fileStorageUploadField
fileStorageUploadField allows users to upload a file to the file storage and link it to an entity attribute as a FileRef object.
-
XML element:
fileStorageUploadField -
Java class:
FileStorageUploadField
Basics
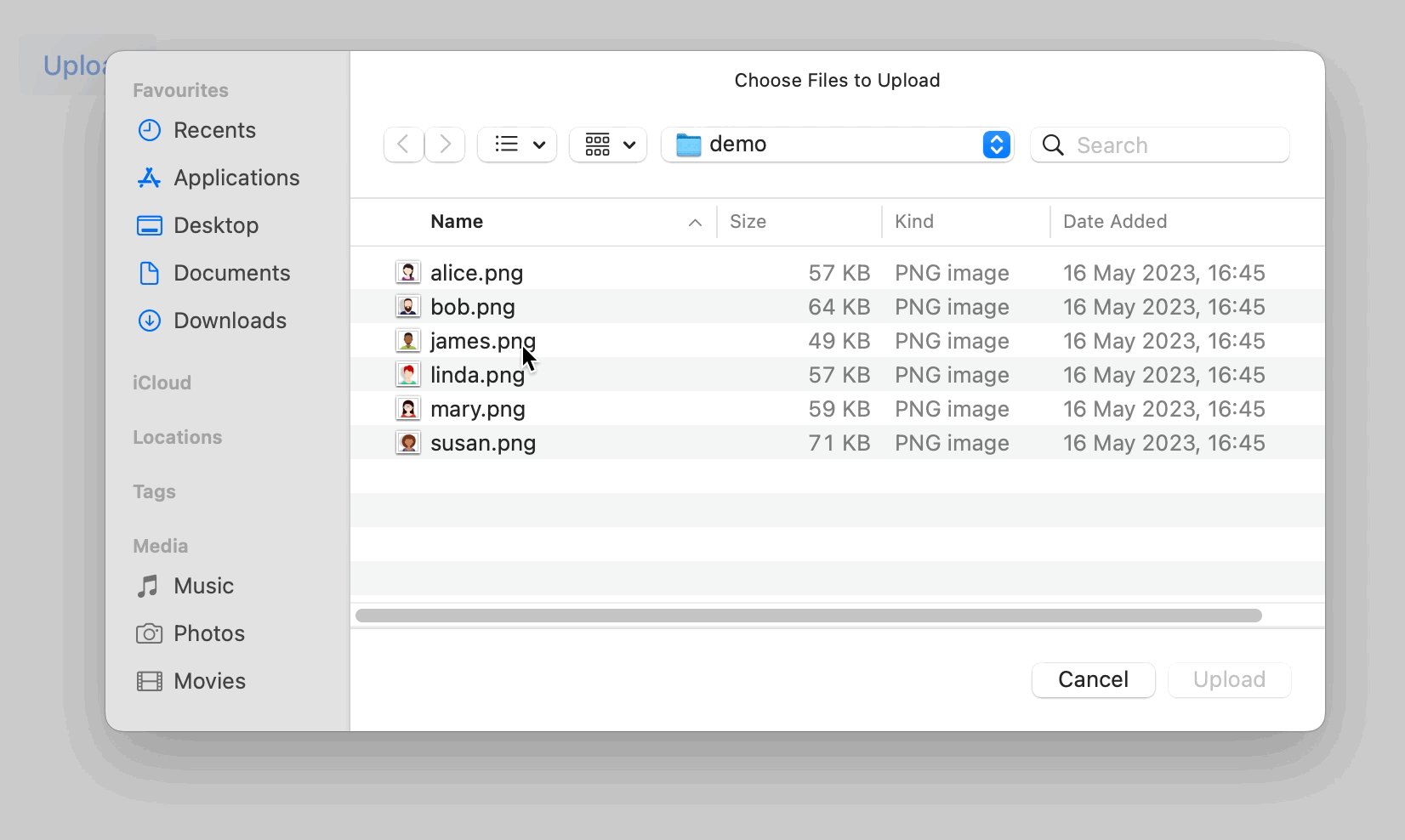
The component can contain a label, a link to the uploaded file, and an upload button. When the upload button is clicked, a standard OS file picker window is shown, where the user can select a file.

In the example below, the picture attribute of the User entity has the FileRef type.
