RelatedEntities
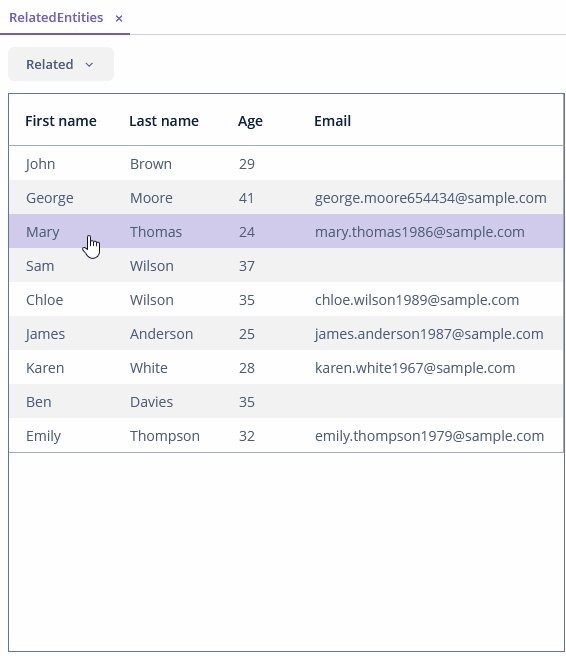
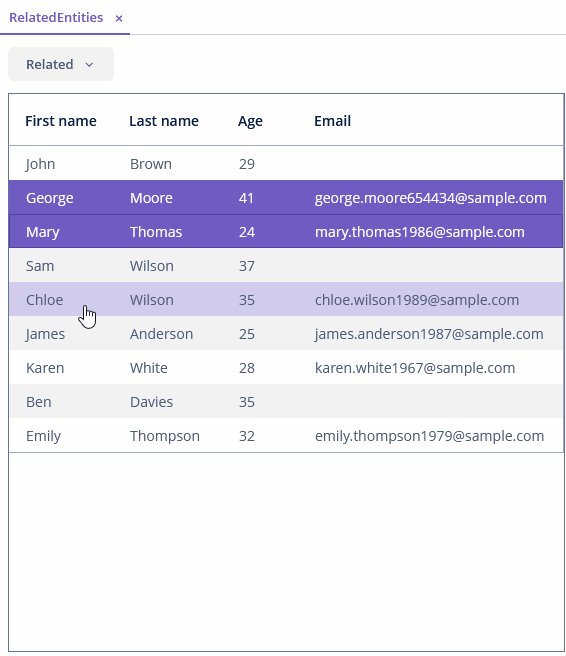
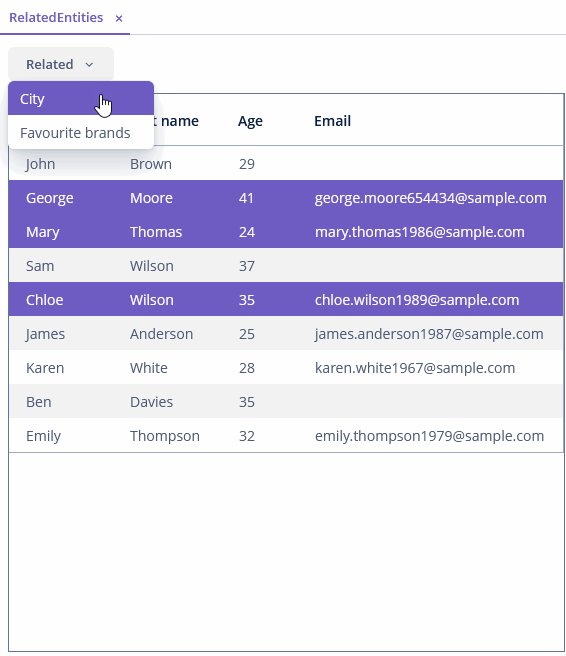
The RelatedEntities component is a popup button with a drop-down list of classes related to the entity displayed in a table. Once the user selects the required entity class, a new browser screen is opened, containing the entity class instances related to the entity instances selected in the initial table.

Component’s XML-name: relatedEntities.
Basics
Related entities are selected considering the user permissions for entities, entity attributes, and screens.
