1. Project Setup
In this chapter you will go through a few simple steps to set up a new project. Take a quick tour and learn how the project is structured and how to find essential components. Try to run your project to get familiar with pre-built features and learn what is happening behind the scenes.
Setting Up Development Environment
First, check system requirements and install Jmix Studio as described in the Setup section.
In this tutorial, we assume that you have a commercial or trial subscription for Jmix Studio. The Studio subscription gives access to visual editors and code generation capabilities that save time and help to learn Jmix features.
When you run Jmix Studio for the first time, it automatically obtains a trial subscription which is valid for 28 days. After it expires, you will be able to use the free version of Studio or purchase a commercial subscription.
You can manage the commercial or trial subscription after opening a Jmix project, see more information in the Subscription section.
Creating Project
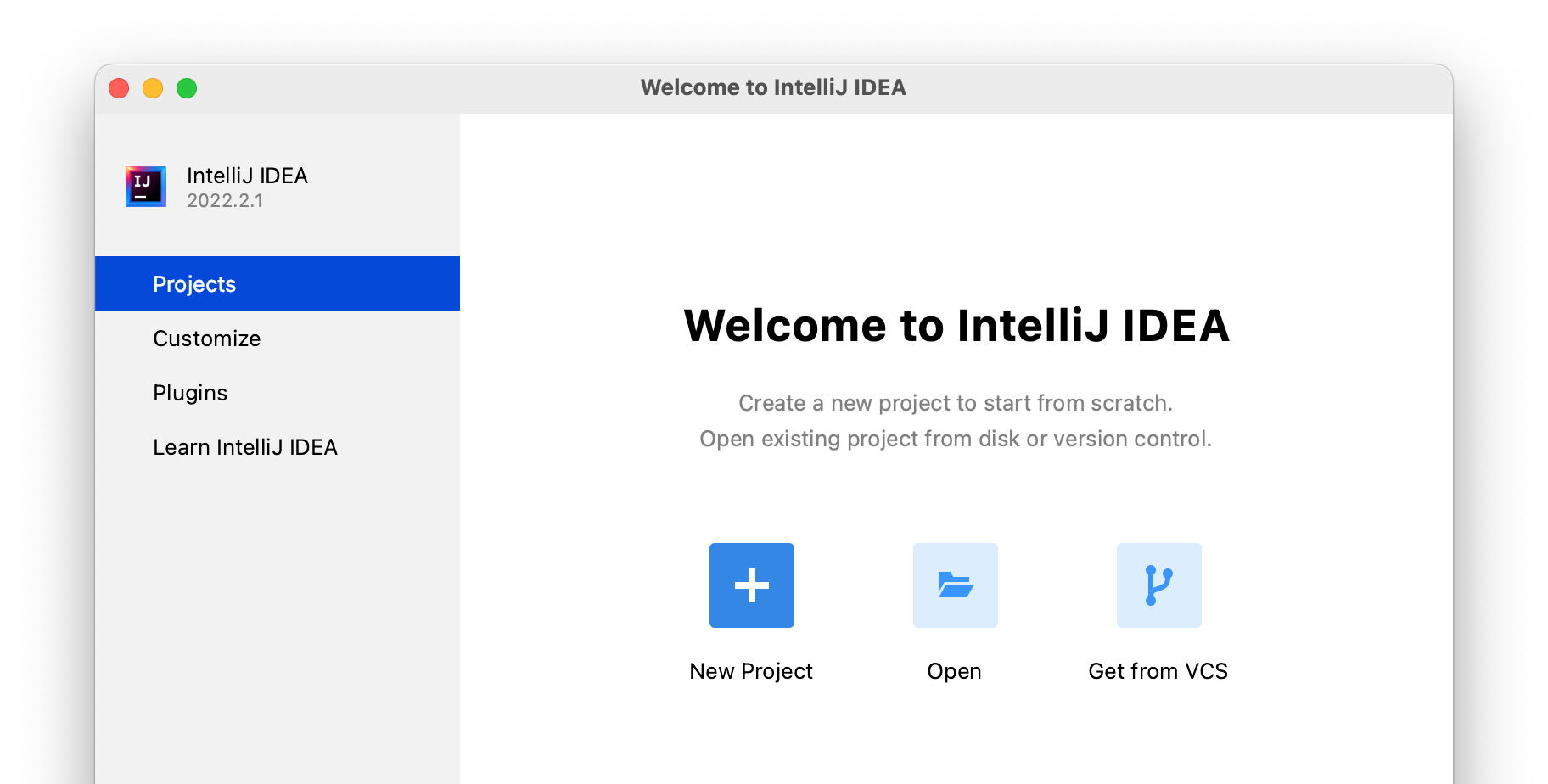
Run IntelliJ IDEA with Jmix Studio plugin installed, switch to the Projects tab and click New Project:

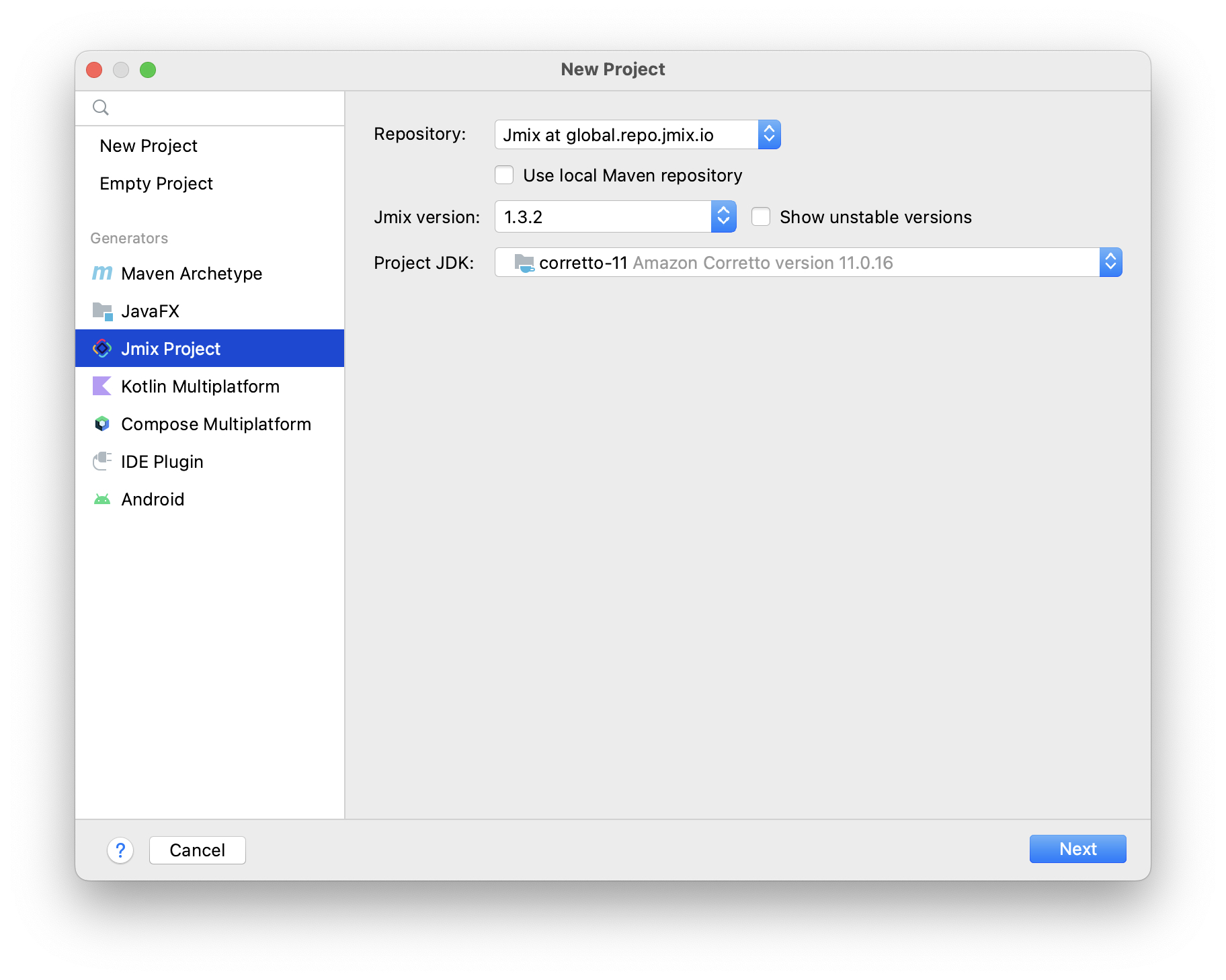
On the first step of the New Project wizard, select Jmix Project in the list and leave default values in the Repository and Jmix version fields:

In the Project JDK field, select a JDK version 11 or 17. If the field displays <No SDK>, select Download JDK in its dropdown list and follow further instructions to download and select a JDK.
