UI Components
WebdavDocumentLink
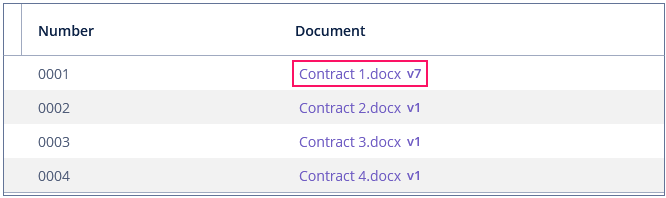
WebdavDocumentLink is a UI component that allows users to open documents in desktop office applications. Also, if versioning is supported for a document, a user can see all versions of a document.

The component has the following functionality:
-
Opening the latest version of a document for viewing and editing.
-
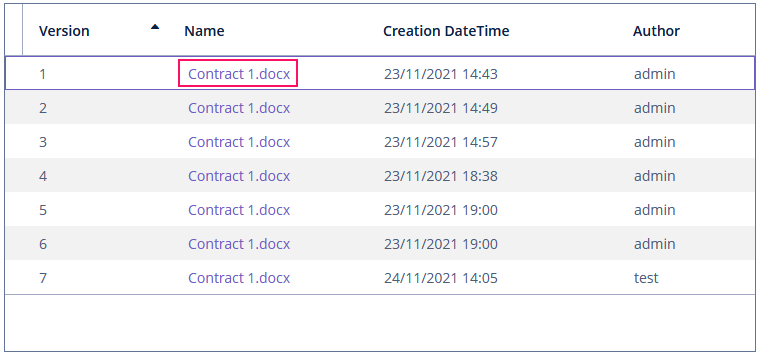
Opening previous document versions in read-only mode (for more details, see WebDAV Document Versions).
WebdavDocumentVersionLink
WebdavDocumentVersionLink enables opening a particular document version in desktop office applications in the read-only mode. The component displays a file name of a certain document version.

To create WebdavDocumentVersionLink, use the UiComponents factory.
WebdavDocumentVersionLink webdavDocumentVersionLink =
uiComponents.create(WebdavDocumentVersionLink.class);
webdavDocumentVersionLink.setWebdavDocumentVersion(documentVersion);WebdavDocumentUploadField
WebdavDocumentUploadField is designed to work with documents.
Component XML name: webdavDocumentUpload.
The component has the following functionality:
-
Uploading a file to create a new document or a document version.
-
Opening a document for viewing or editing.
-
Downloading the latest or preceding document versions.
-
Creating new document versions based on previous ones.
Work Modes
The component works in the following two modes:
-
If versioning is enabled,
WebdavDocumentUploadFieldis displayed without any restrictions. -
If versioning is disabled,
WebdavDocumentUploadFielddoes not show a link to the latest document version.
Declarative Creation
To declare the WebdavDocumentUploadField component in a screen XML descriptor, first add a namespace with the http://jmix.io/schema/webdav/ui URI to it. Then use this namespace with the component element, for example:
<window xmlns="http://jmix.io/schema/ui/window"
xmlns:webdav="http://jmix.io/schema/webdav/ui"
caption="msg://contractEdit.caption"
focusComponent="form">
<layout spacing="true" expand="editActions">
<form id="form" dataContainer="contractDc">
<column width="350px">
<webdav:webdavDocumentUpload id="documentField"
property="document"/>
</column>
</form>
</layout>
</window>Programmatic Usage
WebdavDocumentUploadField has the API similar to fileStorageUploadField.
