CssLayout
CssLayout is a container that enables complete control over placement and styling of enclosed components using CSS.
Component’s XML-name: cssLayout.
Basics
Using styles provides a lot of customization options. For example, let’s create a container that will change the location of its content depending on the screen’s width. To do this, define the behavior described above in the custom theme CSS file:
@import "../helium/helium";
@mixin helium-extended {
@include helium;
.responsive-container {
&[width-range~="0-800px"] {
.group-panel {
width: 100% !important;
}
}
&[width-range~="801px-"] {
.group-panel {
width: 50% !important;
}
}
}
}You can now use these styles in the stylename attribute of the components:
<cssLayout responsive="true"
stylename="responsive-container"
width="100%">
<vbox margin="true"
spacing="true"
stylename="group-panel">
<textField caption="Field One" width="100%"/>
<textField caption="Field Two" width="100%"/>
<button caption="Button"/>
</vbox>
<vbox margin="true"
spacing="true"
stylename="group-panel">
<textField caption="Field Three" width="100%"/>
<textField caption="Field Four" width="100%"/>
<button caption="Button"/>
</vbox>
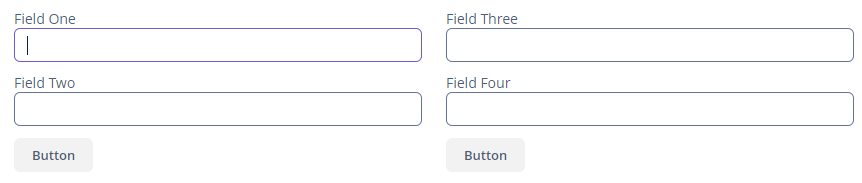
</cssLayout>As a result, if the screen width exceeds 800px, the CssLayout content will look like this:

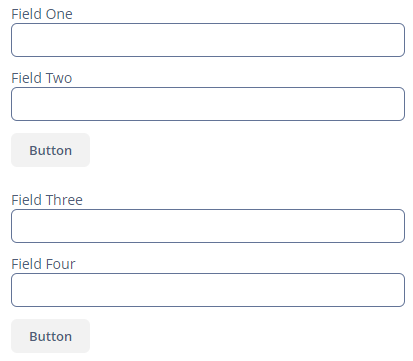
but if the screen width is less than 800px, the CssLayout content will look like this:

Styling
You can also use predefined values for the stylename attribute, such as:
-
v-panel-caption -
card -
well
See usage example with values above in the BoxLayout.
And one special value:
-
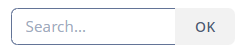
v-component-group- use this style to create a grouped set of components. For example, to create a row of components joined seamlessly together:<cssLayout stylename="v-component-group"> <textField width="150px" inputPrompt="Search..."/> <button caption="OK"/> </cssLayout>
All XML Attributes
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - requiredIndicatorVisible - responsive - rowspan - stylename - visible - width
