CapsLockIndicator
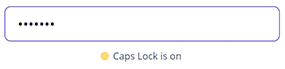
This is a field that indicates if the Caps Lock is on when the user is typing a password in the PasswordField.
Component’s XML-name: capsLockIndicator.

Basics
The CapsLockIndicator component is designed to be used together with the PasswordField and handles the Caps Lock state only when this field is focused. When the field loses its focus, the state is changed to inactive.
Usage example:
<layout>
<passwordField id="passwordField"
capsLockIndicator="capsLockIndicator"/>
<capsLockIndicator id="capsLockIndicator" />
</layout>Attributes
-
The
capsLockOnMessageandcapsLockOffMessageattributes allow you to define the messages that will be shown by the component depending on the current Caps Lock state. -
Changing visibility of the
CapsLockIndicatorcomponent dynamically using thevisibleattribute when the screen is already opened may not work as expected.
Appearance
The appearance of the CapsLockIndicator component can be customized using SCSS variables with $jmix-capslockindicator-* prefix.
All XML Attributes
align - capsLockOffMessage - capsLockOnMessage - colspan - box.expandRatio - height - id - rowspan - stylename - visible - width
