FileUploadField
FileUploadField component allows you to upload a file and save it to an entity attribute as a byte array.
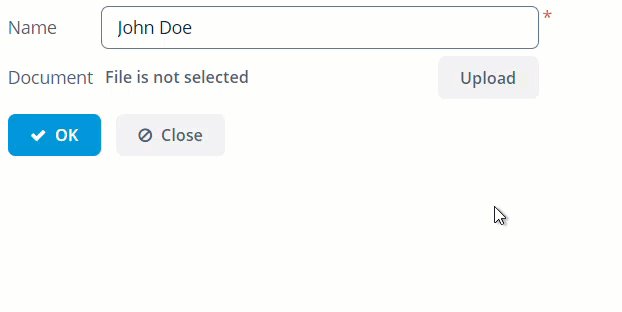
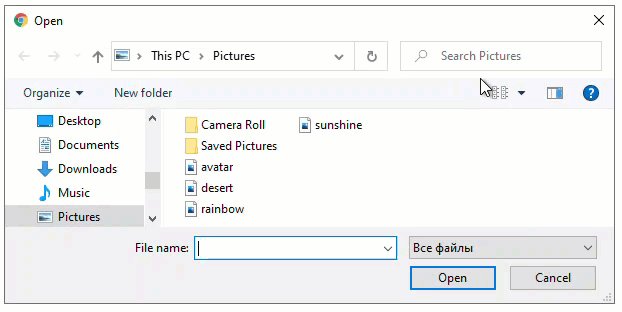
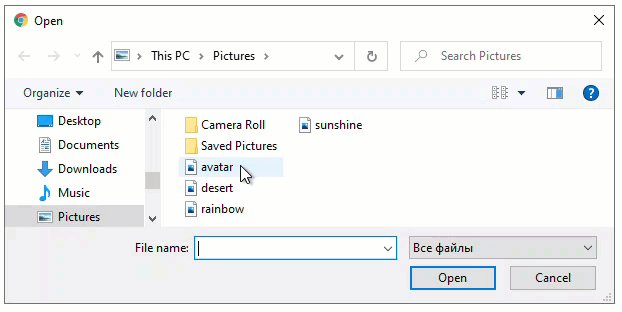
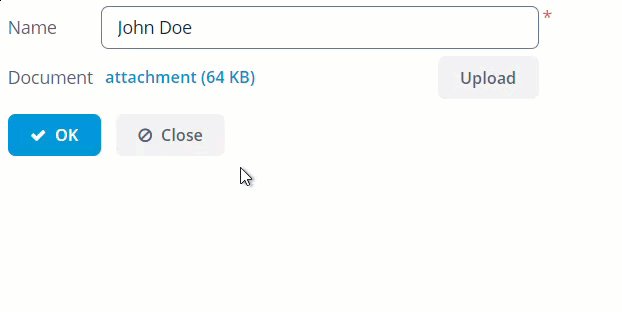
The component can contain a caption, a link to the uploaded file, and an upload button. When the upload button is clicked, a standard OS file picker window is shown, where the user can select a file.

Component’s XML-name: fileUpload.
Basics
In the example below, the document attribute of the Person entity has the byte array type.
@JmixEntity
@Table(name = "UIEX1_PERSON")
@Entity(name = "uiex1_Person")
public class Person {
/* other attributes */
@Column(name = "DOCUMENT")
private byte[] document;<data>
<instance id="personDc"
class="ui.ex1.entity.Person">
<fetchPlan extends="_base"/>
<loader/>
</instance>
</data>
<layout spacing="true">
<form id="form" dataContainer="personDc">
<column width="350px">
<textField id="nameField"
property="name"/>
<fileUpload id="documentField"
showFileName="true"
property="document" />
</column>
</form>
</layout>To store the file in the file storage and link to the entity as FileRef, use the FileStorageUploadField component.
Functionality
-
Attributes -
FileUploadFieldhas the same attributes as theFileStorageUploadFieldcomponent, exceptfileStorageandfileStoragePutMode. -
Methods -
FileUploadFieldhas the same methods as theFileStorageUploadFieldcomponent, exceptgetFileId(). -
Listeners -
FileUploadFieldhas the same listeners as theFileStorageUploadFieldcomponent.
All XML Attributes
accept - align - box.expandRatio - buffered - caption - captionAsHtml - clearButtonCaption - clearButtonDescription - clearButtonIcon - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - dropZone - dropZonePrompt - editable - enable - fileSizeLimit - height - htmlSanitizerEnabled - icon - id - pasteZone - permittedExtensions - property - required - requiredMessage - responsive - rowspan - showClearButton - showFileName - stylename - tabindex - uploadButtonCaption - uploadButtonDescription - uploadButtonIcon visible - width
