Creating and Using a Theme Add-on
A theme add-on is just a collection of SCSS files for a theme compilation.
The following conditions must be met:
-
The
VAADIN/addons/<addon-name>structure is created in the JAR file. -
The
VAADIN/addons/<addon-name>directory contains the<addon-name>.scssfile. -
In the
<addon-name>.scssfile, mixin<addon-name>is declared. -
The JAR file contains the Vaadin-Stylesheets key in the Manifest:
jar.manifest { attributes(['Vaadin-Stylesheets': 'VAADIN/addons/<addon-name>/<addon-name>.scss']) }
All such JAR files will be used when compiling the theme.
You don’t need to compile themes in add-ons. If necessary, you can create an additional module with a demo in the add-on project.
Creating the Theme Add-on Using Studio
Follow the steps below to create a theme add-on using Jmix Studio:
-
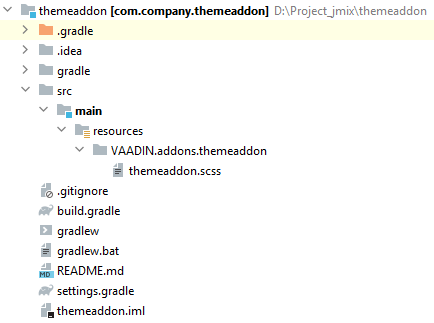
Create a new project. Select a theme-addon template. Enter the name of the project, for example,
"themeaddon". It will be a simple Java project that has the following structure:
-
Open the
themeaddon.scssfile and define your modifications inside thethemeaddonmixin, for example:@mixin themeaddon { .jmix-sidemenu-panel .jmix-sidemenu-item .jmix-sidemenu-item-caption { font-size: 16px; } .v-button:not(.v-button-link) { background-image: none; background-color: #13418D; } } -
Build and publish to local maven repository using the following command:
Windows:gradlew clean assemble publishToMavenLocalLinux & macOS:./gradlew clean assemble publishToMavenLocal
Using the Theme Add-on
-
Open the project you want to apply the theme add-on.
-
Create a custom theme.
-
Open the
build.gradlefile and make the following changes:-
add
mavenLocal()to repositories; -
include add-on dependency to the project:
implementation 'com.company:themeaddon:0.0.1-SNAPSHOT'
-
-
Reload the project.