Click Next.
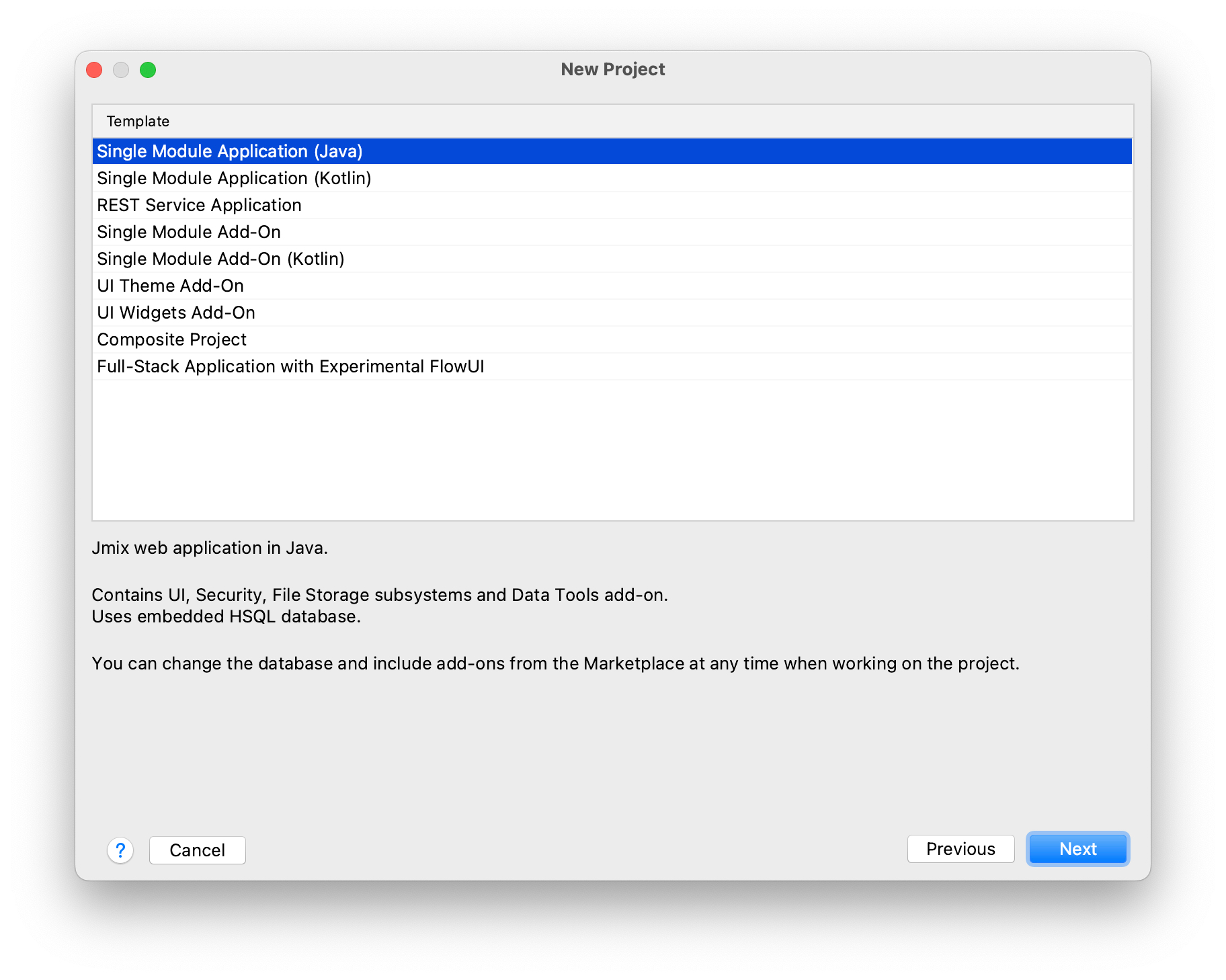
On the next step of the New Project wizard, select the first project template from the list: Single Module Application (Java):

Click Next.
