Screen Designer
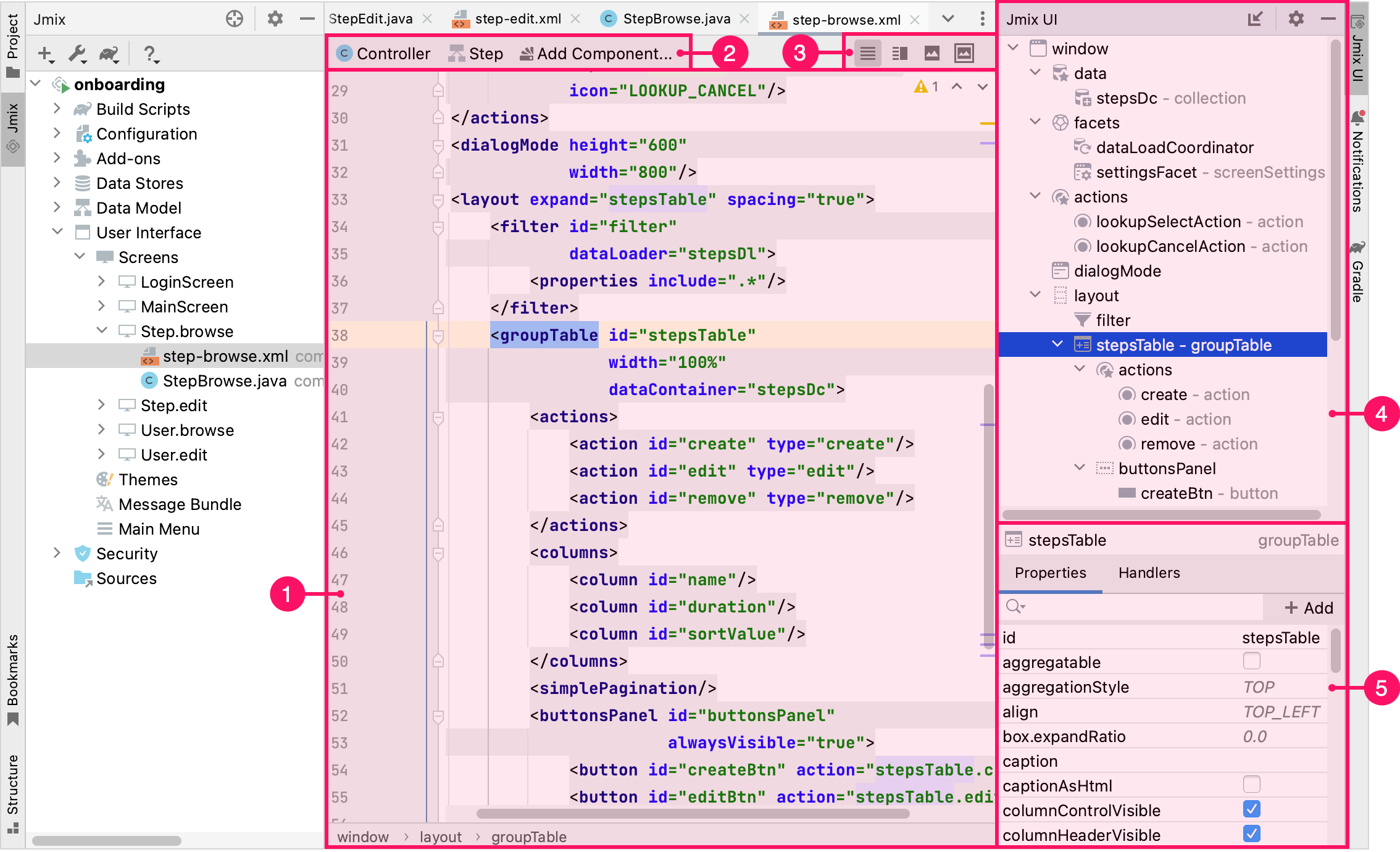
Screen Designer represents a number of panels and tool windows that allow you to develop a layout of the screen and set UI components properties in WYSIWYG style. The screen XML descriptor editor is integrated with the Screen Designer, so you can edit the XML file directly or use the designer’s panels to generate code.
|
This feature requires a RAD or Enterprise subscription. If you don’t have the subscription, see how to get the trial version. |
The Jmix UI panel is implemented as independent IDE tool windows and appears automatically when you open the screen descriptor in the editor.
The Jmix UI panel consists of the Jmix UI hierarchy and Jmix UI inspector panels.

-
Source Code Editor
-
Top Actions Panel
-
Layout Preview Panel
-
Jmix UI Hierarchy Panel
-
Jmix UI Inspector Panel
Layout Preview Panel
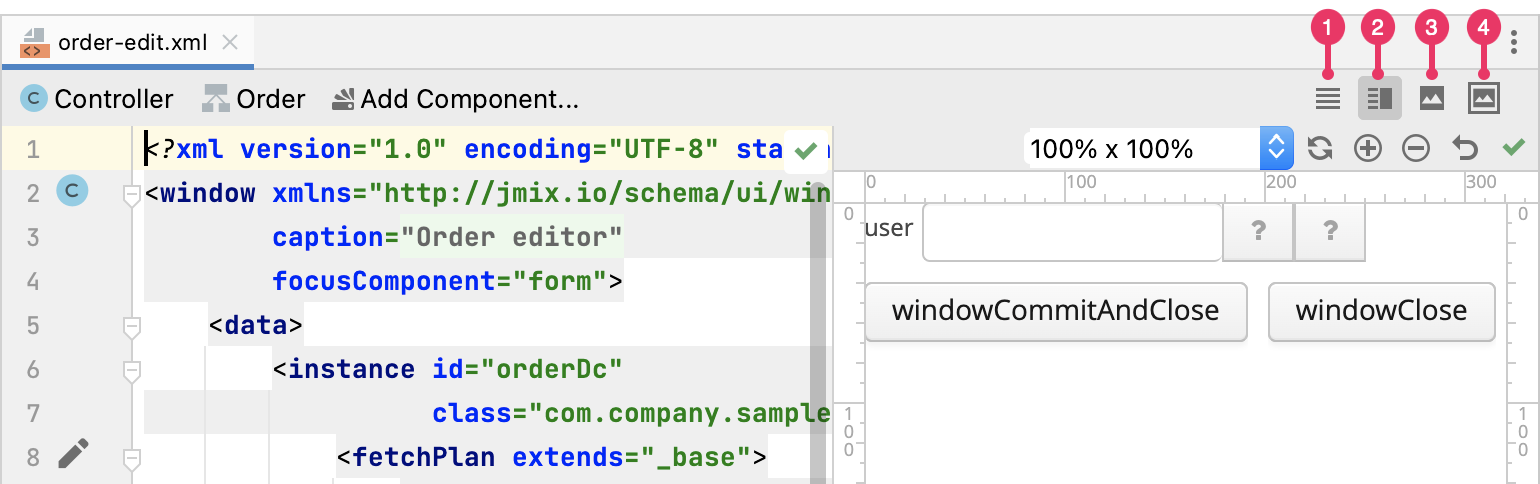
The Layout Preview panel is used to display an interactive schematic presentation of the screen layout. It shares editor space with the source code of the screen descriptor.

Use the buttons in the top right corner of the screen layout editor.
-
Editor only - only source code is displayed in the editor.
-
Editor and Preview - editor space is split to contain both source code and preview.
-
Preview only - only preview is displayed in the editor.
-
Preview in Window - source code is displayed in the editor while preview is displayed in the separate window.
The panel has several controls located in the top right corner:

-
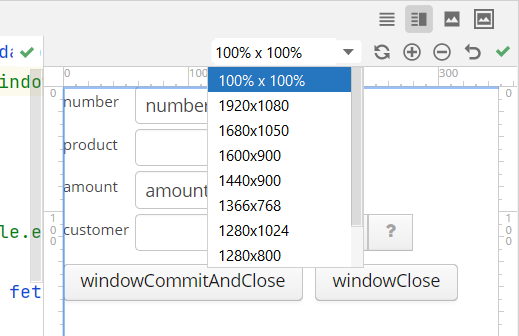
The 100% x 100% drop-down list allows you to select fixed canvas size. The canvas size can be larger than the size of the preview panel, in this case additional scroll bars are added. For example, if you are developing a complex screen containing a lot of controls and want to see the preview, you can choose 1920 x 1080 canvas size and observe how a layout looks like in a big screen.
-
The Refresh button reloads the content of the preview page.
-
The Zoom In, Zoom Out and Zoom Reset buttons change zoom of the preview page.
Also, you can use controls to resize and align components in the layout:

Component Palette
You can open the component palette using the following methods:
-
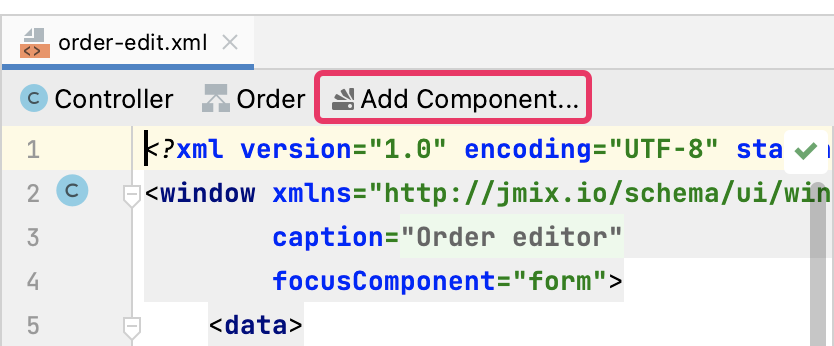
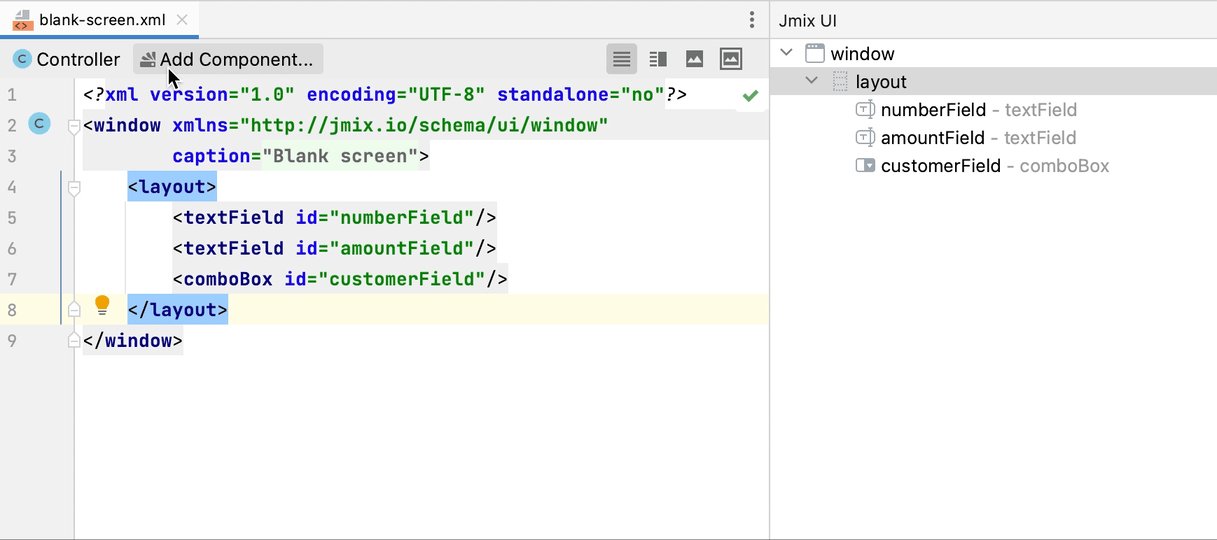
Click Add component in the top actions panel:

-
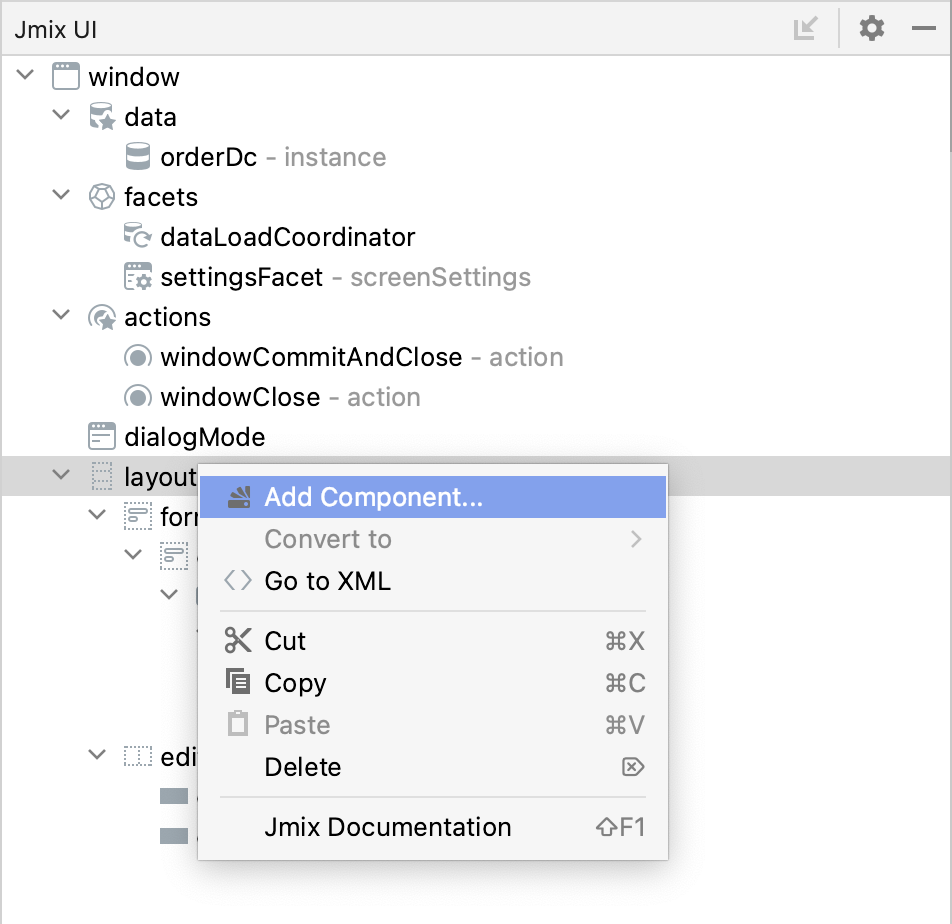
Right-click Add Component in the Jmix UI hierarchy context menu:

