of elements is always available to control the structure. Also, you can edit HTML code manually or upload code from the file.
Key features:
-
Wide variety of built-in HTML elements.
-
Viewing representation for different devices.
-
Using CSS properties.
-
Downloading/uploading HTML code.

Installation
For automatic installation through Jmix Marketplace, follow instructions in the Add-ons section.
For manual installation, add the following dependencies to your build.gradle:
implementation 'io.jmix.grapesjs:jmix-grapesjs-ui-starter'The GrapesJS add-on requires a custom theme to be present in the project.
-
Create a custom theme that extends one of the existing themes.
-
Add the following dependency in
build.gradle:themes 'io.jmix.grapesjs:jmix-grapesjs-ui'
To enable using the GrapesJS component in a screen, declare the grapesjs namespace in the root element of the screen XML descriptor:
<window xmlns="http://jmix.io/schema/ui/window"
caption="Grapes JS Screen"
xmlns:grapesjs="http://jmix.io/schema/grapesjs/ui">