PresentationsFacet
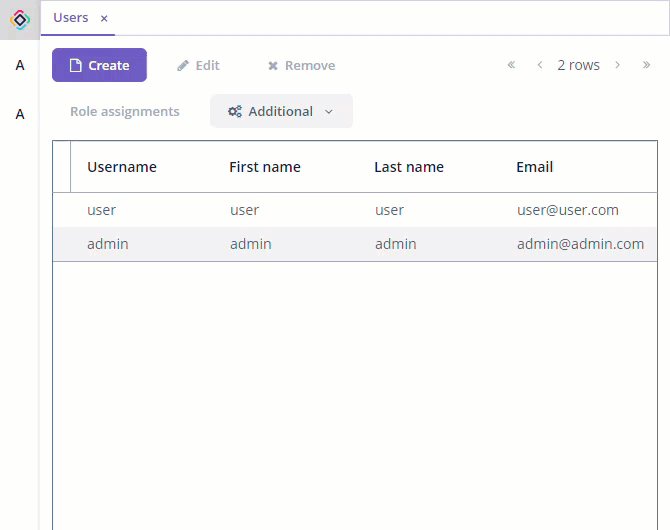
PresentationsFacet is a facet that allows a user to manage table settings. When you use this facet, an icon is added to the components to which it is applicable in the upper-right corner next to the settings icon.

Component’s XML-name: presentations.
Basics
PresentationsFacet is defined in the facets element of the screen XML descriptor and provides following functionality:
-
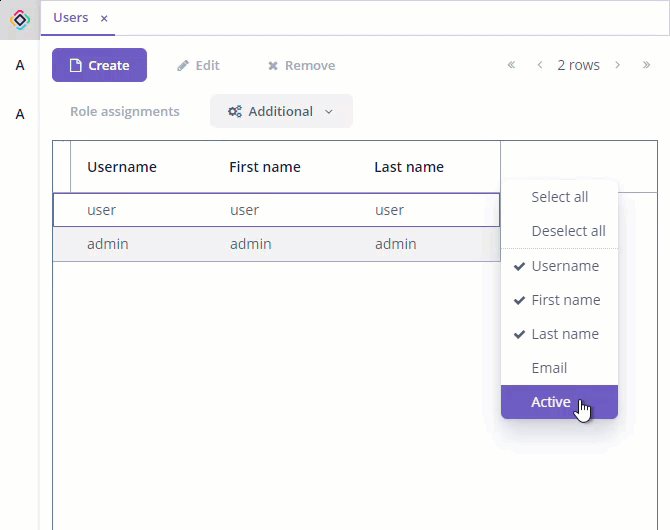
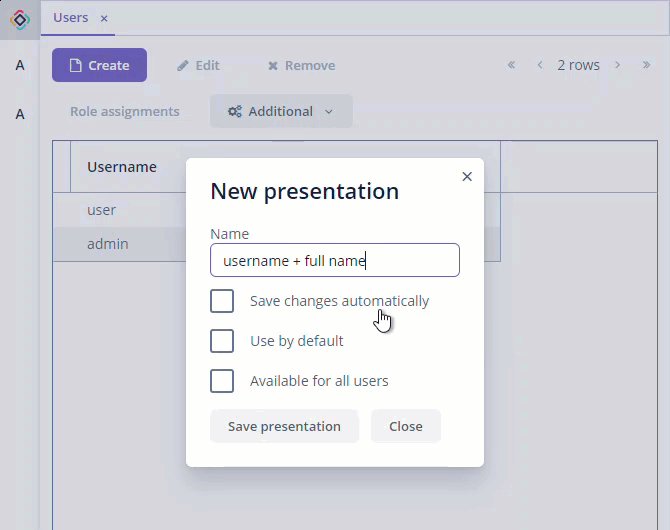
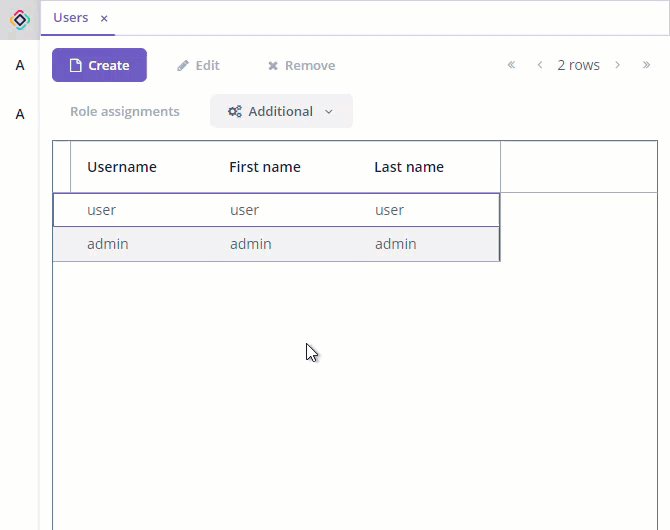
Save, edit, and delete presentations.
-
Allow or not to select text in the table.
-
Switch between presentations.
-
Choose whether to save the table settings after changes automatically or not.
-
Set up a default presentation, which will be applied on the screen opening.
-
Create global presentations available to all users.
PresentationsFacet is applicable to the following components:
Usage Examples
To enable presentation for all tables on the screen, you can set the auto attribute to true:
<facets>
<presentations auto="true"/>
</facets>If you have specific components to enable presentations, you can configure your facet like this:
<facets>
<presentations id="presentations">
<components>
<component id="carsTable"/>
</components>
</presentations>
</facets>
<layout expand="carsTable" spacing="true">
<groupTable id="carsTable"
width="100%"
dataContainer="carsDc">
<!-- ... -->
</groupTable>
</layout>