TreeDataGrid
TreeDataGrid is a hybrid component that combines the power and flexibility of DataGrid with the hierarchical structure of Tree. The component is used for entities that have references to themselves. For example, it can be a product catalog structure or a company organization chart.
Component’s XML-name: treeDataGrid.
Basics
TreeDataGrid primarily replicates the functionality of the DataGrid component.
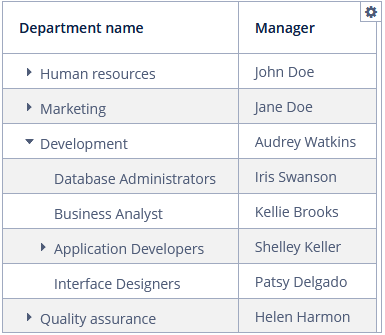
A typical tree data grid is shown below:

The dataContainer attribute of the TreeDataGrid component should contain a reference to a collection container.
The hierarchyProperty attribute defines the name of the entity attribute, which refers to the same entity.
Below is an example of component description in a screen XML descriptor:
<data>
<collection id="departmentsDc" class="ui.ex1.entity.Department">
<fetchPlan extends="_base">
<property name="parentDept" fetchPlan="_base"/>
<property name="manager"/>
</fetchPlan>
<loader id="departmentsDl">
<query>
<![CDATA[select e from uiex1_Department e]]>
</query>
</loader>
</collection>
</data>
<layout>
<treeDataGrid id="departmentsDataGrid"
hierarchyProperty="parentDept"
width="100%"
dataContainer="departmentsDc">
<columns>
<column id="name" property="name"/>
<column id="manager" property="manager"/>
</columns>
</treeDataGrid>
</layout>Events and Handlers
|
To generate a handler stub in Jmix Studio, select the component in the screen descriptor XML or in the Component Hierarchy panel and use the Handlers tab of the Component Inspector panel. Alternatively, you can use the Generate Handler button in the top panel of the screen controller. |
CollapseEvent
See CollapseEvent.
ColumnReorderEvent
See ColumnReorderEvent.
ColumnResizeEvent
See ColumnResizeEvent.
ContextClickEvent
See ContextClickEvent.
EditorCloseEvent
See EditorCloseEvent.
EditorOpenEvent
See EditorOpenEvent.
EditorPreCommitEvent
See EditorPreCommitEvent.
ExpandEvent
See ExpandEvent.
ItemClickEvent
See ItemClickEvent.
SelectionEvent
See SelectionEvent.
SortEvent
See SortEvent.
DetailsGenerator
See DetailsGenerator.
LookupSelectHandler
See LookupSelectHandler.
RowStyleProvider
See RowStyleProvider.
All XML Attributes
|
You can view and edit attributes applicable to the component using the Component Inspector panel of the Studio’s Screen Designer. |
TreeDataGrid XML Attributes
aggregatable - aggregationPosition - align - bodyRowHeight - box.expandRatio - caption - captionAsHtml - colspan - columnResizeMode - columnCollapsingAllowed - contextHelpText - contextHelpTextHtmlEnabled - contextMenuEnabled - css - dataContainer - description - descriptionAsHtml - editorBuffered - editorCancelCaption - editorCrossFieldValidate - editorEnabled - editorSaveCaption - emptyStateLinkMessage - emptyStateMessage - enable - footerRowHeight - footerVisible - frozenColumnCount - headerRowHeight - headerVisible - height - hierarchyProperty - htmlSanitizerEnabled - icon - id - metaClass - minHeight - minWidth - reorderingAllowed - responsive - rowspan - selectionMode - showOrphans - sortable - stylename - tabIndex - textSelectionEnabled - visible - width
Column XML Attributes
box.expandRatio - caption - collapsed - collapsible - collapsingToggleCaption - colspan - editable - expandRatio - id - maximumWidth - minimumWidth - property - resizable - rowspan - sort - sortable - width
