BrowserFrame
BrowserFrame allows you to embed content like web pages, PDF files, and images into UI screens using the HTML <iframe> element.

Component’s XML-name: browserFrame.
Basics
To display some content, you need to define resource element with one of the following nested elements:
-
classpath -
file -
relativePath -
theme -
url
For example:
<browserFrame width="780px" height="580px">
<resource>
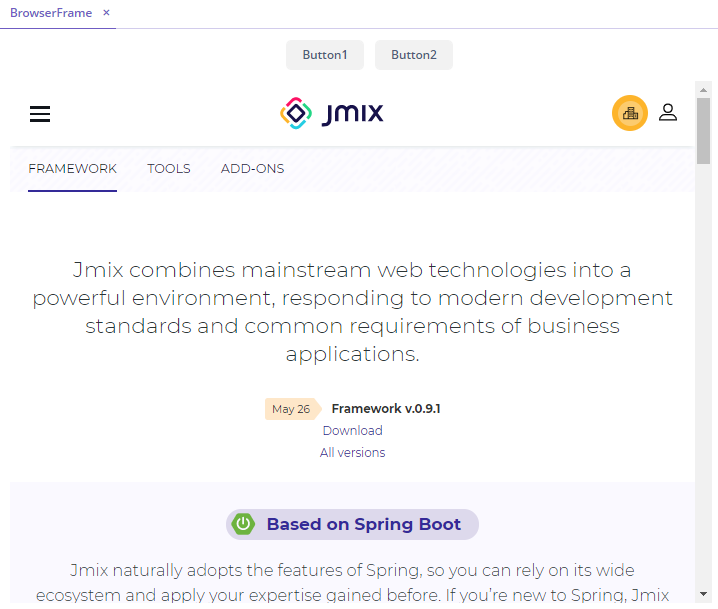
<url url="https://www.jmix.io/framework/"/>
</resource>
</browserFrame>Attributes
allow
This attribute allows you to specify Feature Policy. The value of the attribute should be a space-separated list of the following possible values that allow current embedded content to:
-
autoplay- autoplay media requested through the interface. -
camera- use video input devices. -
document-domain- setdocument.domain. -
encrypted-media- use the Encrypted Media Extensions API (EME). -
fullscreen- useElement.requestFullScreen(). -
geolocation- use Geolocation Interface. -
microphone- use audio input devices. -
midi- use the Web MIDI API. -
payment- use the Payment Request API. -
vr- use the WebVR API.
<browserFrame allow="autoplay microphone payment"/>alternateText
This attribute sets an alternate text for the frame in case the resource is not set or unavailable.
<browserFrame alternateText="Something goes wrong..."/>referrerpolicy
This attribute allows you to specify which referrer to send when fetching the frame’s resource. The value of the attribute should be a space-separated list of the following possible values:
-
no-referrer- the referer header will not be sent. -
no-referrer-when-downgrade- the referer header will not be sent to origins without TLS (HTTPS). -
origin- the sent referrer will be limited to the origin of the referring page: its scheme, host, and port. -
origin-when-cross-origin- the referrer sent to other origins will be limited to the scheme, the host, and the port. Navigation on the same origin will still include the path. -
same-origin- a referrer will be sent for the same origin, but cross-origin requests will contain no referrer information. -
strict-origin- only sends the origin of the document as the referrer when the protocol security level stays the same (HTTPS→HTTPS) but doesn’t send it to a less secure destination (HTTPS→HTTP). -
strict-origin-when-cross-origin- sends a full URL when performing a same-origin request, only sends the origin when the protocol security level stays the same (HTTPS→HTTPS) and sends no header to a less secure destination (HTTPS→HTTP). -
unsafe-url- the referrer will include the origin and the path. This value is unsafe because it leaks origins and paths from TLS-protected resources to insecure origins.
<browserFrame referrerpolicy="origin unsafe-url"/>sandbox
This attribute allows you to apply additional restrictions to the embedded content. The attribute’s value should be either empty to apply all restrictions or space-separated tokens to lift particular restrictions. The value of the attribute should be a space-separated list of the following possible values:
-
allow-downloads-without-user-activation- allows the resource to download files without a user gesture. -
allow-forms- allows the resource to submit forms. -
allow-modals- allows the resource to open modal windows. -
allow-orientation-lock- allows the resource to lock the screen orientation. -
allow-pointer-lock- allows the resource to use the Pointer Lock API. -
allow-popups- allows popups, such as:-
window.open() -
target="_blank" -
showModalDialog()
-
-
allow-popups-to-escape-sandbox- allows the sandboxed content to open new windows without those windows inheriting the sandboxing. -
allow-presentation- allows the resource to start a presentation session. -
allow-same-origin- allows the embedded content to be treated as being from the same origin. -
allow-scripts- allows the resource to run scripts. -
allow-storage-access-by-user-activation- allows the resource to request access to the parent’s storage capabilities with the Storage Access API. -
allow-top-navigation- allows the resource to navigate the top-level browsing context (the one named_top). -
allow-top-navigation-by-user-activation- allows the resource to navigate through the top-level view context, but only if a user gesture initiates it.
<browserFrame sandbox="allow-forms allow-modals allow-popups"/>Events and Handlers
|
To generate a handler stub in Jmix Studio, select the component in the screen descriptor XML or in the Component Hierarchy panel and use the Handlers tab of the Component Inspector panel. Alternatively, you can use the Generate Handler button in the top panel of the screen controller. |
SourceChangeEvent
See SourceChangeEvent.
All XML Attributes
|
You can view and edit attributes applicable to the component using the Component Inspector panel of the Studio’s Screen Designer. |
align - allow - alternateText - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - referrerpolicy - responsive - rowspan - sandbox - srcdoc - srcdocFile - stylename - visible - width