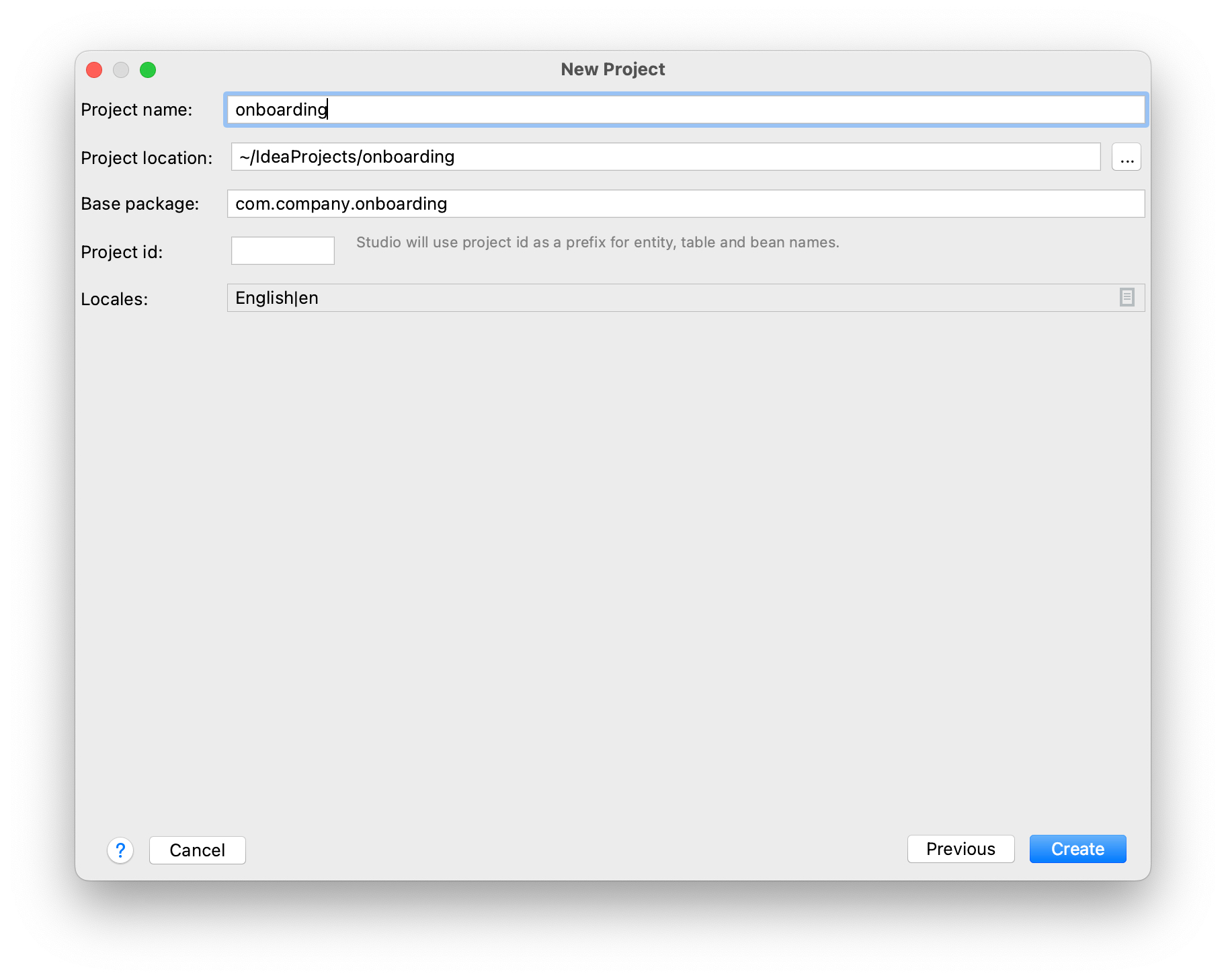
On the last step of the New Project wizard, enter onboarding to the Project name field:

The Base package field defines the Java package which will contain all classes and resources of the project. Keep the value suggested by the wizard (com.company.onboarding) to conform the code in the tutorial.
Project id is not required for an application, so leave the field empty.
Click Create.
| After the project is created, IDE starts downloading dependencies and indexing the project. On the first launch, it may take up to several minutes. Please wait until the progress indicator in the status bar disappears. |
|
The IDE will show a number of notifications suggesting to download "pre-built shared indexes" and install additional plugins. You can safely refuse them. But don’t miss the notification about the Jmix trial subscription! You need to accept it. |
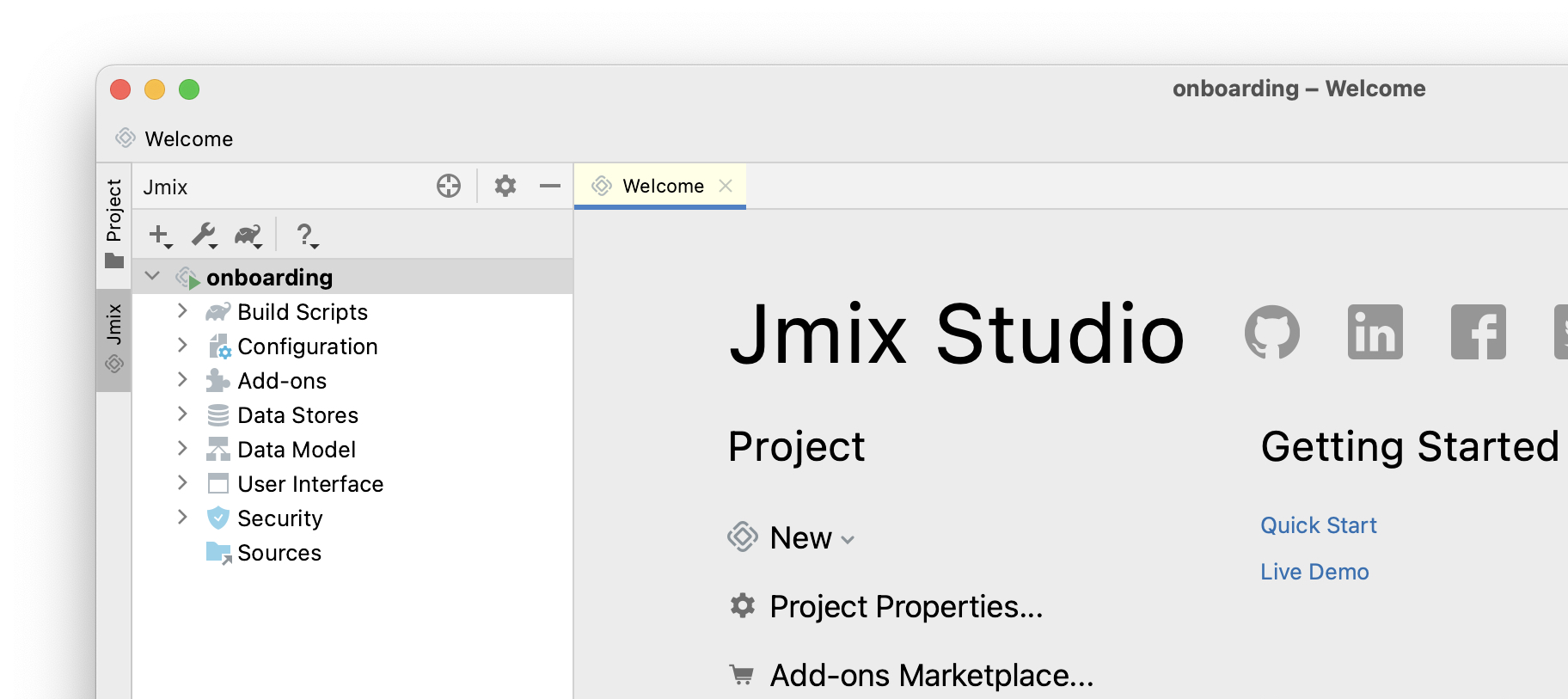
When the project is ready, IDE opens the Jmix tool window on the left and the Welcome page in the working area:

Exploring New Project
The Jmix tool window presents a structured view of the project. Let’s figure out what a newly created project contains.
