span
span can be used to add a small piece of text. It enables using styles, such as color or font.
-
XML element:
span -
Java class:
Span
Basics
Like its HTML counterpart, the span component can be used to add and style text. However, the span XML element cannot be applied to a piece of text contained in another XML element.
Use the htmlObject component to put HTML content on the view.
|
Use span to create a short text on the view when no other component is appropriate. Such text can accompany a component if it does not fit within the label or helperText attributes, or if it has some other meaning.
It is possible to combine span with div to allow for different positioning relative to the component.
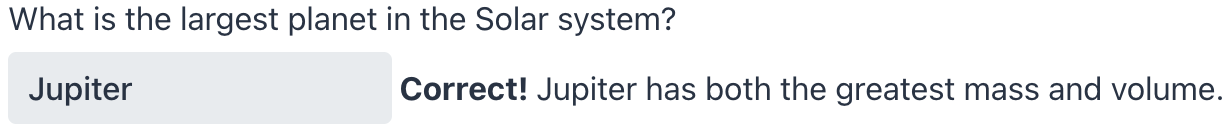
<div>
<div text="What is the largest planet in the Solar system?"/>
<textField/>
<span classNames="font-bold" text=" Correct! "/>
<span text="Jupiter has both the greatest mass and volume."/>
</div>
In the above example, the content of div is placed on top and takes up all available width. The text in span is placed on the side and only requires the necessary amount of space, allowing to place several differently styled span components on a single line.
Note that a parent layout can force a line break after span. For example, a root layout of a standard view arranges all components in a vertical column.
Handlers
|
To generate a handler stub in Jmix Studio, use the Handlers tab of the Jmix UI inspector panel or the Generate Handler action available in the top panel of the view class and through the Code → Generate menu (Alt+Insert / Cmd+N). |
See Also
See MDN Docs for more information.
