ResizableTextArea
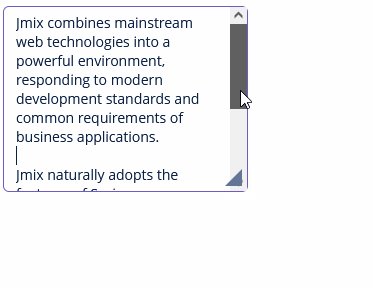
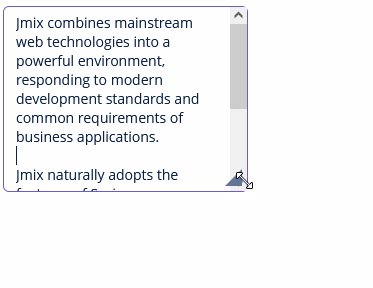
ResizableTextArea is a multi-line text editor field with the ability to change the size.

Component’s XML-name: resizableTextArea.
Basics
ResizableTextArea replicates the functionality of the TextArea component and has only one specific attribute:
resizableDirection - defines the way a user can change the size of the component. There are the following possible values:
-
BOTH- default value. The component is resizable in both directions. -
VERTICAL- the component is resizable only vertically. -
HORIZONTAL- the component is resizable only horizontally. -
NONE- the component can not be resized.
Usage example:
<resizableTextArea caption="ResizableTextArea"
width="200px"
resizableDirection="VERTICAL"/>|
Note that the component stops supporting resizing in a corresponding direction if you set the size for the component in a percentage. For example, if you define:
In all the cases described above, the component will not support resizing. |
Events and Handlers
|
To generate a handler stub in Jmix Studio, select the component in the screen descriptor XML or in the Jmix UI hierarchy panel and use the Handlers tab of the Jmix UI inspector panel. Alternatively, you can use the Generate Handler button in the top panel of the screen controller. |
ResizeEvent
You can track resizing using the ResizeEvent handler. For example:
<resizableTextArea id="resizableTextArea"/>@Autowired
private Notifications notifications;
@Subscribe("resizableTextArea")
public void onResizableTextAreaResize(ResizableTextArea.ResizeEvent event) {
notifications.create().
withCaption("prevHeight:" + event.getPrevHeight()
+ "; prevWidth:" + event.getPrevWidth()
+ "; height:" + event.getHeight()
+ "; width:" + event.getWidth())
.show();
}TextChangeEvent
See TextChangeEvent.
Validator
See Validator.
ValueChangeEvent
See ValueChangeEvent.
ResizableTextArea XML Attributes
|
You can view and edit attributes applicable to the component using the Jmix UI inspector panel of the Studio’s Screen Designer. |
align - box.expandRatio - buffered - caption - captionAsHtml - caseConversion - colspan - contextHelpText - contextHelpTextHtmlEnabled - conversionErrorMessage - css - dataContainer - datatype - description - descriptionAsHtml - editable - enable - height - htmlSanitizerEnabled - icon - id - inputPrompt - maxLength - property - required - requiredMessage - resizableDirection - responsive - rows - rowspan - stylename - tabIndex - textChangeEventMode - textChangeTimeout - trim - visible - width - wordWrap
