loginForm
loginForm is a form that accepts username and password for authenticating users.
-
XML element:
loginForm -
Java class:
JmixLoginForm
Basics
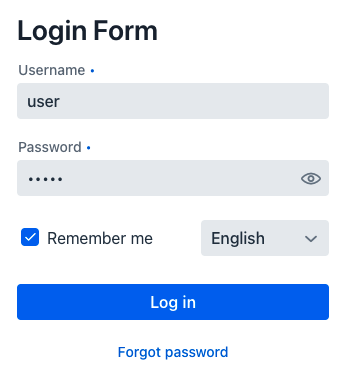
From the start loginForm contains username and password fields, a login button, and three optional elements: locales combobox, Remember me checkbox, and Forgot password button. Show or hide optional elements by using the appropriate attributes.

The following example authenticates the user on successful login:
<loginForm id="loginForm"/>@Autowired
private LoginViewSupport loginViewSupport;
@Subscribe("loginForm")
public void onLogin(AbstractLogin.LoginEvent event) {
try {
loginViewSupport.authenticate(
AuthDetails.of(event.getUsername(), event.getPassword())
.withLocale(loginForm.getSelectedLocale()) (1)
.withRememberMe(loginForm.isRememberMe()) (2)
);
} catch (BadCredentialsException | DisabledException | LockedException | AccessDeniedException e) {
event.getSource().setError(true);
}
}| 1 | Applies the selected locale for the application. |
| 2 | Checks whether to remember the user between sessions based on the checkbox value. |
Customization
You can customize the form’s title, labels, and the error message shown when login fails. For that, add nested form and errorMessage elements and specify their attribute values.
<loginForm id="loginForm">
<form title="Welcome"
username="Username or email"
password="Password"
rememberMe="Remember me"
submit="Log in"
forgotPassword="Forgot password"/>
<errorMessage title="Login failed"
message="Check that you have entered the correct username and password and try again"/>
</loginForm>| Attribute values can be text or keys in the message bundle. |
Changing Application Locale
The user can select a preferred locale before entering the application. Set up the locale so that it appears in the locale combobox options.
Use the LocaleChangedEvent handler to change language in the login form without page reload. Use localized messages from the message bundle:
@Autowired
private MessageBundle messageBundle;
@Subscribe("loginForm")
public void onLoginFormLocaleChanged(EnhancedLoginForm.LocaleChangedEvent event) {
UI.getCurrent().getPage().setTitle(messageBundle.getMessage("LoginView.title"));
JmixLoginI18n loginI18n = JmixLoginI18n.createDefault();
JmixLoginI18n.JmixForm form = new JmixLoginI18n.JmixForm();
form.setTitle(messageBundle.getMessage("loginForm.headerTitle"));
form.setUsername(messageBundle.getMessage("loginForm.username"));
form.setPassword(messageBundle.getMessage("loginForm.password"));
form.setSubmit(messageBundle.getMessage("loginForm.submit"));
form.setForgotPassword(messageBundle.getMessage("loginForm.forgotPassword"));
form.setRememberMe(messageBundle.getMessage("loginForm.rememberMe"));
loginI18n.setForm(form);
LoginI18n.ErrorMessage errorMessage = new LoginI18n.ErrorMessage();
errorMessage.setTitle(messageBundle.getMessage("loginForm.errorTitle"));
errorMessage.setMessage(messageBundle.getMessage("loginForm.badCredentials"));
loginI18n.setErrorMessage(errorMessage);
loginForm.setI18n(loginI18n);
}This will make the change more obvious improving user experience.
Handlers
AttachEvent - DetachEvent - ForgotPasswordEvent - LocaleChangedEvent - LoginEvent - RememberMeChangedEvent
|
To generate a handler stub in Jmix Studio, use the Handlers tab of the Jmix UI inspector panel or the Generate Handler action available in the top panel of the view class and through the Code → Generate menu (Alt+Insert / Cmd+N). |
ForgotPasswordEvent
ForgotPasswordEvent is sent when the Forgot password button is clicked. Add a handler to this event to provide users with password recovery instructions.
See Also
See Vaadin Docs for more information.
