entityComboBox
entityComboBox allows users to select a single entity instance from a drop-down list and perform actions when the user clicks buttons on the right.
In fact, entityComboBox is a hybrid of comboBox and entityPicker.
-
XML element:
entityComboBox -
Java class:
EntityComboBox
Basics
Use entityComboBox if:
-
The field value is a reference to an entity instance.
-
Users need to select a single item.
-
The list should be compact. It can be handy when the list of items is too long for
radioButtonGrouporlistBox. -
Users need filtering functionality.
-
Users need to perform some actions on the related entity instance.
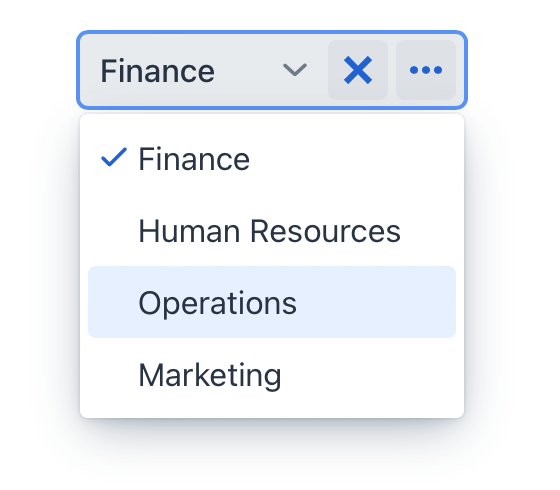
entityComboBox is a text field with a scrollable list of entity instances. It can have both custom and predefined actions:

To create entityComboBox connected to data, use the dataContainer and property attributes. The itemsContainer attribute is used to create a list of items:
<data>
<instance class="com.company.onboarding.entity.User"
id="userDc"> (1)
<fetchPlan extends="_base"> (2)
<property name="department" fetchPlan="_base"/>
</fetchPlan>
<loader id="userDl"/>
</instance>
<collection class="com.company.onboarding.entity.Department"
id="departmentsDc"> (3)
<fetchPlan extends="_base"/>
<loader id="departmentsDl">
<query>
<![CDATA[select e from Department e]]>
</query>
</loader>
</collection>
</data>
<layout>
<entityComboBox dataContainer="userDc"
property="department"
itemsContainer="departmentsDc"> (4)
<actions>
<action id="entityClear" type="entity_clear"/>
<action id="entityLookup" type="entity_lookup"/>
</actions>
</entityComboBox>
</layout>| 1 | InstanceContainer for the User entity. |
| 2 | Inline fetch plan of the entity instance located in the container. |
| 3 | CollectionContainer for the Department entity. |
| 4 | entityComboBox gets departmentsDc as an items container so that the list of departments is displayed. |
Don’t use entityComboBox if the number of items is large (thousands or more). entityComboBox loads the whole list of items to the user’s browser and into the server memory. For selection from an arbitrary large lists of items, use entityPicker.
Actions
There are no default actions for entityComboBox. You need to explicitly add all necessary actions, for example:
<entityComboBox dataContainer="userDc"
property="department"
itemsContainer="departmentsDc">
<actions>
<action id="entityClear" type="entity_clear"/>
<action id="entityLookup" type="entity_lookup"/>
<action id="entityOpen" type="entity_open"/>
</actions>
</entityComboBox>|
To add |
See detailed information on defining custom and predefined actions in the Actions section for entityPicker.
Custom Filtering
entityComboBox filtering, by default, is configured to only show items that contain the entered value. Custom filtering is also possible. For example, if you only want to show items that start with the user’s input:
@ViewComponent
private CollectionContainer<Department> departmentsDc;
@ViewComponent
private EntityComboBox<Department> filterEntityComboBox;
@Subscribe
public void onInit(InitEvent event) {
ComboBox.ItemFilter<Department> filter = (department, filterString) -> department
.getName().toLowerCase().startsWith(filterString.toLowerCase());
filterEntityComboBox.setItems(departmentsDc,filter);
}Attributes
id - allowCustomValue - autoOpen - autofocus - classNames - colspan - dataContainer - enabled - errorMessage - height - helperText - invalid - itemsContainer - label - maxHeight - maxWidth - metaClass - minHeight - minWidth - opened - pattern - placeholder - preventInvalidInput - property - readOnly - required - requiredIndicatorVisible - requiredMessage - tabIndex - themeNames - title - visible - width
allowCustomValue
If the allowCustomValue attribute is true, the user can input string values that do not match to any existing item labels, which will fire CustomValueSetEvent.
Note that entityComboBox doesn’t do anything with the custom value string automatically. Use CustomValueSetEvent to determine how the custom value should be handled.
Default is false.
itemsContainer
Sets the name of a data container which contains a list of items. The component will display the instance name of an entity instance.
Handlers
AttachEvent - BlurEvent - ComponentValueChangeEvent - CustomValueSetEvent - DetachEvent - FocusEvent - itemLabelGenerator - statusChangeHandler - validator
|
To generate a handler stub in Jmix Studio, use the Handlers tab of the Jmix UI inspector panel or the Generate Handler action available in the top panel of the view class and through the Code → Generate menu (Alt+Insert / Cmd+N). |
CustomValueSetEvent
com.vaadin.flow.component.combobox.ComboBoxBase.CustomValueSetEvent is fired when the user enters a non-empty value that does not match any of the existing items. To enable input custom values, set the allowCustomValue attribute to true.
<entityComboBox dataContainer="userDc"
property="department"
itemsContainer="departmentsDc"
id="departmentField"
allowCustomValue="true"/>@ViewComponent
private CollectionContainer<Department> departmentsDc;
@ViewComponent
private EntityComboBox<Department> departmentField;
@Autowired
private DataManager dataManager;
@Subscribe("departmentField")
public void onDepartmentFieldCustomValueSet(ComboBoxBase.CustomValueSetEvent
<ComboBox<Department>> event) {
Department department = dataManager.create(Department.class); (1)
department.setName(event.getDetail()); (2)
departmentsDc.getMutableItems().add(department); (3)
departmentField.setValue(department);
}| 1 | Create a new instance and merge it into the context. |
| 2 | Set the name of the newly created department entity. |
| 3 | Add merged entity. |