-
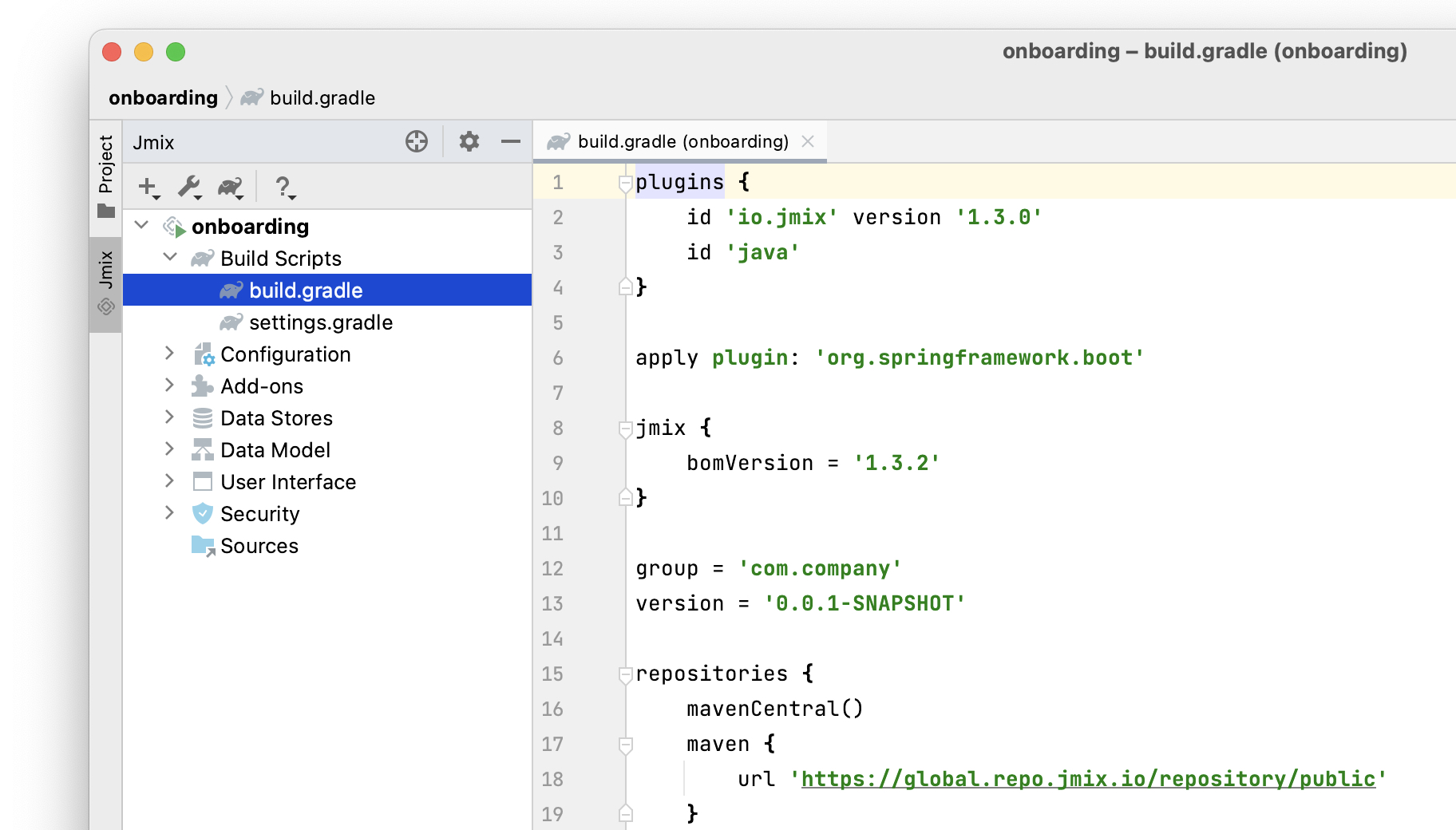
In the Build Scripts section you can see the Gradle build files:

-
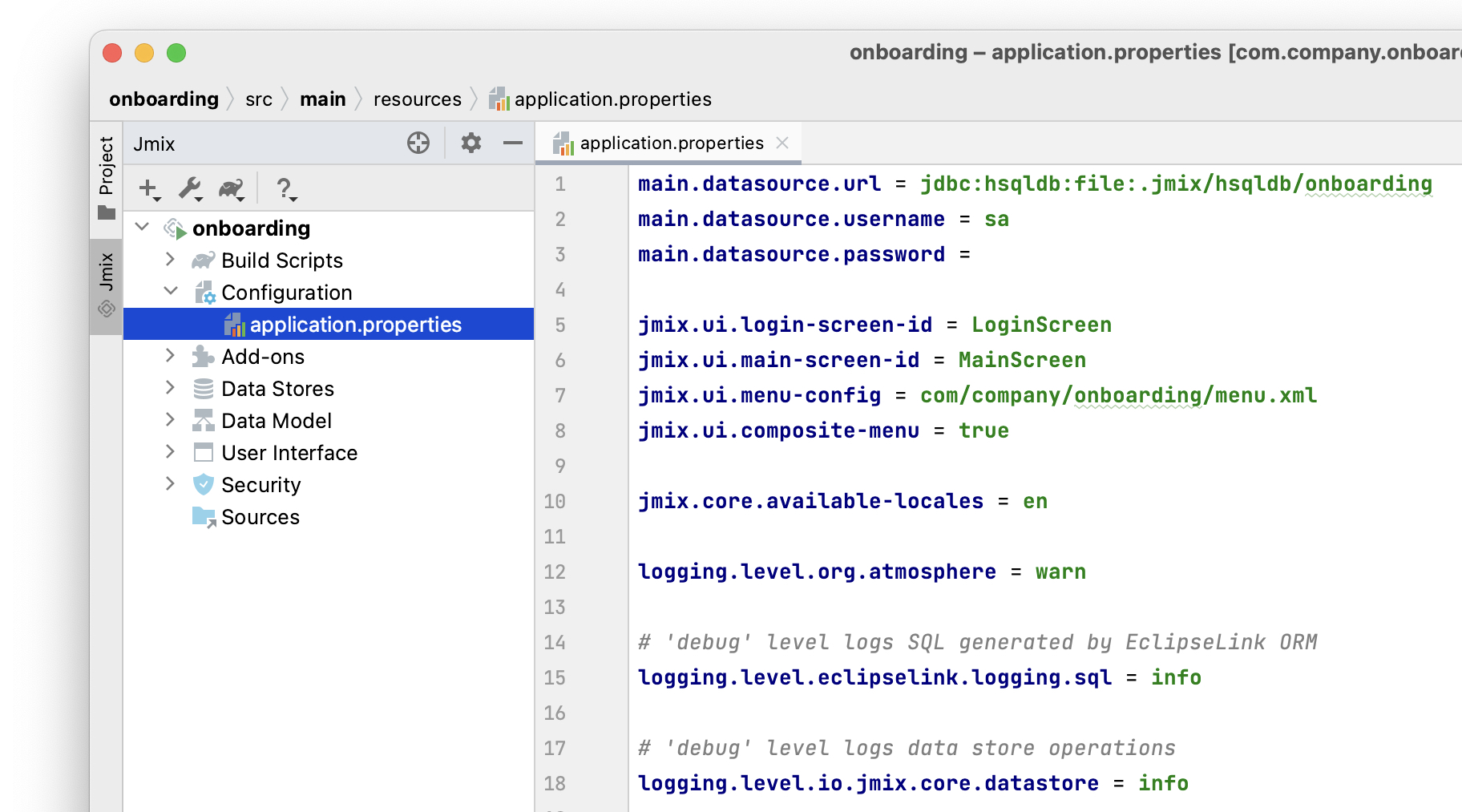
The Configuration section contains the
application.propertiesfile which defines database connection parameters, logging levels and other properties:
-
The Add-ons section displays the list of installed Jmix add-ons:

If you double-click on the Add-ons node, Studio will open a dialog window for managing add-ons in your project.
