passwordField
passwordField defines a field for entering passwords. Characters typed into this field are masked by default.
| For the login page, consider using a dedicated loginForm component that prompts a user password as a part of the authentication process. |
-
XML element:
passwordField -
Java class:
JmixPasswordField
Basics
The set of attributes of passwordField is similar to textField except there is no datatype attribute. The input for passwordField can only be of type String.
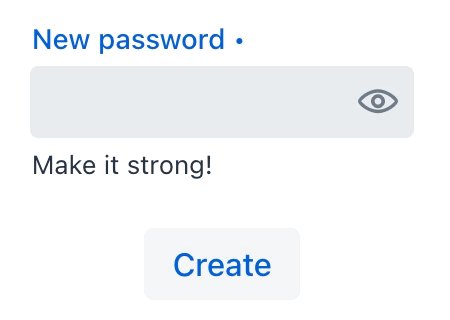
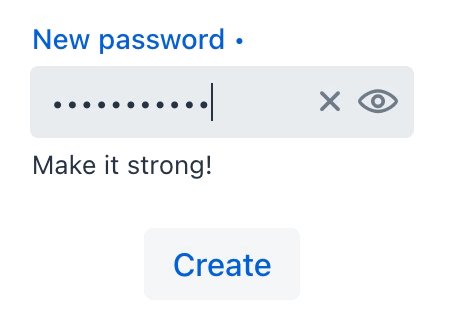
Basic passwordField example:
<passwordField id="passwordField"
label="New password"
required="true"
clearButtonVisible="true"
helperText="Make it strong!"/>
<button id="createPasswordButton"
text="Create"/>@ViewComponent
protected JmixPasswordField passwordField;
@Autowired
protected Notifications notifications;
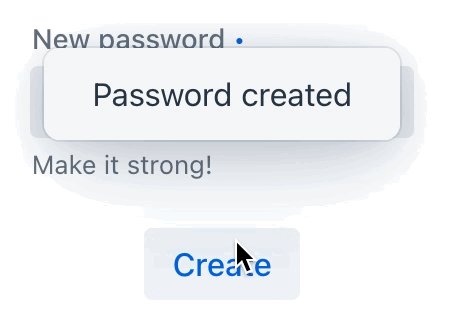
@Subscribe("createPasswordButton")
protected void onButtonClick(ClickEvent<Button> event) {
if (passwordField.getValue().isEmpty() == false)
notifications.create("Password created")
.show();
}
Attributes
id - alignSelf - allowedCharPattern - autocapitalize - autocomplete - autocorrect - autofocus - autoselect - classNames - clearButtonVisible - colspan - dataContainer - enabled - errorMessage - height - helperText - invalid - label - maxHeight - maxWidth - minHeight - minWidth - pattern - placeholder - property - readOnly - required - requiredIndicatorVisible - requiredMessage - tabIndex - themeNames - title - value - valueChangeMode - valueChangeTimeout - visible - width
Handlers
AttachEvent - BlurEvent - ChangeEvent - ComponentValueChangeEvent - CompositionEndEvent - CompositionStartEvent - CompositionUpdateEvent - DetachEvent - FocusEvent - InputEvent - InvalidChangeEvent - KeyDownEvent - KeyPressEvent - KeyUpEvent - validator
|
To generate a handler stub in Jmix Studio, use the Handlers tab of the Jmix UI inspector panel or the Generate Handler action available in the top panel of the view class and through the Code → Generate menu (Alt+Insert / Cmd+N). |
ChangeEvent
com.vaadin.flow.component.textfield.GeneratedVaadinTextField.ChangeEvent corresponds to the change DOM event.
InvalidChangeEvent
com.vaadin.flow.component.textfield.GeneratedVaadinTextField.InvalidChangeEvent is sent when the value of the invalid attribute of the component changes.
validator
Adds a validator instance to the component. The validator must throw ValidationException if the value is not valid.
@Install(to = "passwordField", subject = "validator")
private void passwordFieldValidator(String value) {
if (value != null && String.valueOf(value).length() < 8)
throw new ValidationException("Password must be at least 8 characters long");
}See Also
See Vaadin Docs for more information.
