Dashboard
In this section, you will create a Superset dashboard and embed it into the Jmix application.
Create Dashboard
Dashboard is a single, unified space where you can gather and display multiple charts. Dashboards can be customized by resizing charts, rearranging their layout, and adding new charts.
You will create a dashboard that will combine three charts created in the previous section and prepare it to be embedded in a Jmix application.
To create a new dashboard navigate to Dashboards in the top menu and click on + DASHBOARD button.
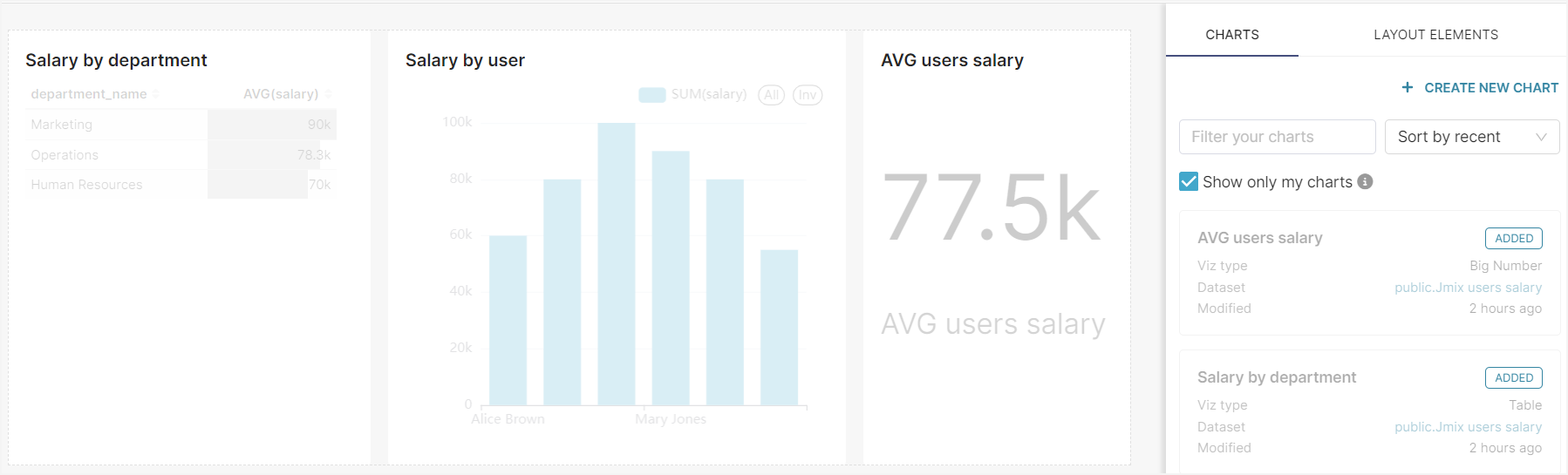
You will see the created charts in the opened screen.
-
Add created charts to the dashboard in the following order:

-
Enter the name of the dashboard -
Employees' salariesand save.
After saving the dashboard, you should configure its settings to make it available for embedding.
-
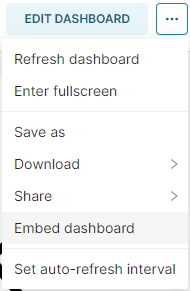
Click on the settings button in the top right corner and select the Embed dashboard menu item.

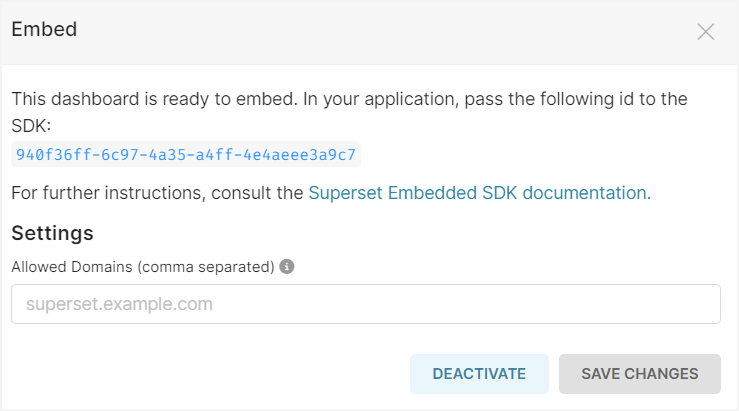
It will show the dialog with configuration.
-
Click on the ENABLE EMBEDDING button. The Superset generates an embedded ID of this dashboard that you can use in a Jmix application.

Embed Dashboard into Jmix Application
To show created dashboard in Jmix, use the SupersetDashboard component. It requires an embedded ID that you have previously generated in the dashboard settings.
-
Create a new view named Salaries dashboard using the
Blank viewtemplate in Studio. -
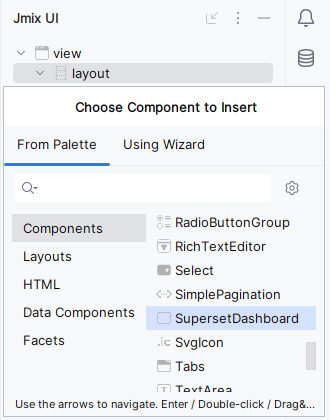
Add the
SupersetDashboardcomponent to layout using the Add Component action.

-
Configure the
id,heightandwidthattributes of the addedsuperset:dashboardelement as follows:-
id=dashboard -
height=100% -
width=100%
-
-
Copy the embedded ID from Superset dashboard and set to the
embeddedIdattribute.
XML of the configured component should look as follows:
<superset:dashboard id="dashboard"
width="100%"
height="100%"
embeddedId="940f36ff-6c97-4a35-a4ff-4e4aeee3a9c7"/>-
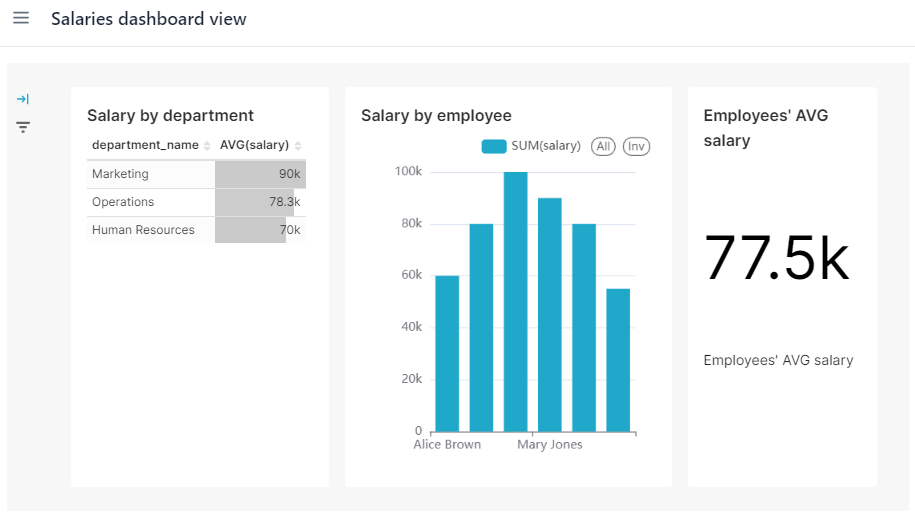
Once you have completed these steps, restart or hot deploy the changes you have made in the view descriptor and refresh the page.
As a result of following this tutorial, you will have the embedded Superset dashboard in your Jmix application: