BoxLayout
BoxLayout is a container with the sequential placement of components.
Component’s XML-names: hbox,vbox and flowBox.
Basics
There are three types of BoxLayout:
hbox
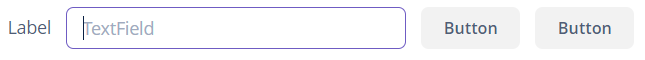
hbox − components are placed horizontally:
<layout>
<hbox id="hbox"
spacing="true">
<label align="MIDDLE_LEFT"
value="Label"/>
<textField inputPrompt="TextField" required="true"/>
<button caption="Button"/>
<button caption="Button"/>
</hbox>
</layout>
vbox
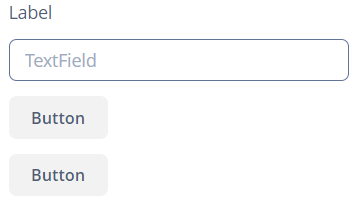
vbox − components are placed vertically, width=100% by default.
<layout>
<vbox id="vbox"
spacing="true">
<label value="Label"/>
<textField inputPrompt="TextField" required="true"/>
<button caption="Button"/>
<button caption="Button"/>
</vbox>
</layout>
flowbox
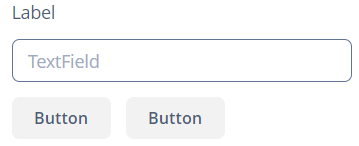
flowBox − components are placed horizontally with line-wrapping. If there is not enough space in a line, the components that do not fit will be displayed in the next line.
<layout>
<flowBox id="flowBox"
spacing="true"
width="300px">
<label value="Label"/>
<textField inputPrompt="TextField"/>
<button caption="Button"/>
<button caption="Button"/>
</flowBox>
</layout>
Styling
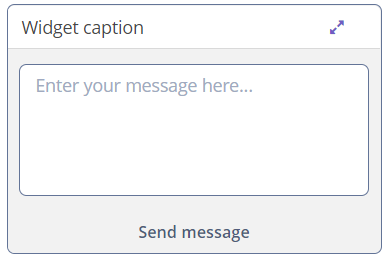
You can use BoxLayout to create enhanced composite layouts. For example, the stylename attribute with card or well value along with stylename="v-panel-caption" for an enclosed container will make a component look like Vaadin Panel:
<layout>
<vbox stylename="well"
height="200px"
width="300px"
expand="message"
spacing="true">
<hbox stylename="v-panel-caption"
width="100%">
<label value="Widget caption"/>
<button align="MIDDLE_RIGHT"
icon="font-icon:EXPAND"
stylename="borderless-colored"/>
</hbox>
<textArea id="message"
inputPrompt="Enter your message here..."
width="280"
align="MIDDLE_CENTER"/>
<button caption="Send message"
width="100%"/>
</vbox>
</layout>
All XML Attributes
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - editable - expand - height - htmlSanitizerEnabled - icon - id - margin - requiredIndicatorVisible - responsive - rowspan - spacing - stylename - visible - width
