Creating and Using a Theme Add-on
A theme add-on is just a collection of SCSS files for a theme compilation.
The following conditions must be met:
-
The
VAADIN/addons/<addon-name>structure is created in the JAR file. -
The
VAADIN/addons/<addon-name>directory contains the<addon-name>.scssfile. -
In the
<addon-name>.scssfile, mixin<addon-name>is declared. -
The JAR file contains the Vaadin-Stylesheets key in the Manifest:
jar.manifest { attributes(['Vaadin-Stylesheets': 'VAADIN/addons/<addon-name>/<addon-name>.scss']) }
All such JAR files will be used when compiling the theme.
You don’t need to compile themes in add-ons. If necessary, you can create an additional module with a demo in the add-on project.
Creating the Theme Add-on Using Studio
Follow the steps below to create a theme add-on using Jmix Studio:
-
Create a new project. Select a UI Theme Add-On template. Enter the name of the project, for example,
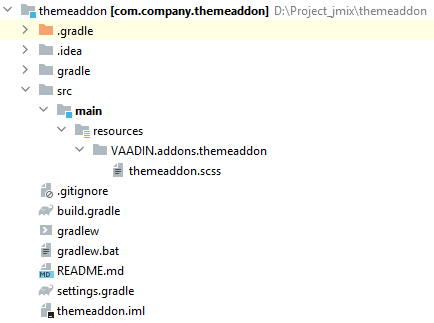
"themeaddon". It will be a simple Java project that has the following structure:
-
Open the
themeaddon.scssfile and define your modifications, for example:@mixin themeaddon { (1) .jmix-sidemenu-item-caption { font-size: 16px; } .jmix-sidemenu-item-caption { font-weight: bold; } } @mixin themeaddon-css-variables { (2) --border-color: #6EB8A3; --error-color: #F3969A; --primary-color: #78C2AD; --primary-color_rgb: 120, 194, 173; --secondary-color: #6CC3D5; --secondary-color_rgb: 108, 195, 213; --success-color: #56CC9D; --warning-color: #FFCE67; --error-color-shade-1: #EE7278; --error-color-shade-2: #EA4D55; --error-dim-color: #F6B1B5; --primary-color-shade-1: #5EB59B; --primary-color-shade-2: #4DA88D; --primary-dim-color: #9DD2C2; --secondary-color-shade-1: #4DB6CB; --secondary-color-shade-2: #38ABC2; --secondary-dim-color: #94D3E0; --success-color-shade-1: #3CC38D; --success-color-shade-2: #35AC7C; --success-dim-color: #86DAB8; --warning-contrast-text-color: #FFFFFF; }1 Define the main mixin with CSS styles. 2 Define the mixin with CSS variables. We recommend defining CSS variables in a separate mixin. This is related to the following features of CSS:
-
CSS styles that are defined above take precedence over those defined below.
-
In the case of CSS variables, the rule is the opposite. For CSS variables to have priority, they must be defined below.
Thus, defining CSS styles and CSS variables in separate mixins will be required for further import of CSS variables to your project.
-
-
If you need, define the SCSS constants in the
themeaddon-defaults.scssfile:themeaddon-defaults.scss$he-radio-check-size: 10px; $he-radio-check-size--small: 7px; $he-radio-check-size--large: 13px; -
Build and publish to local maven repository using the following command:
Windows:gradlew clean publishToMavenLocalLinux & macOS:./gradlew clean publishToMavenLocal
Using the Theme Add-on
-
Open the project you want to apply the theme add-on.
-
Create a custom theme, for example, with the
helium-extendedname.Here it will be important to say how styles from the theme add-on are imported. When compiling the theme, the
addons.scssfile is generated, which imports all the main mixins from the theme add-ons.@include addonsis above@include helium-extendedto take precedence over theme styles:.helium-extended { @include addons; @include helium-extended; }By default,
styles.scssdoes not include variables modifications from the theme add-on. To include CSS variables, you should import it manually instyles.scssafter@include helium-extended, for example:styles.scss@import "helium-extended-defaults"; @import "addons"; @import "helium-extended"; .helium-extended { @include addons; @include helium-extended; @include themeaddon-css-variables; }If the SCSS constants were defined in the theme add-on, import the file with constants in
helium-extended-defaults.scss:helium-extended-defaults.scss@import "../helium/helium-defaults"; @import "../../addons/themeaddon/themeaddon-defaults.scss"; -
Open the
build.gradlefile and make the following changes:-
add
mavenLocal()to repositories; -
include add-on dependency to the project:
implementation 'com.company:themeaddon:0.0.1-SNAPSHOT'
-
-
Reload the project.
