dropdownButton
dropdownButton is a button with a drop-down list of items.
-
XML element:
dropdownButton -
Java class:
DropdownButton
Basics
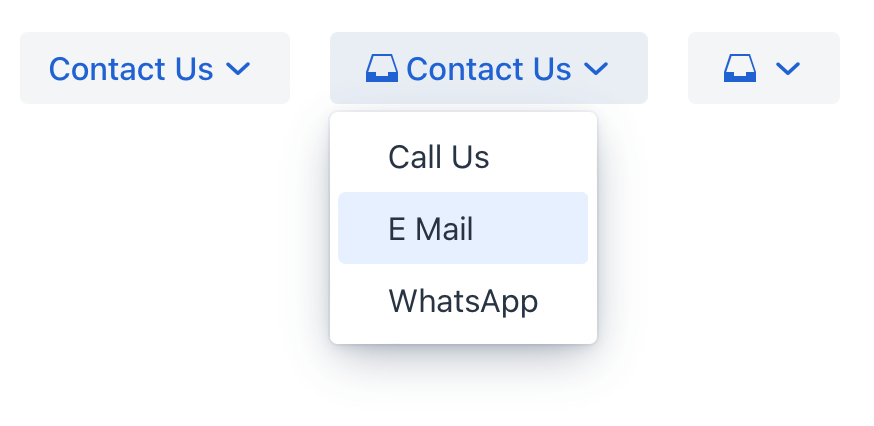
dropdownButton can have a text, an icon, or both:

An example of defining dropdownButton with text, icon and a tooltip (the title attribute) retrieved from the message bundle:
<dropdownButton icon="MAILBOX" text="Contact Us" title="msg://contact">
<items>
<textItem id="callItem" text="Call Us"/>
<textItem id="emailItem" text="E Mail"/>
<textItem id="whatsAppItem" text="WhatsApp"/>
</items>
</dropdownButton>Elements
dropdownButton defined in the XML descriptor may contain nested elements:
actionItem
actionItem - this element is associated with an action using the ref attribute.
<actions>
<action id="callAction" text="Call Us" icon="PHONE"/>
</actions>
<layout>
<dropdownButton icon="MAILBOX" title="msg://contact" id="callBtn">
<items>
<actionItem id="callUsItem" ref="callAction"/>
</items>
</dropdownButton>
</layout>@Subscribe("callAction")
public void onCallAction(final ActionPerformedEvent event) {
notifications.create("Phone number: +6(876)5463")
.show();
}componentItem
componentItem - this element sets custom inner content for dropdownButton. ClickListener can be added from a controller.
<layout>
<dropdownButton icon="MAILBOX" title="msg://contact" id="callBtn">
<items>
<componentItem id="emailIt">
<hbox padding="false">
<icon icon="MAILBOX"/>
<span text="E Mail"/>
</hbox>
</componentItem>
</items>
</dropdownButton>
</layout>@Subscribe("callBtn.emailIt")
public void onEmailItClick(final DropdownButtonItem.ClickEvent event) {
notifications.create("Email: test@river.net")
.show();
}Attributes
id - alignSelf - classNames - colspan - dropdownIndicatorVisible - enabled - height - icon - maxHeight - maxWidth - minHeight - minWidth - openOnHover - tabIndex - text - themeNames - title - visible - whiteSpace - width
Handlers
|
To generate a handler stub in Jmix Studio, use the Handlers tab of the Jmix UI inspector panel or the Generate Handler action available in the top panel of the view class and through the Code → Generate menu (Alt+Insert / Cmd+N). |