@Column(name = "PICTURE", length = 1024)
private FileRef picture;<data>
<instance class="com.company.onboarding.entity.User" id="userDc">
<fetchPlan extends="_base"/>
<loader id="userDl"/>
</instance>
</data>
<layout>
<fileStorageUploadField dataContainer="userDc"
property="picture"
clearButtonVisible="true"
fileNameVisible="true"/>
</layout>fileStorageUploadField has a link to the container specified in the dataContainer attribute; the property attribute contains the name of the entity attribute that is displayed in fileStorageUploadField.
To store a file in an entity attribute as a byte array instead of FileRef, use the fileUploadField component.
The uploaded file will be immediately stored in the default FileStorage. To control the saving of the file programmatically, use the fileStoragePutMode attribute.
Attributes
id - acceptedFileTypes - classNames - clearButtonAriaLabel - clearButtonVisible - colspan - connectingStatusText - dataContainer - dropAllowed - enabled - errorMessage - fileNameVisible - fileNotSelectedText - fileStorageName - fileStoragePutMode - fileTooBigText - height - helperText - incorrectFileTypeText - invalid - label - maxFileSize - maxHeight - maxWidth - minHeight - minWidth - processingStatusText - property - readOnly - remainingTimeText - remainingTimeUnknownText - required - requiredIndicatorVisible - requiredMessage - uploadDialogCancelText - uploadDialogTitle - uploadIcon - uploadText - visible - width
acceptedFileTypes
Specifies the types of files that the server accepts. The acceptable file formats are set using MIME type patterns or file extensions.
| MIME types are widely supported, while file extensions are only implemented in certain browsers, so it should be avoided. |
<fileStorageUploadField dataContainer="userDc"
property="picture"
acceptedFileTypes="image/png, .png"/>clearButtonVisible
Sets whether the clear button should be shown after the file name. Works only if fileNameVisible="true".
The default value is false.
connectingStatusText
Defines the text of status in the upload dialog when connection is set.
The attribute value can either be the text itself or a key in the message bundle. In case of a key, the value should begin with the msg:// prefix.
dropAllowed
Sets whether the component supports dropping files for uploading.
The default value is true.
fileNameVisible
The fileNameVisible attribute controls whether the name of the uploaded file is displayed next to the upload button. It is false by default.
fileNotSelectedText
Sets the text that is shown when fileNameVisible="true" and the file is not uploaded. If not set, the default "File is not selected" text is shown.
The attribute value can either be the text itself or a key in the message bundle. In case of a key, the value should begin with the msg:// prefix.
fileStorageName
Sets the name of FileStorage where the upload file will be placed. If not set, the default FileStorage will be used.
fileStoragePutMode
Sets mode which determines when a file will be put into FileStorage. By default, the fileStoragePutMode attribute is set to the IMMEDIATE value. You can control the saving of the file programmatically if you set the fileStoragePutMode attribute to the MANUAL value:
<fileStorageUploadField id="manuallyControlledField"
dataContainer="userDc"
property="picture"
clearButtonVisible="true"
fileNameVisible="true"
fileStoragePutMode="MANUAL"/>In the view controller, define the component itself, and the TemporaryStorage interface. Then subscribe to the event of successful uploads:
@Autowired
private TemporaryStorage temporaryStorage;
@ViewComponent
private FileStorageUploadField manuallyControlledField;
@Autowired
private Notifications notifications;
@Subscribe("manuallyControlledField")
public void onManuallyControlledFieldFileUploadSucceeded(
final FileUploadSucceededEvent<FileStorageUploadField> event) {
Receiver receiver = event.getReceiver();
if (receiver instanceof FileTemporaryStorageBuffer) {
UUID fileId = ((FileTemporaryStorageBuffer) receiver)
.getFileData().getFileInfo().getId();
File file = temporaryStorage.getFile(fileId);
if (file != null) {
notifications.create("File is uploaded to temporary storage at "
+ file.getAbsolutePath())
.show();
}
FileRef fileRef = temporaryStorage.putFileIntoStorage(fileId, event.getFileName());
manuallyControlledField.setValue(fileRef);
notifications.create("Uploaded file: "
+ ((FileTemporaryStorageBuffer) receiver).getFileData().getFileName())
.show();
}
}The component will upload the file to the temporary storage and invoke FileUploadSucceedEvent.