-
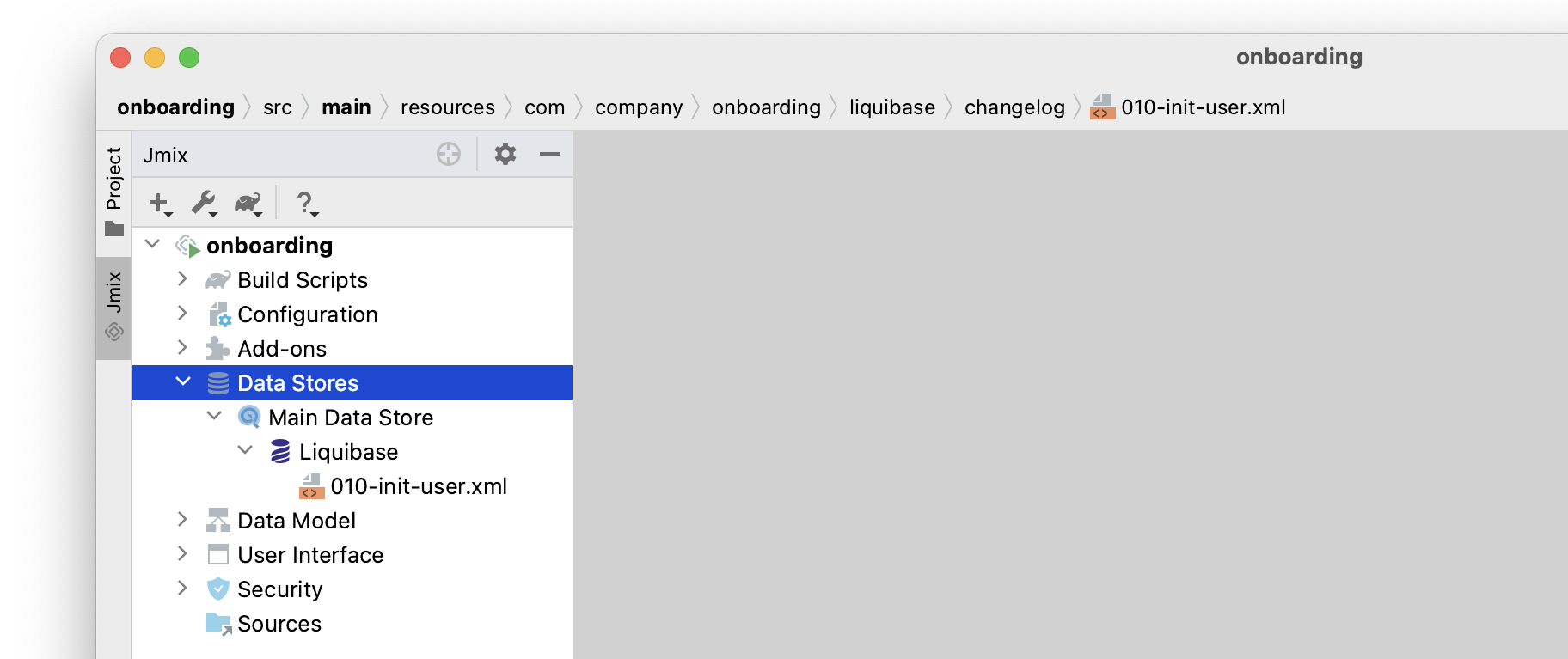
The Data Stores section displays the list of registered data stores and their Liquibase changelogs:

Liquibase changelogs are XML files describing the database schema changes.