By default, the browser screen for the class selected in the drop-down is defined by convention (<entity_name>.browse). Optionally, you can specify the screen explicitly in the component.
|
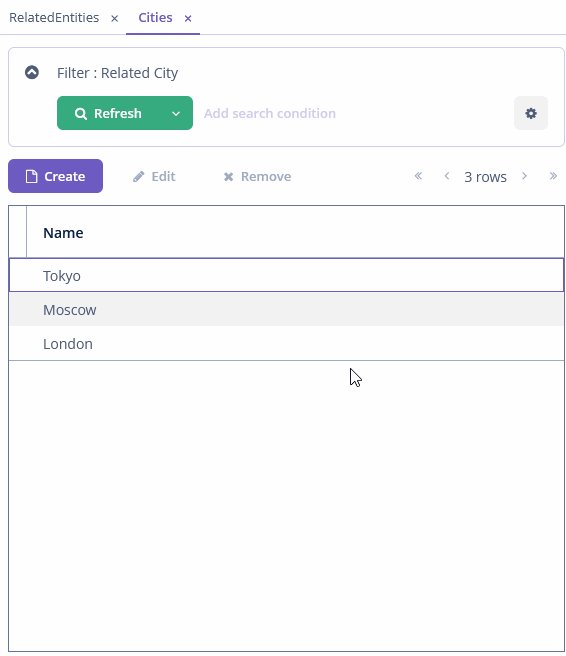
A browser screen with the list of related entities should contain the Filter component. |
A filter configuration selecting records related to the selected entities is dynamically created in the browser window.
Example of using the component in a screen XML-descriptor:
<table id="customersTable"
width="100%"
multiselect="true"
dataContainer="customersDc">
<buttonsPanel>
<relatedEntities for="customersTable"
openMode="NEW_TAB"/>
</buttonsPanel>
<columns>
<column id="firstName"/>
<column id="lastName"/>
<column id="age"/>
<column id="email"/>
</columns>
</table>
Attributes and Elements
The for attribute is required. It contains the identifier of the Table, DataGrid, or Tree component.
The openMode attribute defines how a related screen will be opened. It corresponds to the OpenMode enumeration with the values: NEW_TAB, THIS_TAB, DIALOG, NEW_WINDOW. The entity browser is opened in the current tab by default.
The exclude attribute enables excluding some of the related entities from the drop-down list. The value of the property is a regular expression matching reference attributes to exclude.
<table id="customersTable"
width="100%"
multiselect="true"
dataContainer="customersDc">
<buttonsPanel>
<relatedEntities for="customersTable"
exclude="city"/>
</buttonsPanel>
<columns>
<column id="firstName"/>
<column id="lastName"/>
<column id="age"/>
<column id="email"/>
</columns>
</table>The property element enables explicitly defining the related entity displayed in the drop-down.
property attributes:
-
name- the current entity attribute name, referencing the related entity. Thenameattribute is required.
-
screen- the string identifier of the browser screen that should be opened. By default,RelatedEntitiesopens a screen, having identifier in the format of<entity_name>.browse, for example,demo_Order.browse.
-
caption- the custom caption of the related entity displayed in the drop-down.
-
configurationName- the custom name of the filter configuration in the opened screen.
<relatedEntities for="ordersTable">
<property name="customer"
screen="uiex1_Customer.browse-filter"
configurationName="Related customers:"/>
</relatedEntities>Related Entities Support
The framework provides an API for opening related entities screens without the RelatedEntities component: the RelatedEntitiesSupport interface and RelatedEntitiesBuilder.
The RelatedEntitiesSupport class creates a related screen builder.
It is necessary to set MetaClass or entity class and property or MetaProperty to the builder.
|
Example of creating a screen with entity class and property:
<button id="related"
caption="Related customer"/>@Autowired
protected RelatedEntitiesSupport relatedEntitiesSupport;
@Autowired
protected Table<Order> ordersTable;
@Subscribe("related")
protected void onRelatedClick(Button.ClickEvent event) {
RelatedEntitiesBuilder builder = relatedEntitiesSupport.builder(this);
Screen customerBrowser = builder
.withEntityClass(Order.class)
.withProperty("customer")
.withSelectedEntities(ordersTable.getSelected())
.build();
customerBrowser.show();
}By default, the standard entity browser screen is opened. RelatedEntitiesBuilder provides a lot of methods to set optional parameters of the opened screen. For example, the following code creates a Customer browser with the uiex1_Customer.browse-filter id opened as a dialog:
@Autowired
protected RelatedEntitiesSupport relatedEntitiesSupport;
@Autowired
protected Table<Order> ordersTable;
@Subscribe("relatedBtn")
protected void onRelatedBtnClick(Button.ClickEvent event) {
RelatedEntitiesBuilder builder = relatedEntitiesSupport.builder(this);
Screen customerBrowser = builder
.withMetaClass(metadata.getClass(Order.class))
.withProperty("customer")
.withScreenId("uiex1_Customer.browse-filter")
.withSelectedEntities(ordersTable.getSelected())
.withOpenMode(OpenMode.DIALOG)
.build();
customerBrowser.show();
}All XML Attributes
|
You can view and edit attributes applicable to the component using the Component Inspector panel of the Studio’s Screen Designer. |
RelatedEntities XML Attributes
align - box.expandRatio - caption - captionAsHtml - colspan - css - description - descriptionAsHtml - enable - exclude - for - height - htmlSanitizerEnabled - icon - id - openMode - responsive - rowspan - stylename - tabIndex - visible - width
Property XML Attributes
caption - configurationName - name - screen
