upload
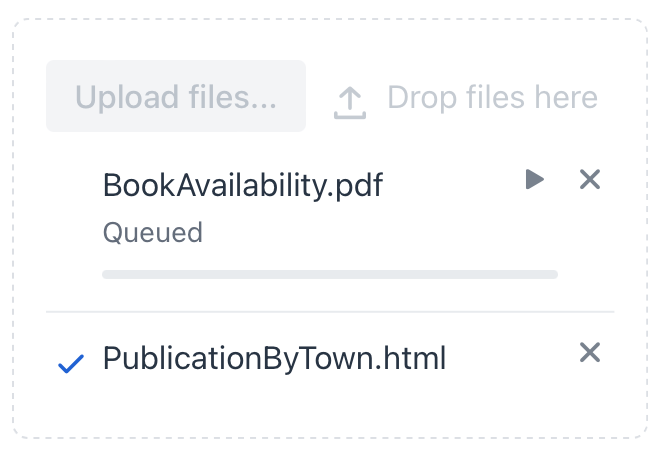
upload allows users to upload files. It shows the upload progress and the status of each file. Files can be uploaded by clicking on the Upload files button or by dragging them onto the component.
-
XML element:
upload -
Java class:
JmixUpload
Attributes
id - acceptedFileTypes - alignSelf - autoUpload - classNames - colspan - css - dropAllowed - dropLabel - dropLabelIcon - height - maxFileSize - maxFiles - maxHeight - maxWidth - minHeight - minWidth - receiverFqn - receiverType - uploadIcon - uploadText - visible - width
autoUpload
Sets whether the component allows uploads to start immediately after selecting files.
When false, it prevents uploads from triggering immediately upon adding file(s).
The default value is true.
dropLabel
Specifies the drop label to show as a message to the user to drop files in the upload component.
The attribute value can either be the text itself or a key in the message bundle. In case of a key, the value should begin with the msg:// prefix.
dropLabelIcon
Sets the icon for the drop label. The icon is visible when the user can drop files to this upload component.
maxFiles
Specifies the maximum number of files to upload, by default it is unlimited. If the value is set to one, the native file browser will prevent selecting multiple files.
Exceptions that arise aren’t shown in the UI by default. Use FileRejectedEvent to catch those exceptions and, for example, a notification to inform the user of the problem.
receiverFqn
Sets the receiver implementation that should be used for this upload component.
If the receiver doesn’t implement MultiFileReceiver then the upload will be automatically set to only accept one file.
|
receiverType
Specifies the type of the Receiver implementations. Possible values are:
-
MemoryBufferHandles a single file upload at once. Writes the file data into an in-memory buffer. Using
MemoryBufferautomatically configures the component so that only a single file can be selected. -
MultiFileMemoryBufferHandles multiple file uploads at once. Writes the file data into a set of in-memory buffers.
-
FileTemporaryStorageBufferHandles a single file upload at once. Saves a file to the temporary storage. Using
FileTemporaryStorageBufferautomatically configures the component so that only a single file can be selected. -
MultiFileTemporaryStorageBufferHandles multiple file uploads at once. For each, it saves a file to the temporary storage.
The default receive type is MemoryBuffer.
Handlers
AllFinishedEvent - AttachEvent - DetachEvent - FailedEvent - FileRejectedEvent - FinishedEvent - ProgressUpdateEvent - StartedEvent - SucceededEvent - receiver
|
To generate a handler stub in Jmix Studio, use the Handlers tab of the Jmix UI inspector panel or the Generate Handler action available in the top panel of the view class and through the Code → Generate menu (Alt+Insert / Cmd+N). |
AllFinishedEvent
com.vaadin.flow.component.upload.AllFinishedEvent is sent when upload has processed all the files in its upload queue, regardless of whether all the receptions were successful or not.
FailedEvent
com.vaadin.flow.component.upload.FailedEvent is sent when upload is received, but the reception is interrupted for some reason.
FileRejectedEvent
com.vaadin.flow.component.upload.FileRejectedEvent is sent when the file selected for upload doesn’t meet the constraints specified on upload, for example, file size limit or file count limit.
@Autowired
private Notifications notifications;
@Subscribe("upload")
public void onUploadFileRejected(final FileRejectedEvent event) {
notifications.create(event.getErrorMessage())
.show();
}FinishedEvent
com.vaadin.flow.component.upload.FinishedEvent is sent when upload receives a file, regardless of whether the reception was successful or failed. If you wish to distinguish between the two cases, use either SucceededEvent or FailedEvent, which are both subclasses of FinishedEvent.
ProgressUpdateEvent
com.vaadin.flow.component.upload.ProgressUpdateEvent is sent to track progress of upload.
StartedEvent
com.vaadin.flow.component.upload.StartedEvent is sent when upload is started to receive.
SucceededEvent
com.vaadin.flow.component.upload.SucceededEvent is sent when upload is received successfully.
@Autowired
private Notifications notifications;
@Subscribe("upload")
public void onUploadSucceeded(final SucceededEvent event) {
notifications.create(
"Your file %s has been uploaded successfully.".formatted(
event.getFileName()))
.withThemeVariant(NotificationVariant.LUMO_PRIMARY)
.show();
}Our Samples demo application includes an example that utilizes a MultiFileMemoryBuffer to manage multiple files in com.vaadin.flow.component.upload.SucceededEvent.
receiver
Sets the receiver implementation that should be used for this upload component. See the receiverFqn and receiverType attributes.
See Also
See Vaadin Docs for more information.