If you double-click on the Main Data Store node, you will see parameters of the database connection in a dialog window. These parameters are stored in the
application.propertiesfile. -
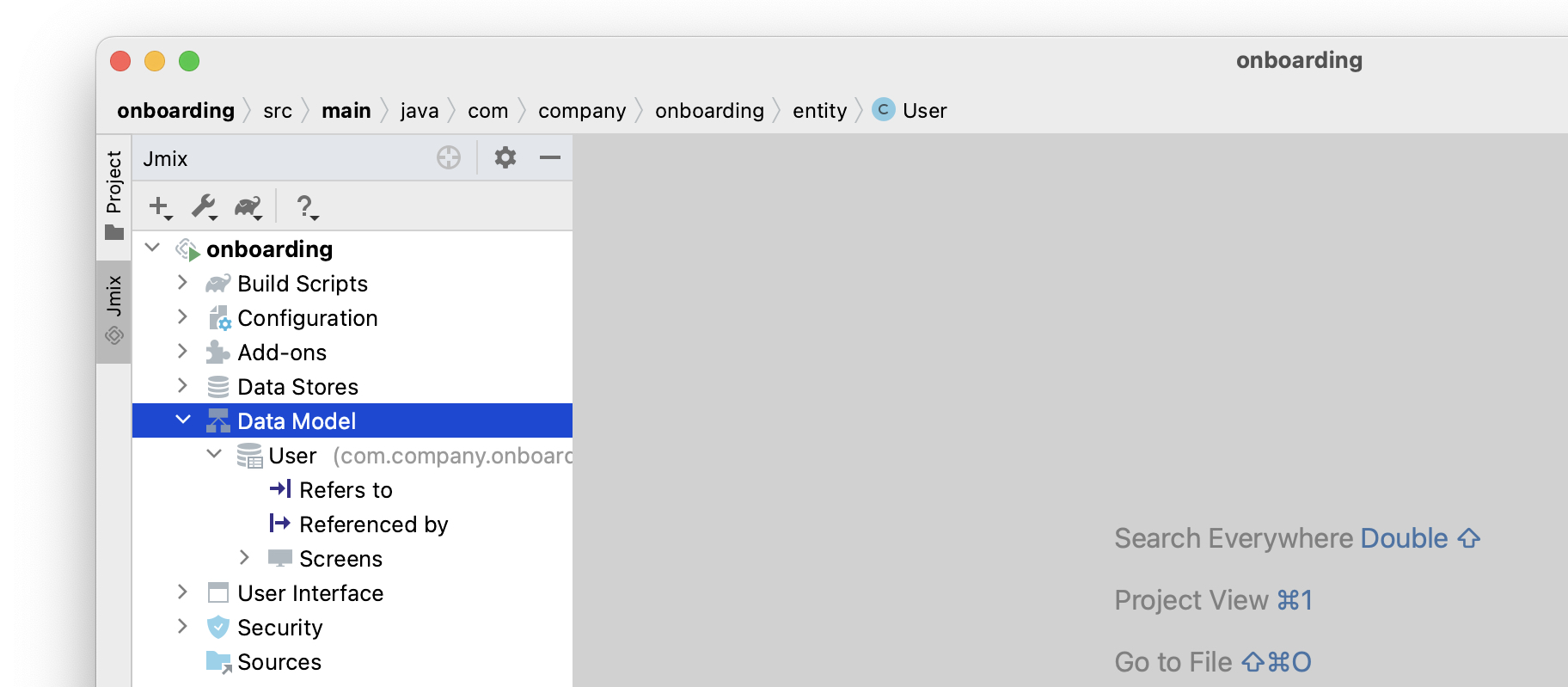
The Data Model section displays all project entities. There is a single
Userentity in the new project:
-
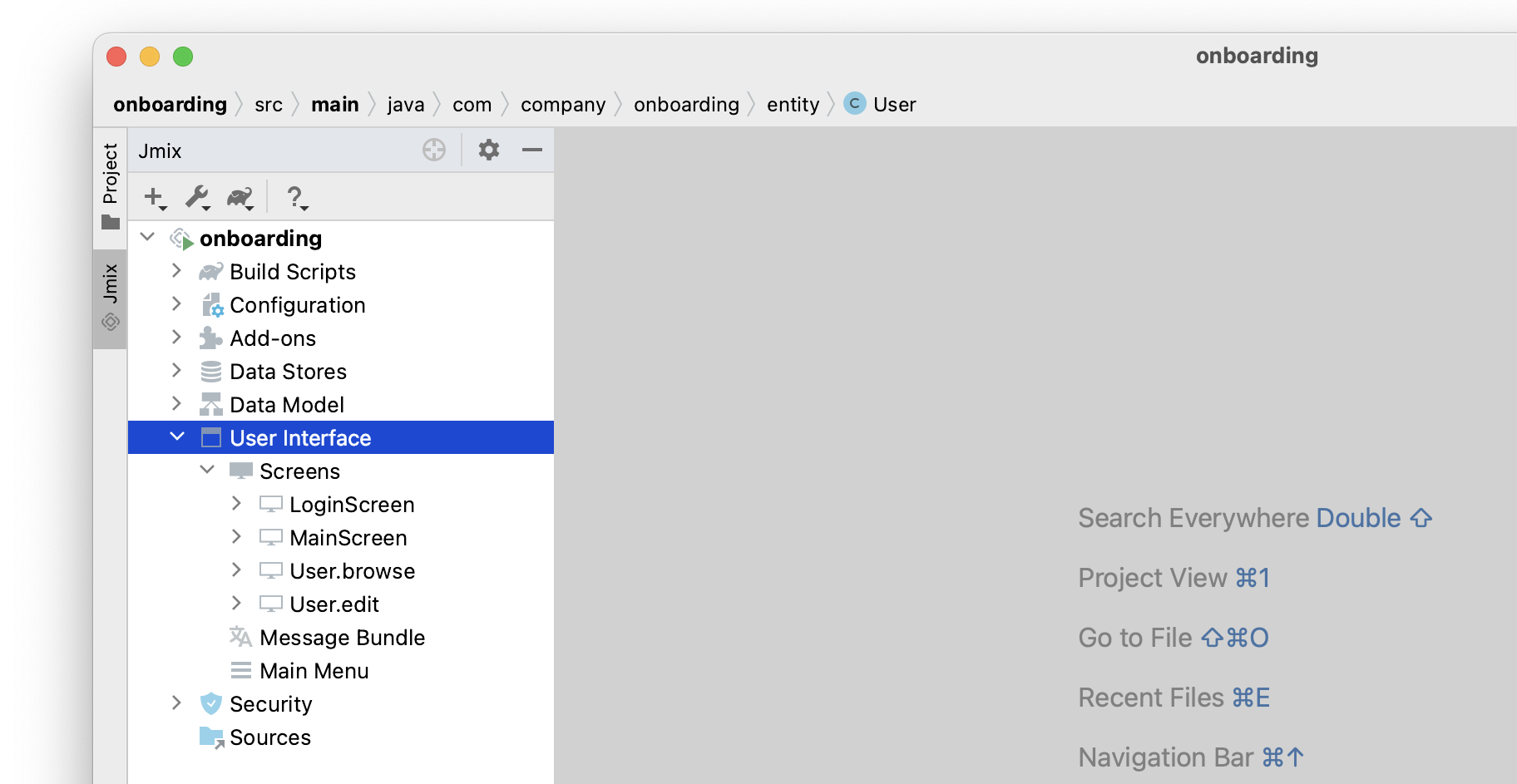
The User Interface section contains the project screens, as well as the Message Bundle node for quick access to localized messages and the Main Menu node for opening the menu descriptor:

As you can see, the project already contains a few screens:
-
LoginScreenaccepts username and password for user authentication. -
MainScreenis a screen which is opened to the user after login. It has a main menu and can open other screens inside. -
User.browseandUser.editare CRUD screens for theUserentity. In Jmix, by convention,browsesuffix means a screen displaying the list of entities, andeditmeans a screen editing a single entity instance.
