TreeTable
Basics
TreeTable primarily replicates the functionality of the Table component.
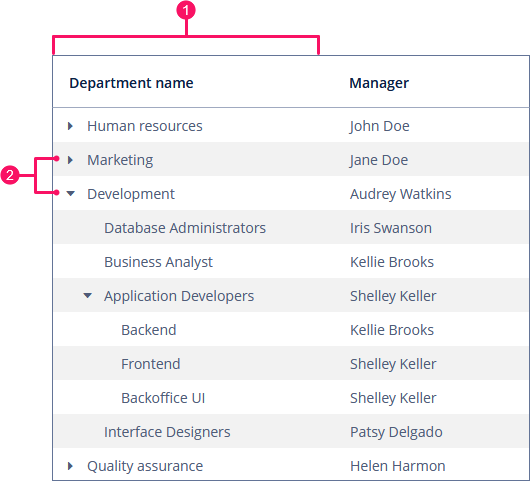
A typical tree table is shown below:

-
Tree column
-
Toggles for expanding and collapsing nodes
The dataContainer attribute of the TreeTable component should contain a reference to a collection container.
The hierarchyProperty attribute defines the name of the entity attribute, which refers to the same entity.
Below is an example of component description in a screen XML descriptor:
<data>
<collection id="departmentsDc" class="ui.ex1.entity.Department">
<fetchPlan extends="_base">
<property name="parentDept" fetchPlan="_base"/>
<property name="manager"/>
</fetchPlan>
<loader id="departmentsDl">
<query>
<![CDATA[select e from uiex1_Department e]]>
</query>
</loader>
</collection>
</data>
<layout>
<treeTable id="departmentsTable"
hierarchyProperty="parentDept"
width="100%"
dataContainer="departmentsDc">
<columns>
<column id="name"/>
<column id="manager"/>
</columns>
</treeTable>
</layout>
TreeTable renders all records available in the data container at once, so you shouldn’t use it to display a large amount of data.
|
Orphan Records
An orphan record is a child record that refers to a parent that doesn’t exist. Usually it’s a result of loading only a part of data from the database due to filtering or paging.
The showOrphans attribute is used to control the visibility of orphan records. If it’s set to false, the component doesn’t show orphan records. If the showOrphans is set to true, orphan records are displayed on the top level as roots.
The default value is true.
Not showing orphans looks like a natural choice when using filters. However, it doesn’t help with paging (some pages will be empty or half-populated). So do not use the Pagination and SimplePagination components together with tree-like components.
Methods of TreeTable Interface
-
expandAll()- expands all nodes.
-
expand()- expands all tree table nodes that are higher in the level of a given item.
-
collapseAll()- collapses all nodes.
-
collapse()- collapses all tree table nodes that are lower in level than a given item.
-
expandUpTo()- expands all the nodes from the root to the specified level. It takes one parameter: the level ofTreeTablenodes to expand. If passed level = 1, then root items will be expanded.treeTable.expandUpTo(1);
-
isExpanded()- returns whether an item with the givenitemIdis expanded or collapsed. The method returnstrueif the item is expanded,falseotherwise.
Events and Handlers
|
To generate a handler stub in Jmix Studio, select the component in the screen descriptor XML or in the Component Hierarchy panel and use the Handlers tab of the Component Inspector panel. Alternatively, you can use the Generate Handler button in the top panel of the screen controller. |
ColumnCollapseEvent
See ColumnCollapseEvent.
ColumnReorderEvent
See ColumnReorderEvent.
EmptyStateLinkClickHandler
See EmptyStateClickEvent.
IconProvider
See IconProvider.
LookupSelectHandler
See LookupSelectHandler.
SelectionEvent
See SelectionEvent.
StyleProvider
See StyleProvider.
All XML Attributes
|
You can view and edit attributes applicable to the component using the Component Inspector panel of the Studio’s Screen Designer. |
TreeTable XML Attributes
aggregatable - aggregationStyle - align - caption - captionAsHtml - colspan - columnControlVisible - columnHeaderVisible - contextHelpText - contextHelpTextHtmlEnabled - contextMenuEnabled - css - dataContainer - description - descriptionAsHtml - editable - emptyStateLinkMessage - emptyStateMessage - enable - box.expandRatio - height - hierarchyProperty - htmlSanitizerEnabled - icon - id - metaClass - multiLineCells - multiselect - reorderingAllowed - responsive - rowspan - showOrphans - showSelection - showTotalAggregation - sortable - stylename - tabIndex - textSelectionEnabled - visible - width
Column XML Attributes
align - caption - captionAsHtml - captionProperty - collapsed - dateFormat - description - editable - expandRatio - id - link - linkScreenId - linkScreenOpenMode - maxTextLength - optionsContainer - required - requiredMessage - resolution - sort - sortable - visible - width
