RichTextArea
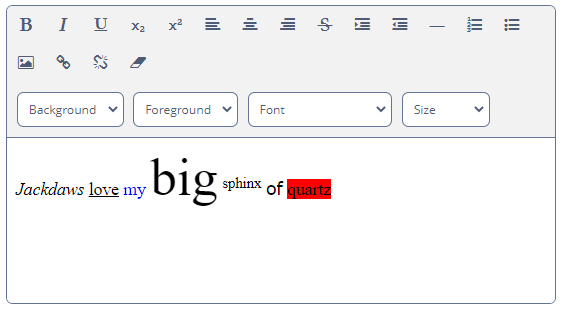
RichTextArea allows users to enter or edit formatted text. The toolbar provides all basic editing functionalities. The value of RichTextArea is an HTML string.

Component’s XML-name: richTextArea.
Basics
RichTextArea replicates the functionality of TextField, except that you cannot set a datatype for it. So, RichTextArea allows you to work only with text and entity attributes of type String.
Usage Example:
<richTextArea id="richTextArea"/>@Autowired
private RichTextArea richTextArea;
@Subscribe
public void onInit(InitEvent event) {
richTextArea.setValue("<i>Jackdaws </i><u>love</u> " +
"<font color=\"#0000ff\">my</font> " +
"<font size=\"7\">big</font> <sup>sphinx</sup> " +
"<font face=\"Verdana\">of</font> " +
"<span style=\"background-color: " +
"red;\">quartz</span>");
}Events and Handlers
|
To generate a handler stub in Jmix Studio, select the component in the screen descriptor XML or in the Component Hierarchy panel and use the Handlers tab of the Component Inspector panel. Alternatively, you can use the Generate Handler button in the top panel of the screen controller. |
Validator
See Validator.
ValueChangeEvent
See ValueChangeEvent.
RichTextArea XML Attributes
|
You can view and edit attributes applicable to the component using the Component Inspector panel of the Studio’s Screen Designer. |
align - box.expandRatio - buffered - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - height - htmlSanitizerEnabled - icon - id - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - visible - width
