vbox
vbox lays out all nested components in a single vertical column.
-
XML element:
vbox -
Java class:
VerticalLayout
Basics
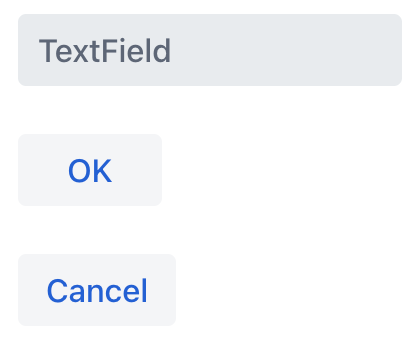
An example of arranging three components in a single column:
<vbox id="vbox" >
<textField placeholder="TextField"/>
<button text="OK"/>
<button text="Cancel"/>
</vbox>
Attributes
id - alignItems - boxSizing - classNames - colspan - enabled - expand - height - justifyContent - margin - maxHeight - maxWidth - minHeight - minWidth - padding - spacing - visible - width
alignItems
Controls the alignment of all items within the layout. Possible values are:
-
START -
END -
CENTER -
STRETCH -
BASELINE -
AUTO
boxSizing
Sets how the total width and height of an element is calculated. Possible values are:
-
UNDEFINED -
CONTENT_BOX -
BORDER_BOX
expand
Specifies a component within the layout that should be expanded to use all available space. In the case of vbox, this attribute sets the component’s height to 100%.
justifyContent
Defines how the browser distributes space between and around content items. Possible values are:
-
START -
END -
CENTER -
BETWEEN -
AROUND -
EVENLY
margin
Defines indentation between the outer borders and the container content. Possible values — true, false. Default is false.
Handlers
|
To generate a handler stub in Jmix Studio, use the Handlers tab of the Jmix UI inspector panel or the Generate Handler action available in the top panel of the view class and through the Code → Generate menu (Alt+Insert / Cmd+N). |