The TemporaryStorage.putFileIntoStorage() method moves the uploaded file from the temporary client storage to the default File Storage.
The ComponentValueChangeEvent is not fired automatically after uploading the fileStorageUploadField field with MANUAL put mode, because the FileRef value can be obtained only after uploading a file to the permanent file storage.
|
fileTooBigText
Sets the text of exception when the file size exceeds the maxFileSize value.
The attribute value can either be the text itself or a key in the message bundle. In case of a key, the value should begin with the msg:// prefix.
incorrectFileTypeText
Sets the text of the message that is shown when the file extension is not included to the acceptedFileTypes attribute.
The attribute value can either be the text itself or a key in the message bundle. In case of a key, the value should begin with the msg:// prefix.
maxFileSize
Specifies the maximum file size in bytes allowed to upload. Notice that it is a client-side constraint, which will be checked before sending the request.
If MultipartProperties is available, the default value will be set from MultipartProperties#getMaxFileSize() that is equal to 1Mb. To increase maximum file size for all fields in the application use MultipartProperties#getMaxFileSize() property.
|
processingStatusText
Sets the text of status in the upload dialog when a file is uploaded and processed.
The attribute value can either be the text itself or a key in the message bundle. In case of a key, the value should begin with the msg:// prefix.
remainingTimeText
Sets the text in the upload dialog when it shows the remaining time.
The attribute value can either be the text itself or a key in the message bundle. In case of a key, the value should begin with the msg:// prefix.
remainingTimeUnknownText
Sets the text in the upload dialog when it cannot calculate the remaining time.
The attribute value can either be the text itself or a key in the message bundle. In case of a key, the value should begin with the msg:// prefix.
uploadDialogCancelText
Sets the text to the cancel button in the upload dialog.
The attribute value can either be the text itself or a key in the message bundle. In case of a key, the value should begin with the msg:// prefix.
uploadDialogTitle
Sets the title of the upload dialog that is shown while uploading a file.
The attribute value can either be the text itself or a key in the message bundle. In case of a key, the value should begin with the msg:// prefix.
uploadText
Sets the text that should be shown in the upload button.
The attribute value can either be the text itself or a key in the message bundle. In case of a key, the value should begin with the msg:// prefix.
Handlers
AttachEvent - ComponentValueChangeEvent - DetachEvent - FileUploadFailedEvent - FileUploadFileRejectedEvent - FileUploadFinishedEvent - FileUploadProgressEvent - FileUploadStartedEvent - FileUploadSucceededEvent - statusChangeHandler - validator
|
To generate a handler stub in Jmix Studio, use the Handlers tab of the Jmix UI inspector panel or the Generate Handler action available in the top panel of the view class and through the Code → Generate menu (Alt+Insert / Cmd+N). |
FileUploadFailedEvent
io.jmix.flowui.kit.component.upload.event.FileUploadFailedEvent is fired when FailedEvent of Upload is occurred. See Upload.addFailedListener(ComponentEventListener) for details.
FileUploadFileRejectedEvent
io.jmix.flowui.kit.component.upload.event.FileUploadFileRejectedEvent is fired when FileRejectedEvent of Upload is occurred. See Upload.addFileRejectedListener(ComponentEventListener) for details.
FileUploadFinishedEvent
io.jmix.flowui.kit.component.upload.event.FileUploadFinishedEvent is fired when FinishedEvent of Upload is occurred. See Upload.addFinishedListener(ComponentEventListener) for details.
FileUploadProgressEvent
io.jmix.flowui.kit.component.upload.event.FileUploadProgressEvent is fired when ProgressUpdateEvent of Upload is occurred. See Upload.addProgressListener(ComponentEventListener) for details.
FileUploadStartedEvent
io.jmix.flowui.kit.component.upload.event.FileUploadStartedEvent is fired when StartedEvent of Upload is occurred. See Upload.addStartedListener(ComponentEventListener) for details.
FileUploadSucceededEvent
io.jmix.flowui.kit.component.upload.event.FileUploadSucceededEvent is fired when SucceededEvent of Upload is occurred. See Upload.addSucceededListener(ComponentEventListener) for details.
See the usage example in the fileStoragePutMode description.