-
Using
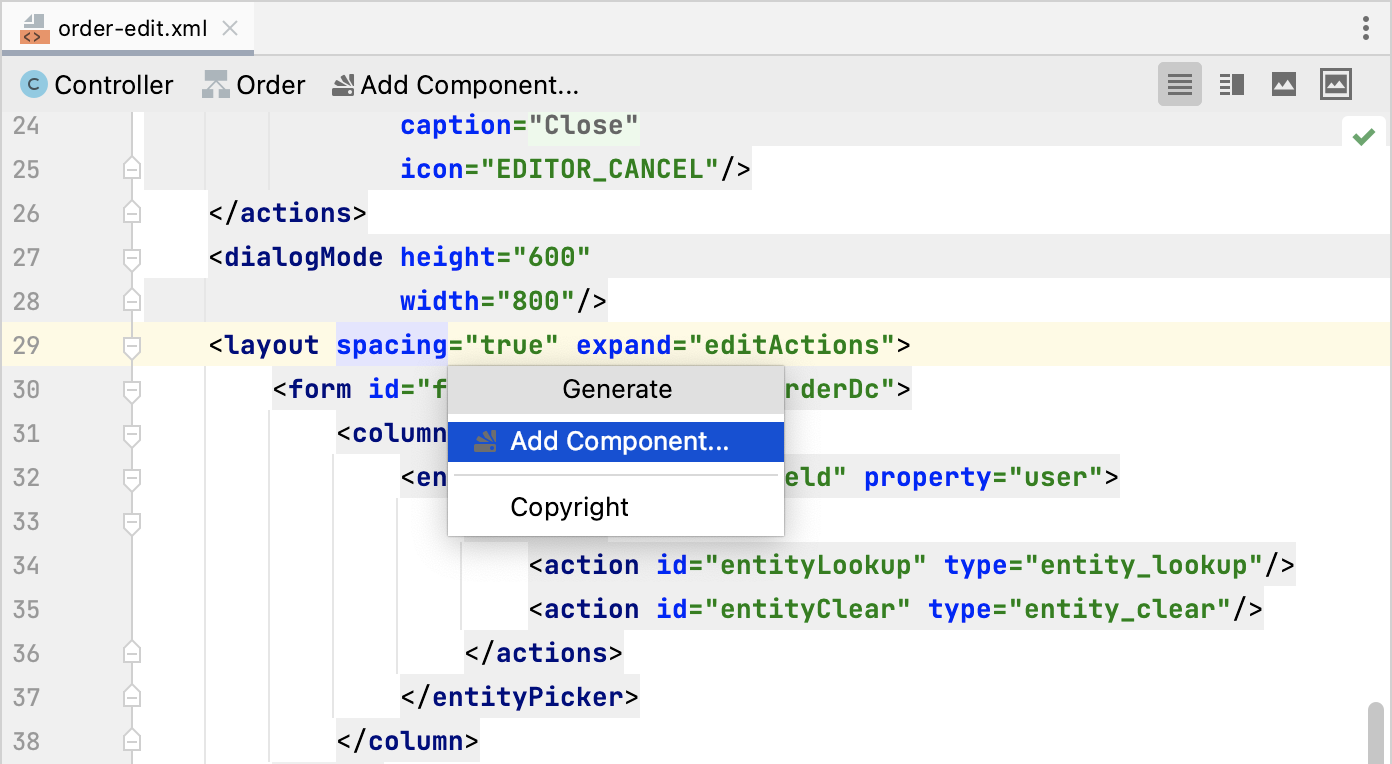
⌘Non MacOS orAlt+Inserton Windows and Linux, open the Generate menu:
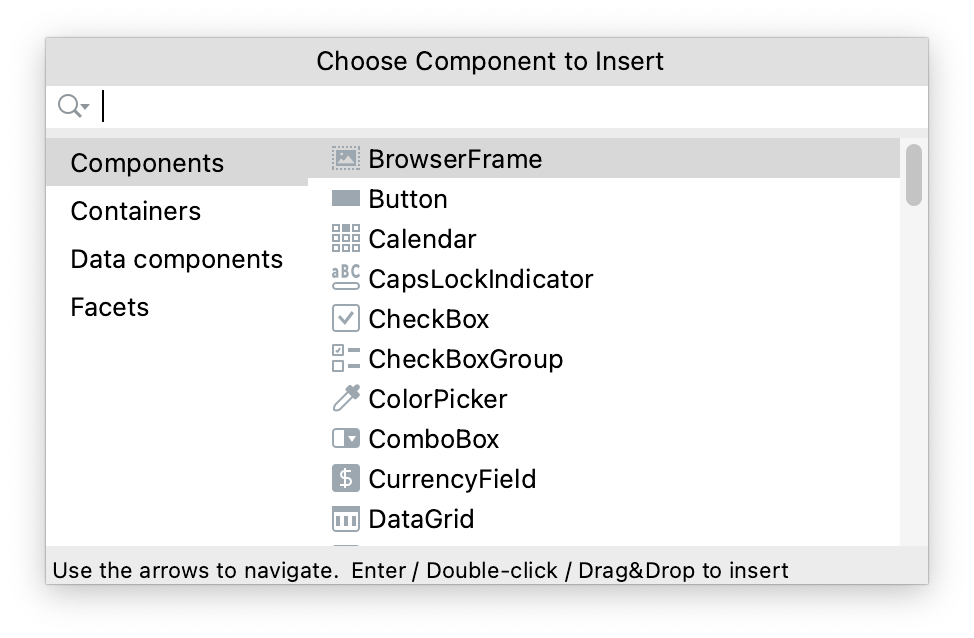
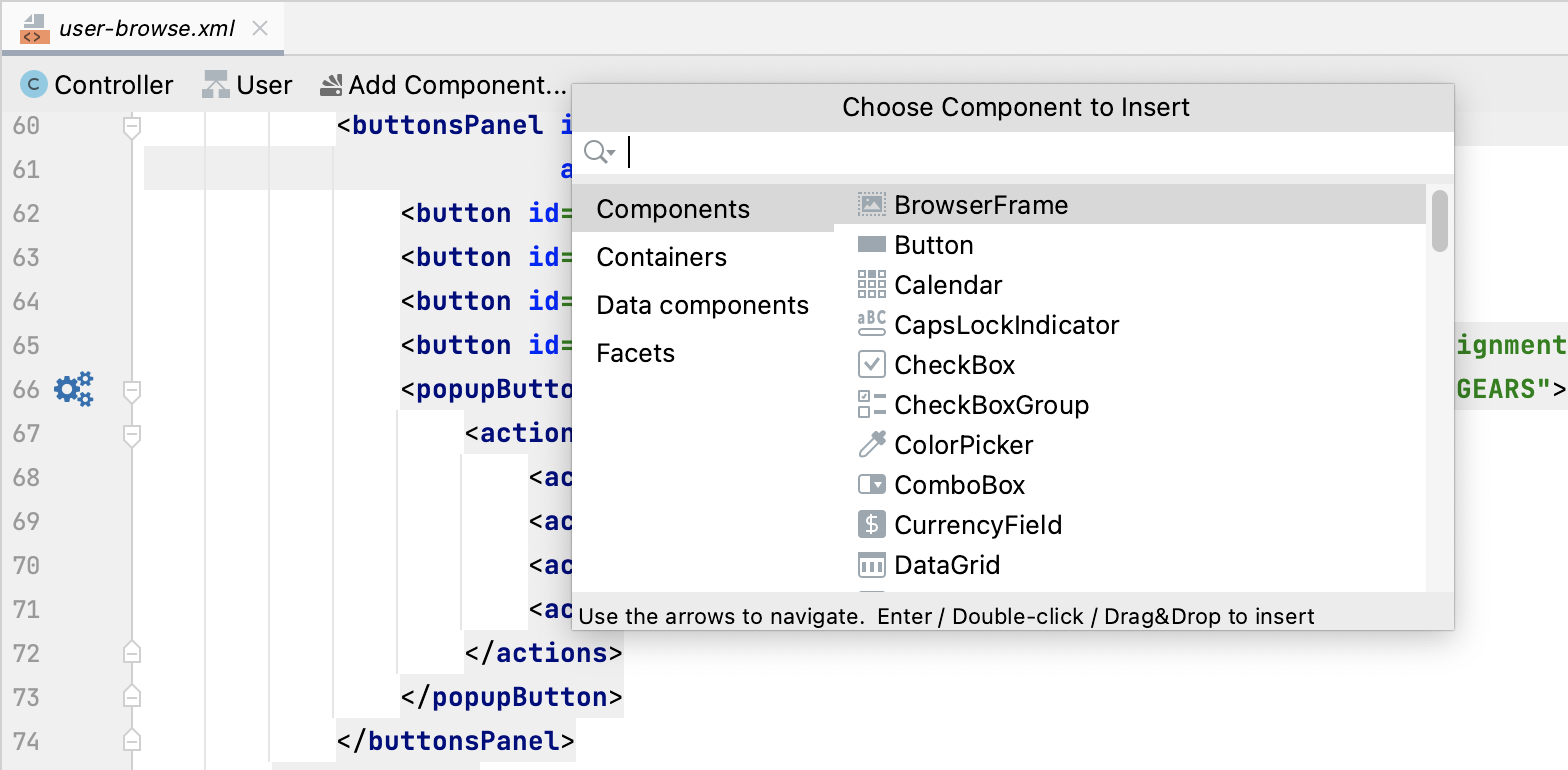
The component palette displays a set of available screen elements: components, containers, data components - containers and loaders, facets that include actions and dialog mode settings.

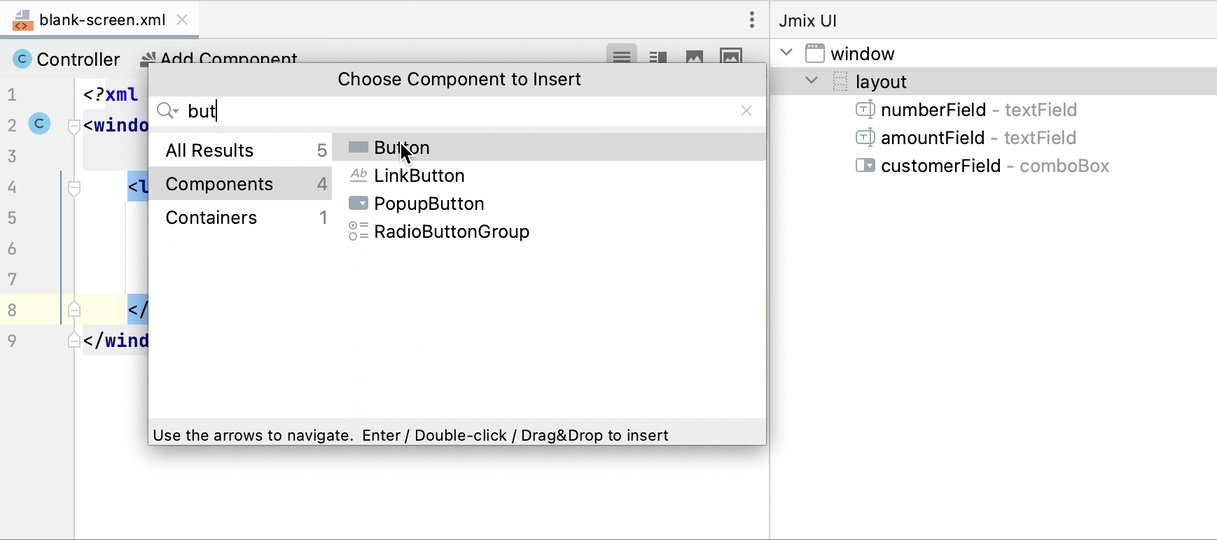
Use the search box to find the component you need.
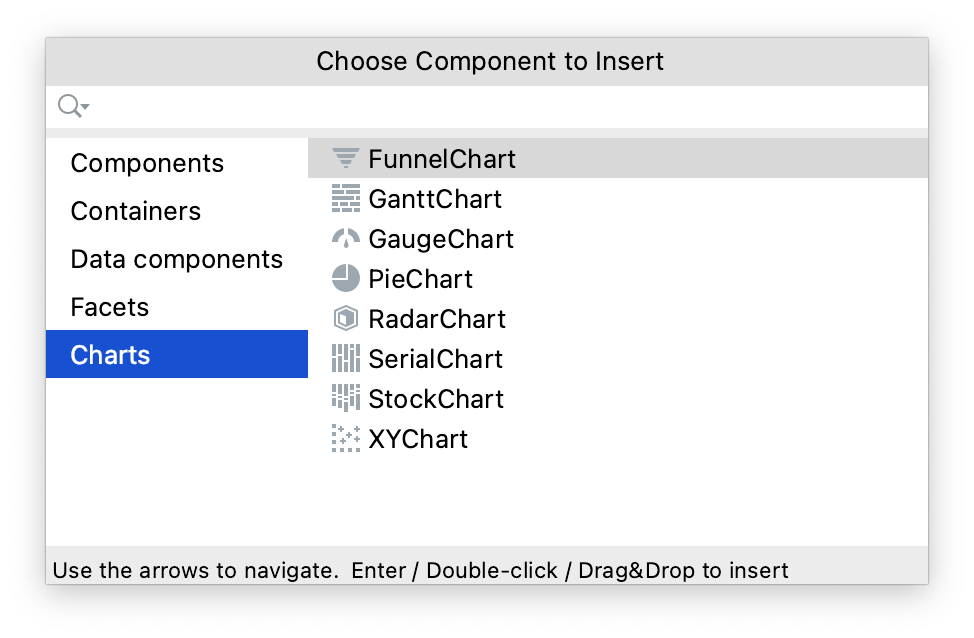
If the add-ons installed to the application have their own components, they will be shown in the palette, for example, in case of the Charts add-on:

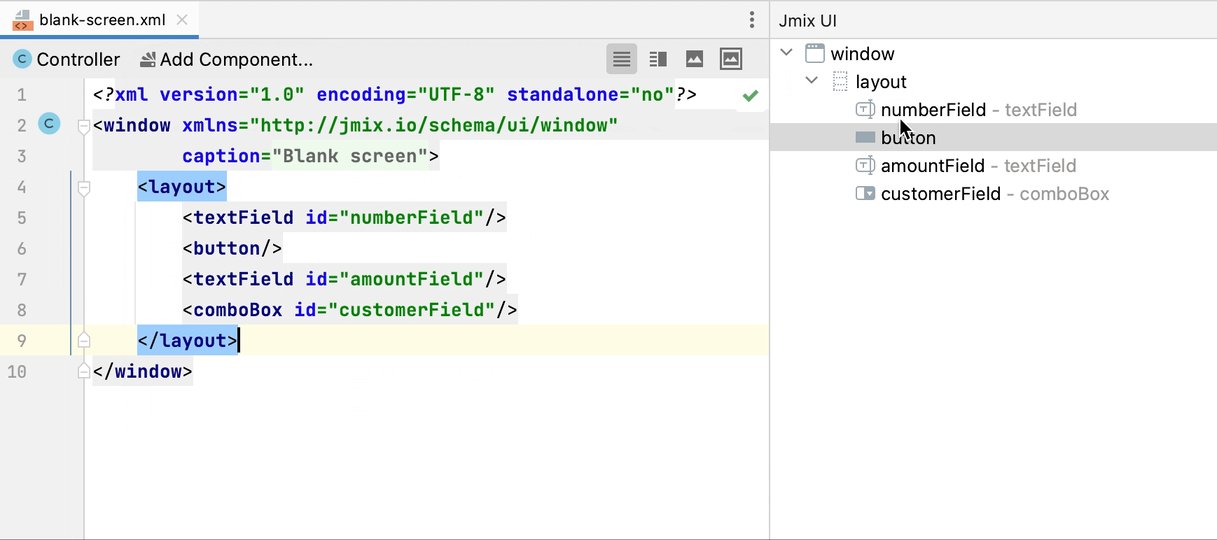
In order to add a component to the layout, drag it from the palette to the appropriate place in the XML source code or into the Jmix UI hierarchy panel.

Right-click the component in the palette to open the context menu with the following actions:
-
Add to Design - adds the selected component to the screen inside the selected element in the hierarchy.
-
Jmix Documentation - opens the component’s documentation page.
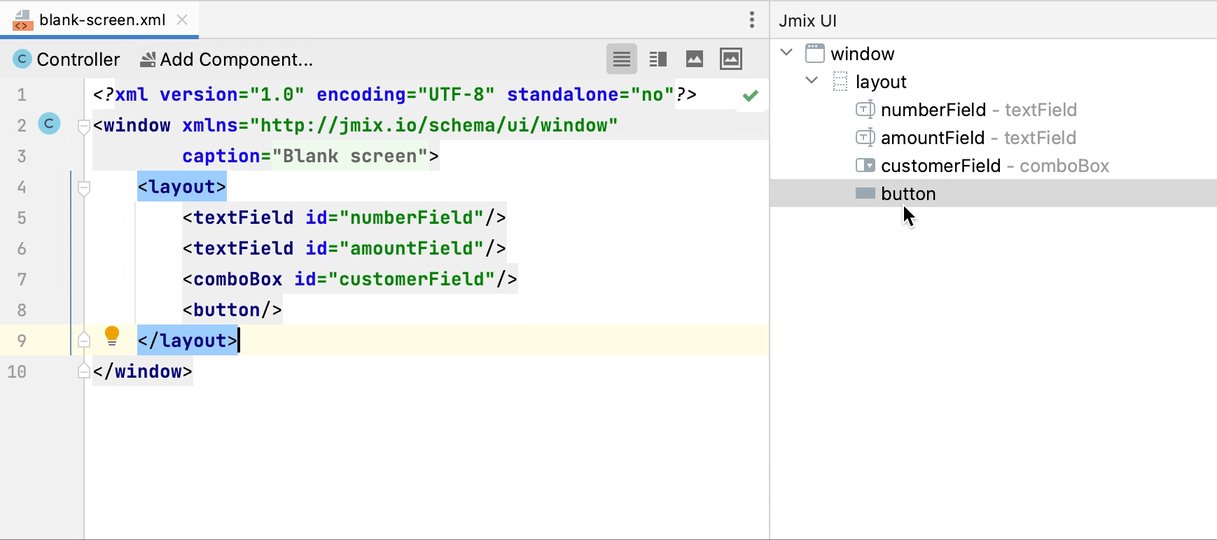
Jmix UI Hierarchy
The Jmix UI hierarchy panel displays a tree of the components added to the layout.
You can move elements from the component palette or rearrange the elements in the tree. When the element is selected, the Jmix UI inspector panel displays its properties.
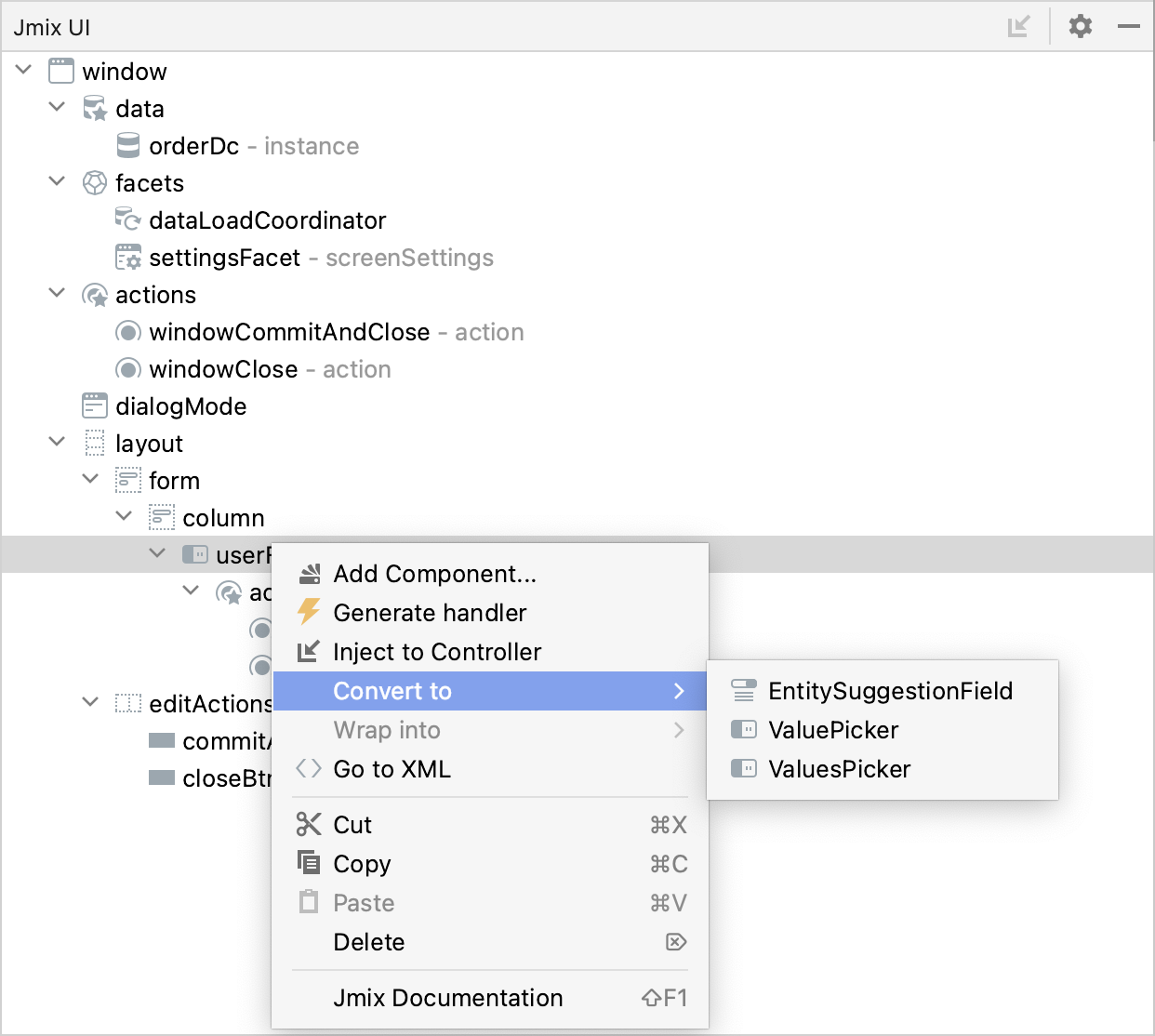
Right-click the element to open its context menu with the following actions:

-
Add Component opens the component palette.
-
Generate handler is used to generate the handler method of the component.
-
Inject to Controller injects the component to the screen controller or navigate to the existing injection declaration.
-
Convert to is used to convert the component to one of similar alternative components.
-
Wrap into is used to wrap the component into one of the suggested containers.
-
Go to XML navigates to the XML tag in the source code.
-
Delete, Copy, Cut or Paste are used to perform the appropriate actions with the component.
-
Jmix Documentation opens the documentation page for the selected component.
Jmix UI Inspector
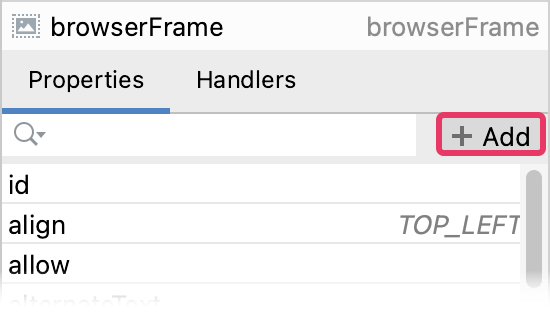
The Jmix UI inspector panel displays the Properties and Handlers tabs.

-
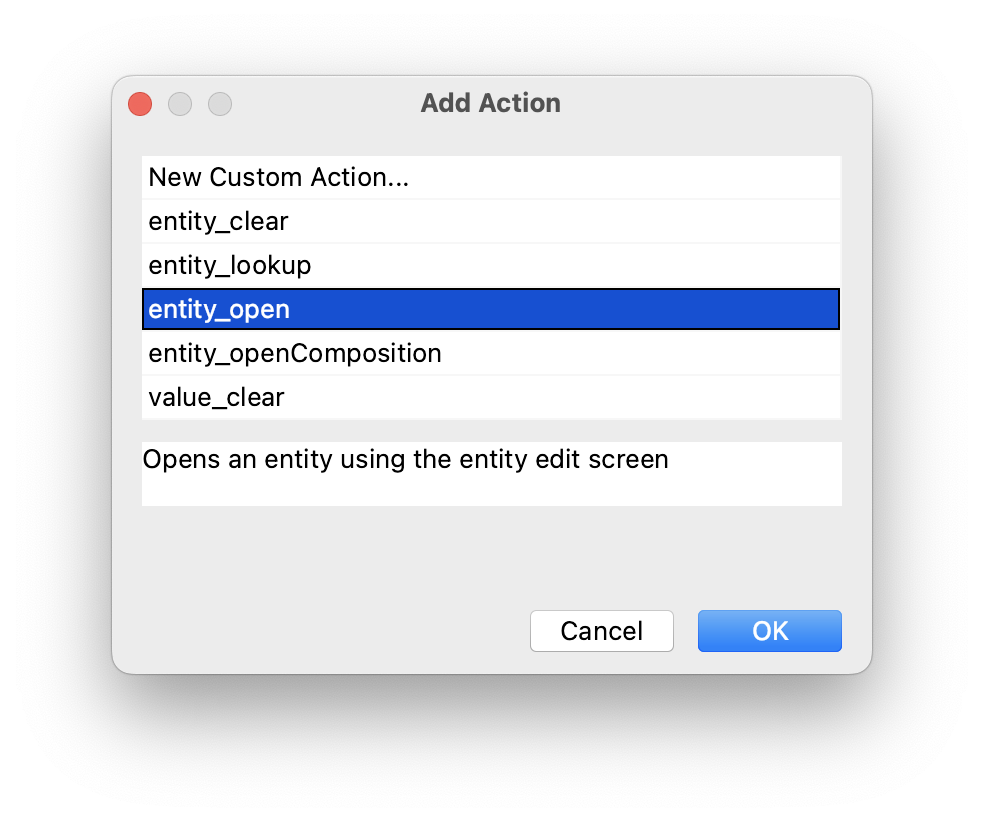
To add a picker action, select a picker component (EntityComboBox, EntityPicker, EntitySuggestionField, ValuePicker) in the screen descriptor XML or in the Jmix UI hierarchy panel and click Add → Action in the Jmix UI inspector panel. The Add Action dialog appears:

Select some standard action from the list.
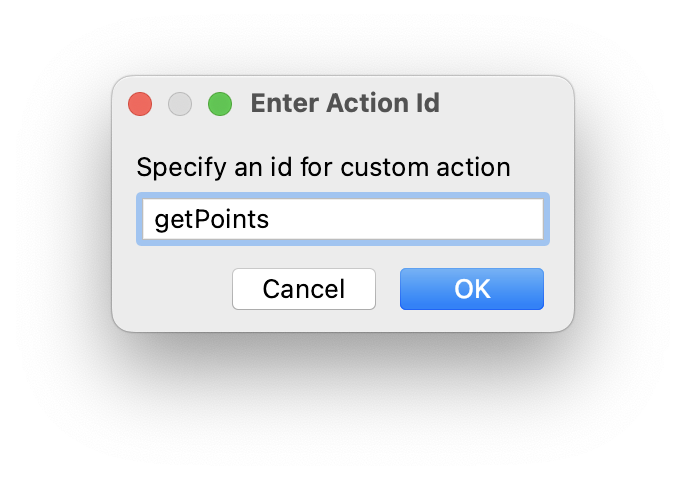
To add a custom declarative action, select New Custom Action and click OK. The Enter Action Id dialog appears:

Then implement custom logic in the screen controller by subscribing to
Action.ActionPerformedEvent.
-
To add a list action, select
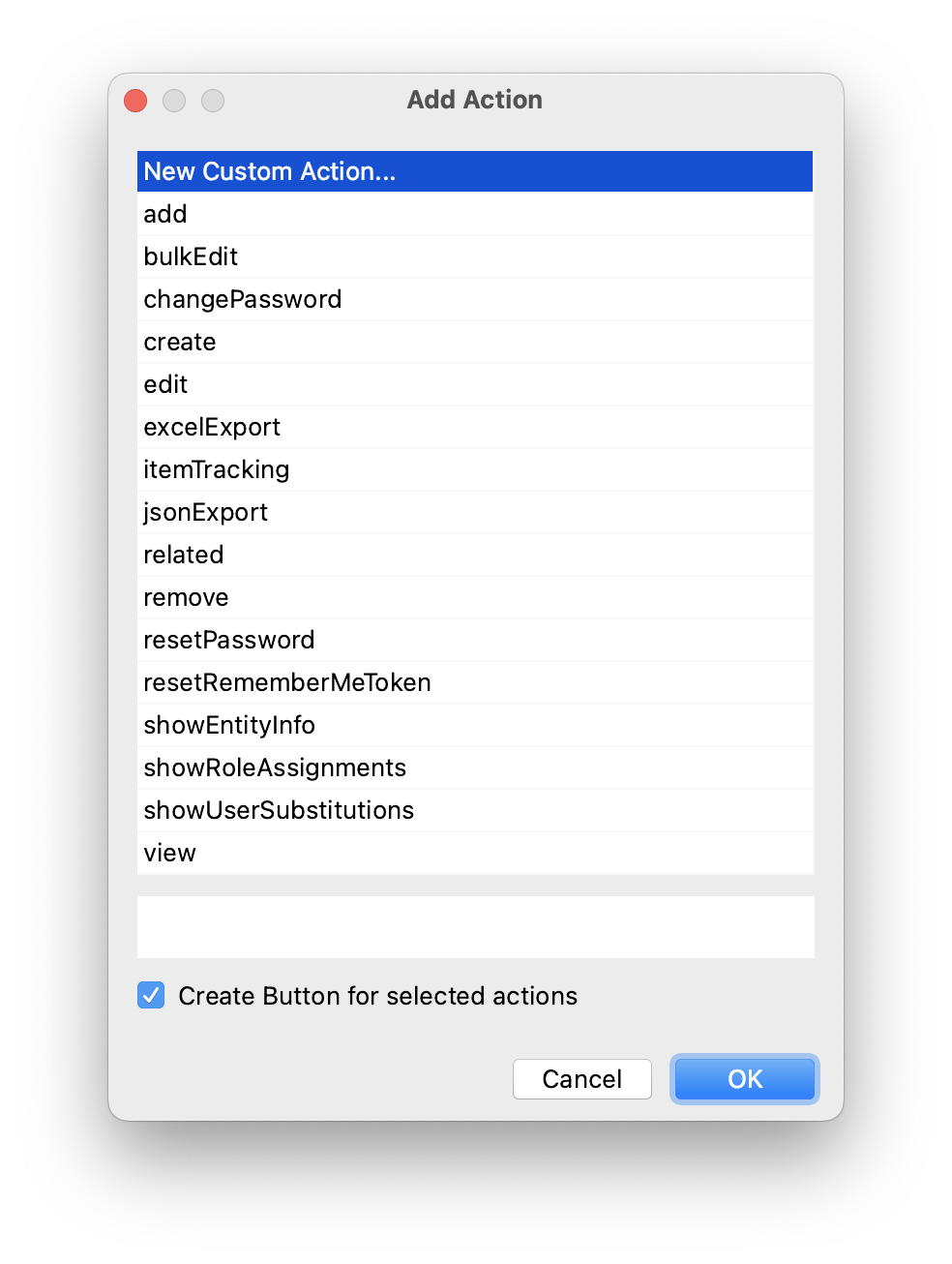
tableordataGridcomponent in the screen descriptor XML or in the Jmix UI hierarchy panel and click Add → Action in the Jmix UI inspector panel. The Add Action dialog appears:
If the Create Button for selected actions checkbox is selected, Jmix Studio will create a
buttonin thebuttonsPanelcontainer, associated with the added action.
-
To add a
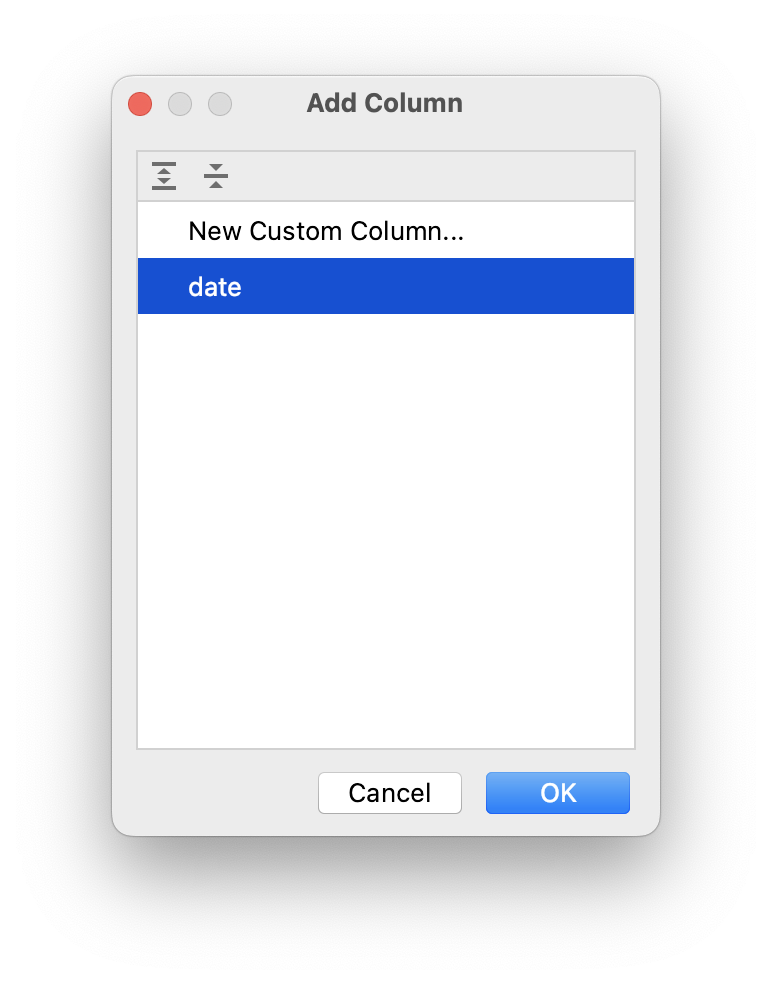
column, select thecolumnselement in the screen descriptor XML or in the Jmix UI hierarchy panel and click Add → Column in the Jmix UI inspector panel. The Add Column dialog appears:
This list contains the properties that are contained in the fetchPlan, but are not yet displayed by the
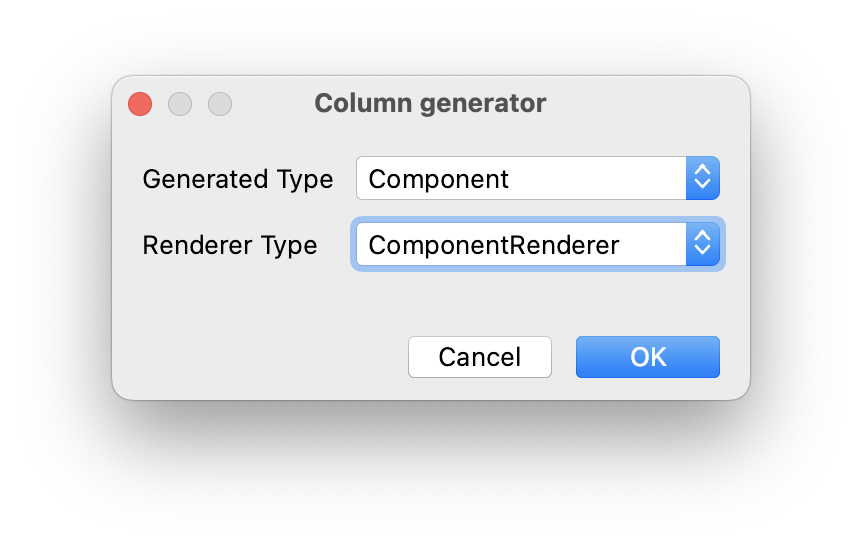
tablecomponent.To add a generated column, select New Custom Column and click OK. The Column generator dialog appears:

Choose a generated type from the list suggested by Studio and the corresponding type of renderer.
Studio will add the generated column to the table XML and a handler method to the screen controller.
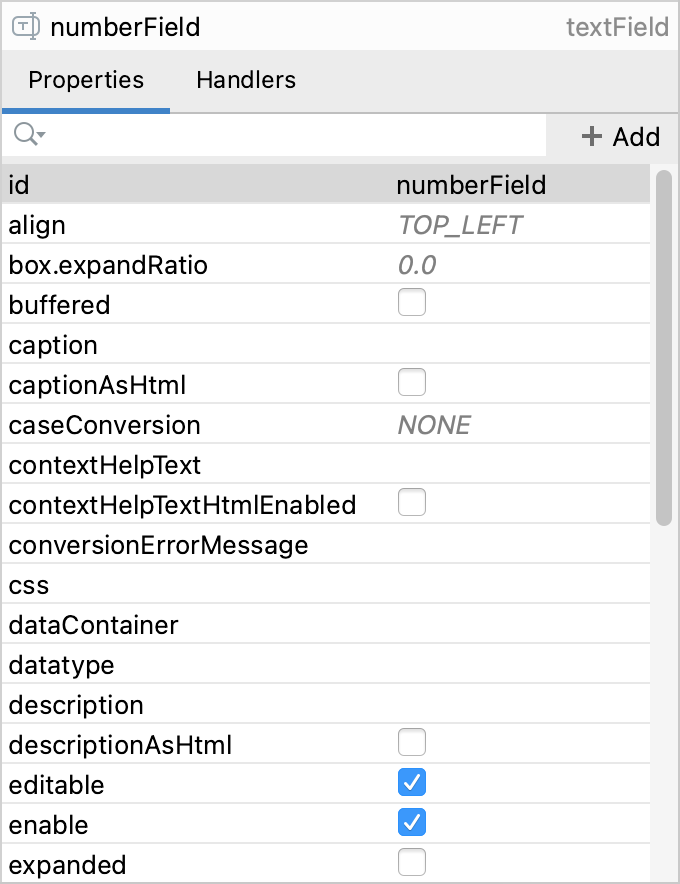
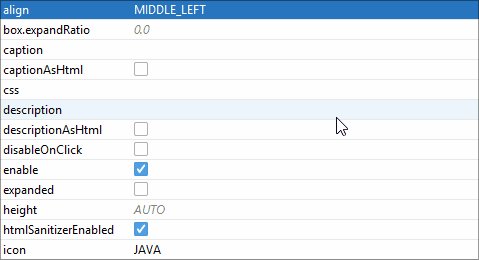
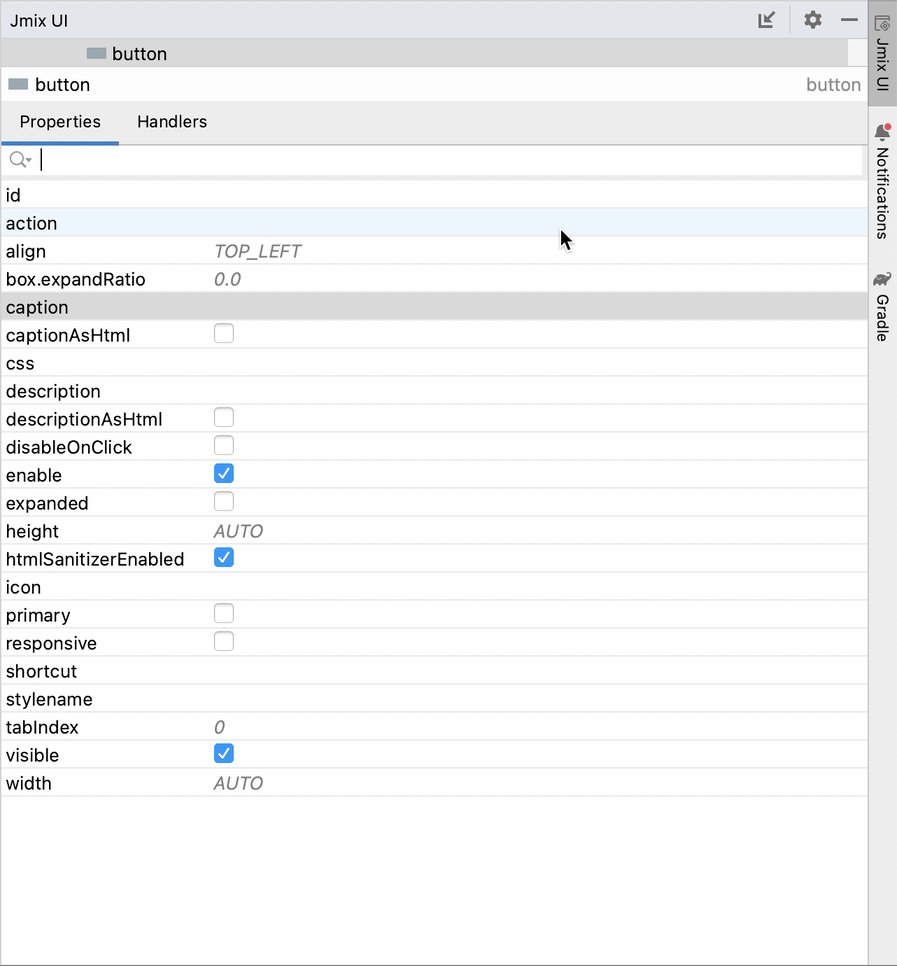
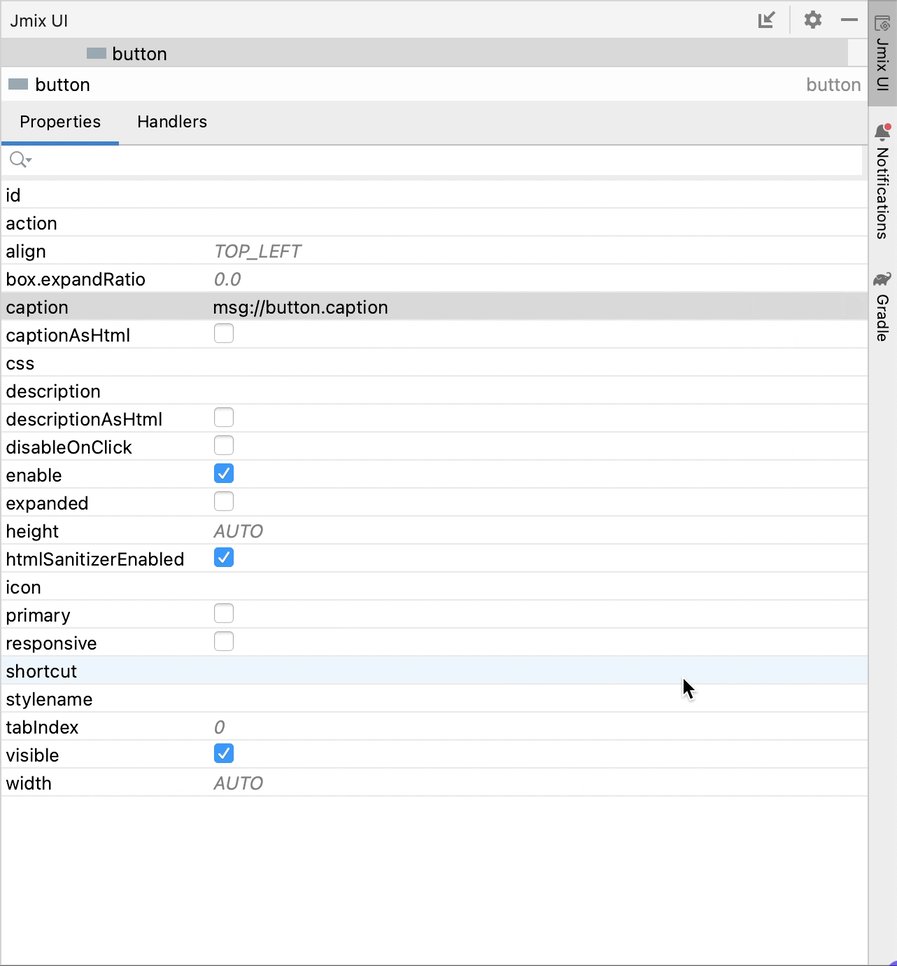
Properties Tab
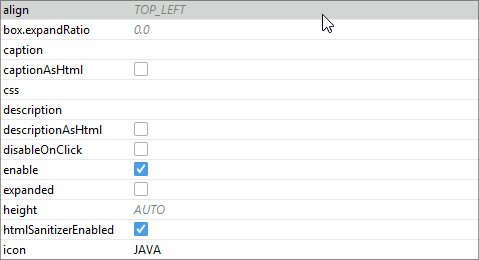
The Properties tab shows attributes of the selected screen element and allows you to edit them.

Some properties have default values that are grayed out.
Use the search field to find the necessary attribute.
Attributes come by default arranged by name. The first column lists the names of the attributes for the selected component. The second column on the Properties tab displays the property values as follows:
-
When the property is selected, the value changes to an edit field where you can type a new value.

-
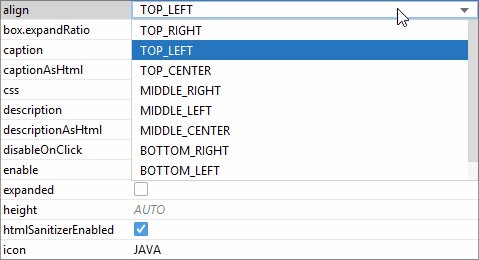
If the value is a list, a
 drop-down button appears when the property is selected.
drop-down button appears when the property is selected.
-
If the value is boolean, you can change it using the checkbox:

-
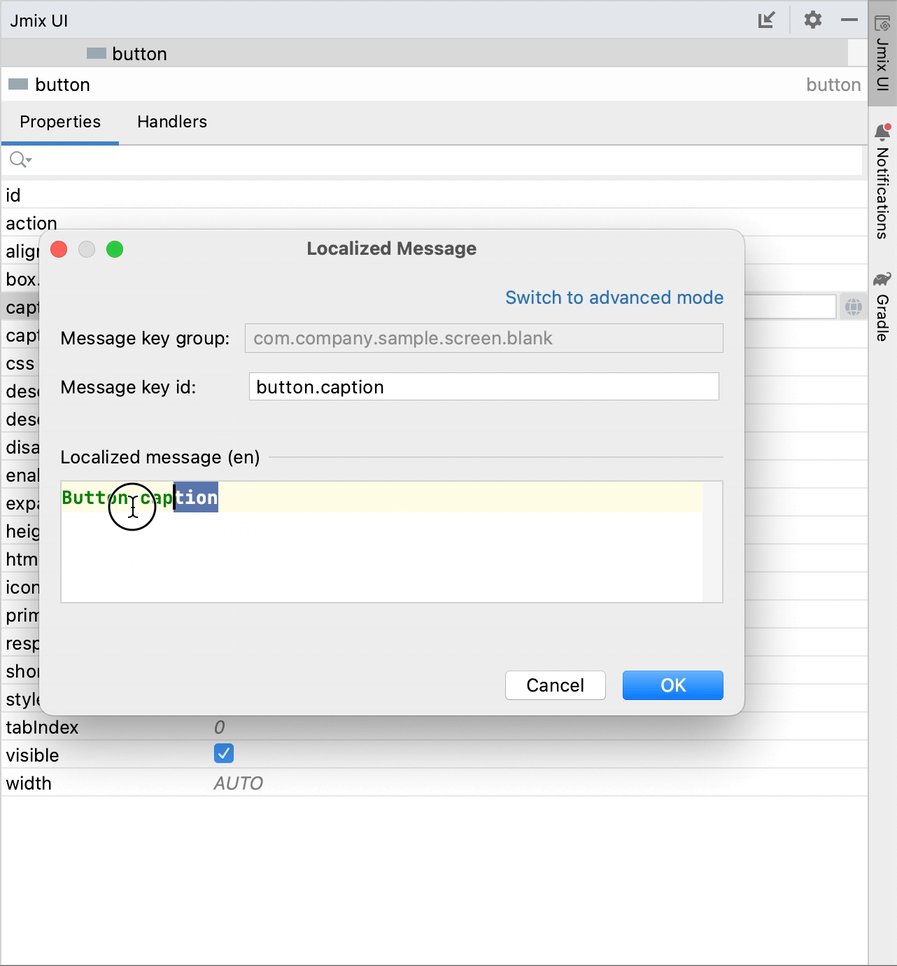
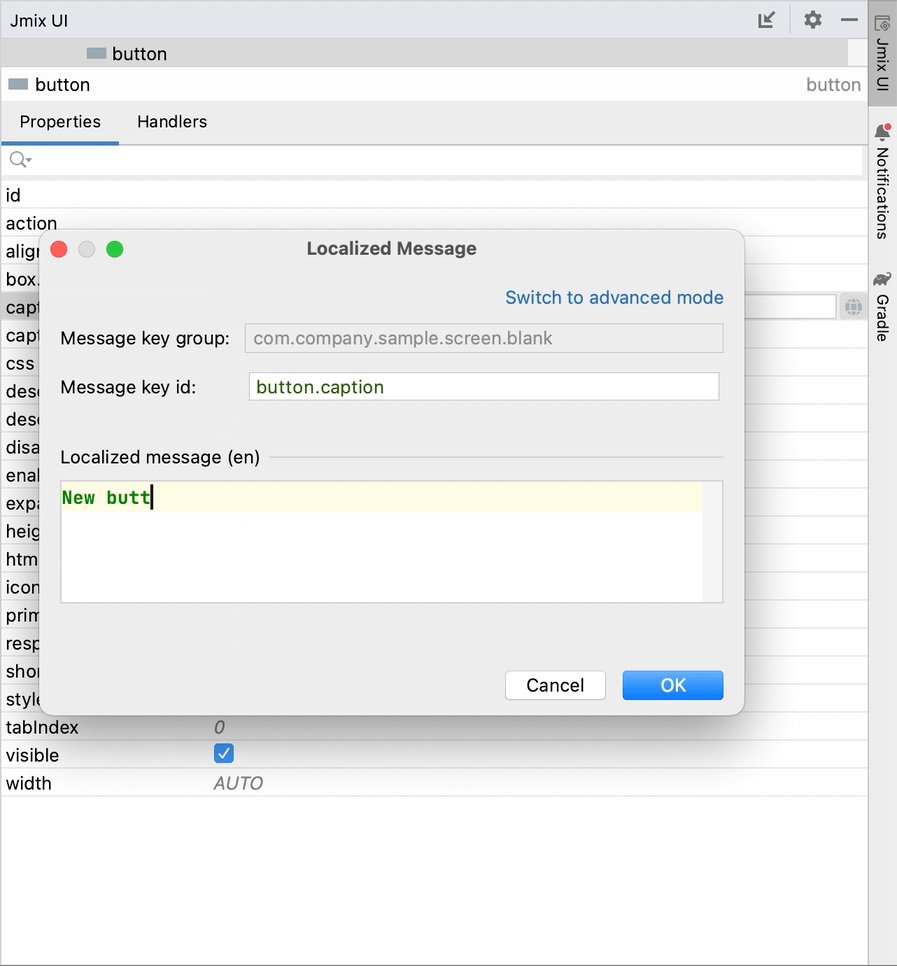
Such properties as caption, description, contextHelpText, have the ability to set localized names. Click the
 button to display a dialog where you can set the localized message for the attribute.
button to display a dialog where you can set the localized message for the attribute.
-
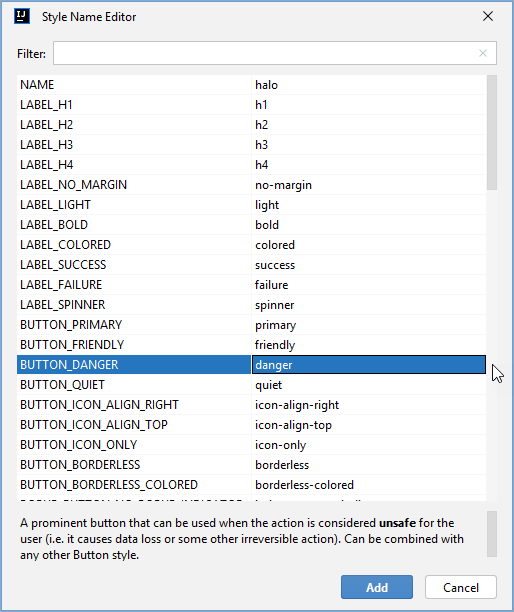
Click the
 button for the stylename property to open the Style Name Editor dialog:
button for the stylename property to open the Style Name Editor dialog:
Style names come by default arranged by the component or container name.
-
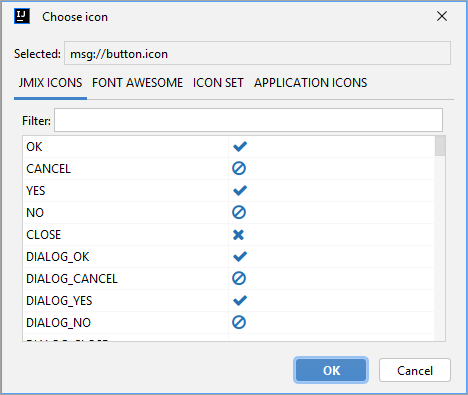
Click the
 button for the icon property to open the Choose icon dialog:
button for the icon property to open the Choose icon dialog:
-
The JMIX ICONS tab contains icons from the default
JmixIconicon set. It includes an almost fullFontAwesomeicon set and Jmix-specific icons. -
The FONT AWESOME tab contains icons from the
FontAwesomeset of font icons. -
The ICON SET tab contains icons from the custom icon sets.
-
The APPLICATION ICONS tab contains icons from the theme sources.
-
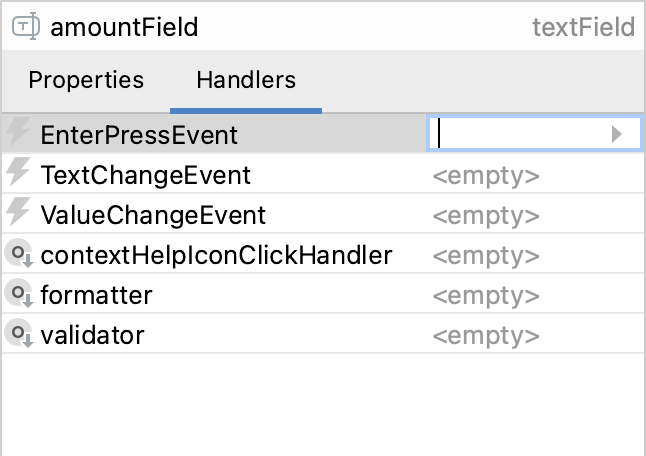
Handlers Tab
The Handlers tab displays event listeners and component delegates that can be associated with the selected component. In order to generate the necessary handler method, just double-click the corresponding row.

You will be redirected to the screen controller with the code snippet.
Top Actions Panel
The actions panel is located on the top of the source code editor. It provides access to the following actions:
-
Controller - navigates to the screen controller.
-
<entity class name>- displayed if the screen represents an entity browser or editor and allows you to navigate to the entity associated with the current screen. -
Add component - opens the component palette:

Also, you can switch between the screen descriptor and controller using the marker on the gutter.