-
-
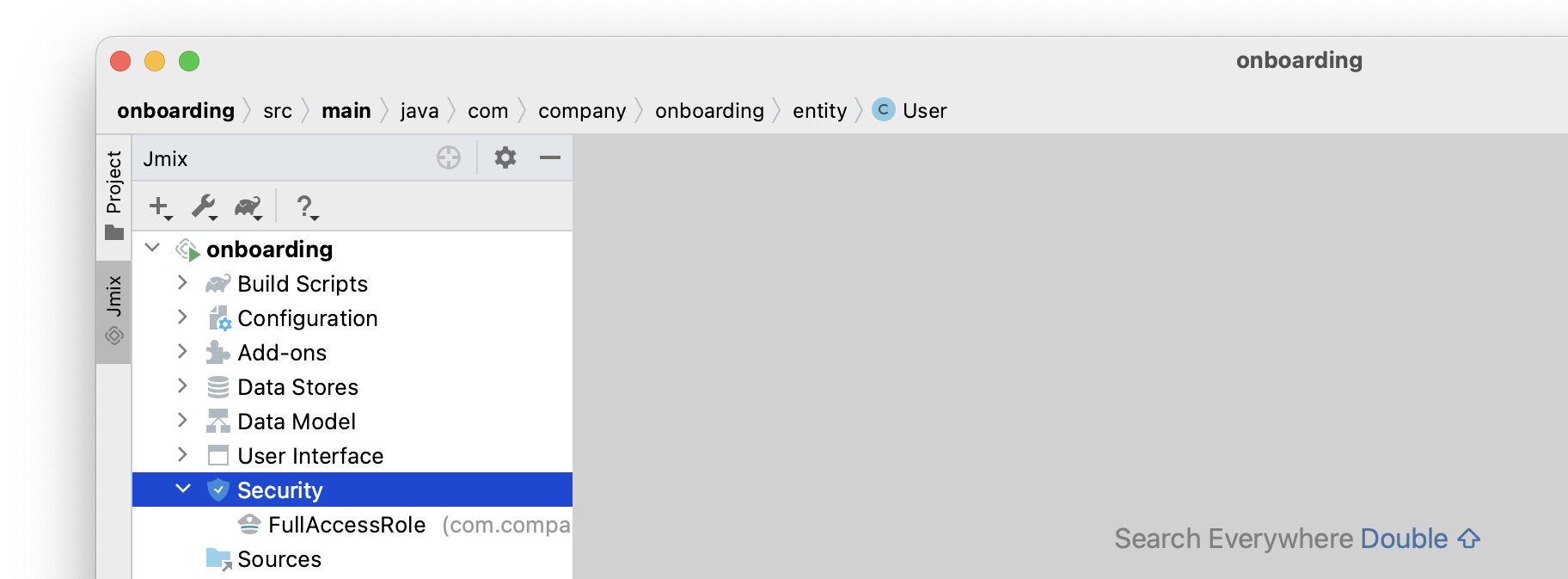
The Security section shows a list of roles. The new project contains a single
FullAccessRolewhich is assigned to theadminuser:
-
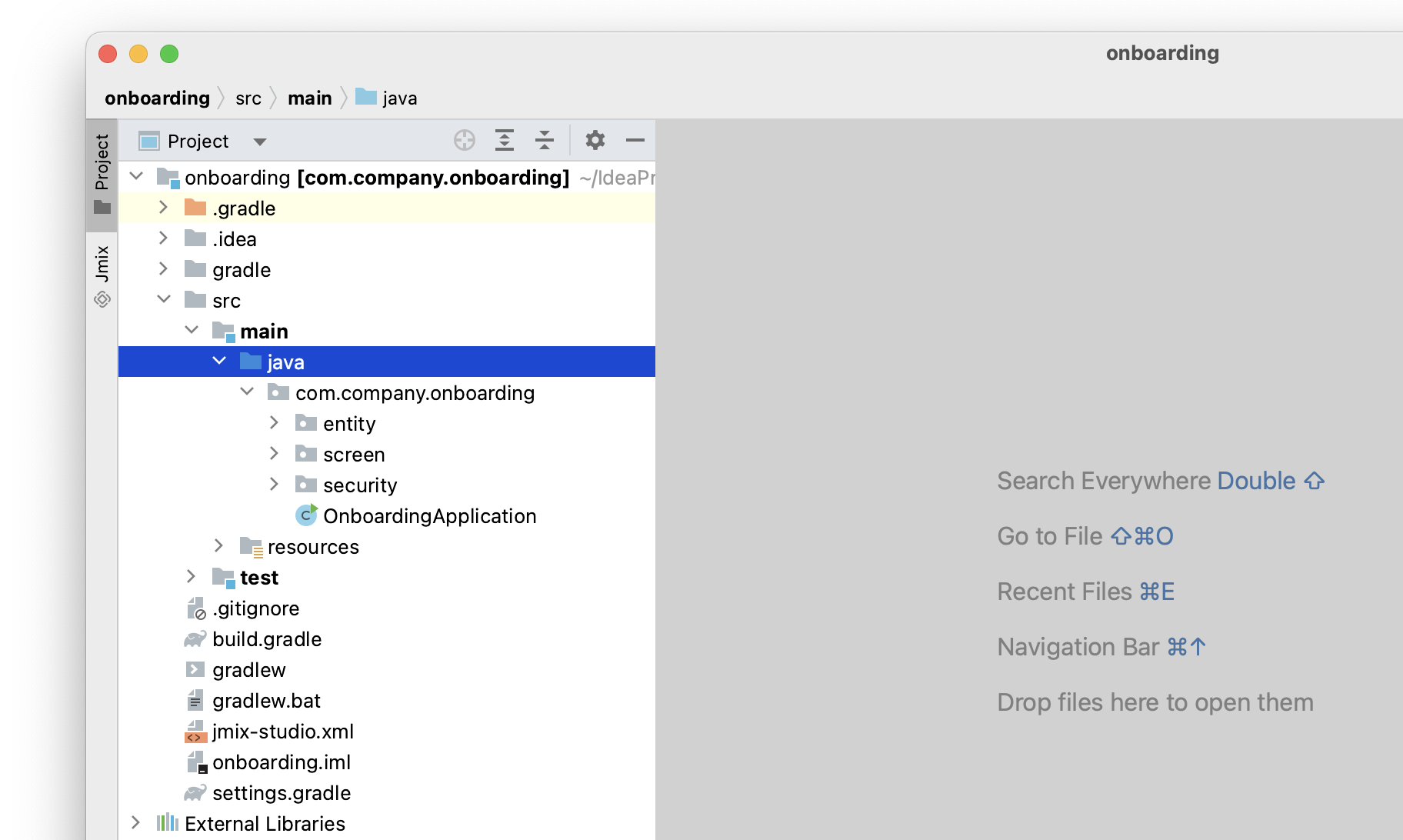
If you double-click on the Sources node, Studio will open the Project tool window with the usual view of the entire source code:

Running Application from IDE
You can run the new project right after opening it in the IDE and see the initial state of your application.
Starting Application

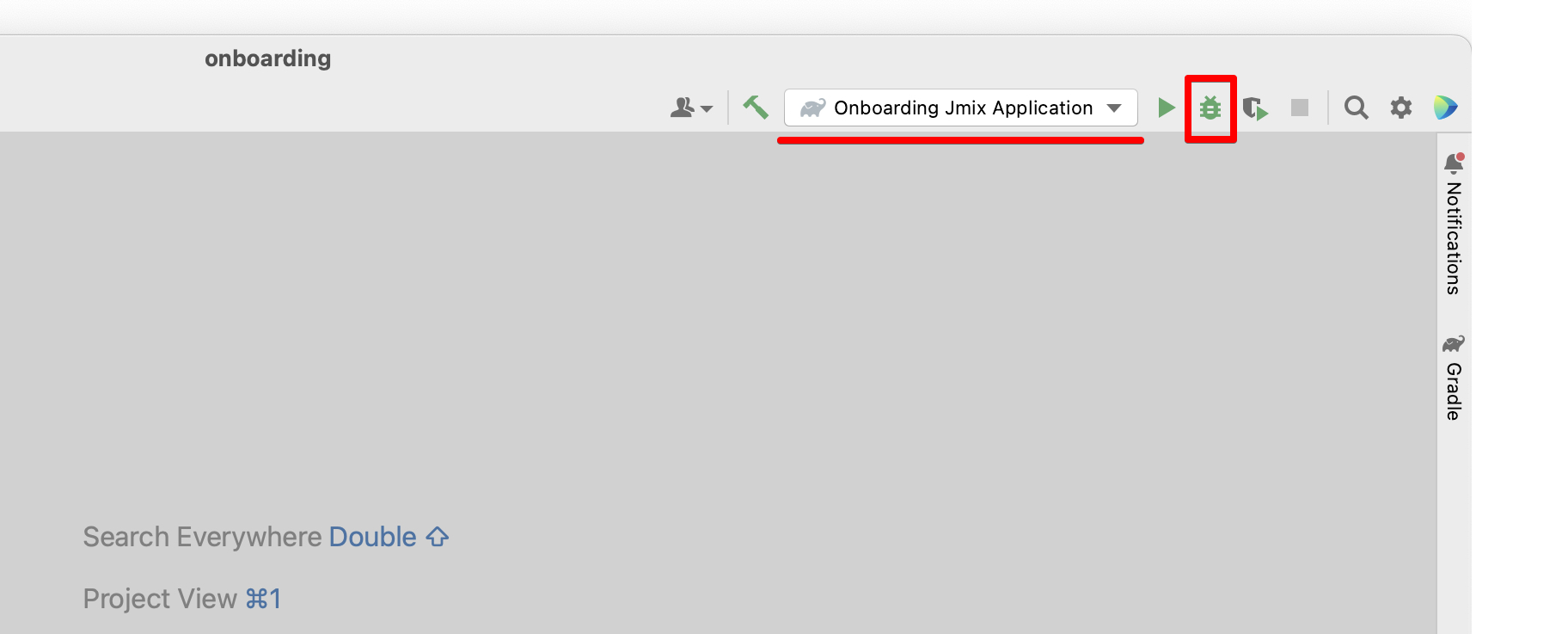
Find the dropdown field showing Onboarding Jmix Application value in the main toolbar and click the Debug button () next to it.
|
If you are using IntelliJ IDEA Ultimate, you may see one more item in the Run/Debug Configurations dropdown list, called To run a Jmix application, always use a configuration marked with the Gradle icon ( |
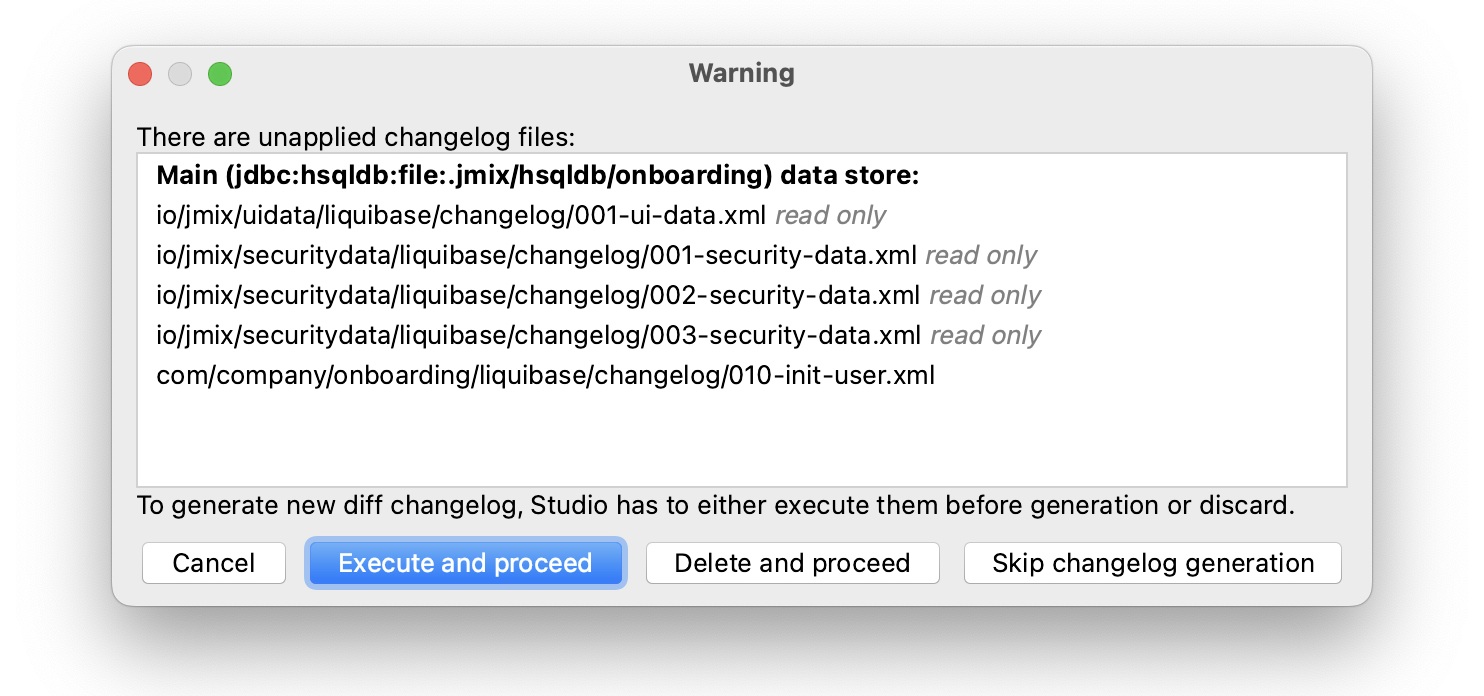
Studio will show the warning about the data store and unapplied changelog files:

What does it mean?
On each start of the application, Studio tries to bring the database schema in sync with the project data model. So when you change your entities and their attributes, Studio will automatically generate Liquibase changelogs for making appropriate changes in the database.
To generate a changelog, Studio needs a current schema to be present in the database. Then it compares the database schema with the current data model and generates a changelog for the difference.
At the moment, our database is empty (actually, in our default case of the file-based HSQL database, it doesn’t exist at all), so to generate a diff changelog, Studio first needs to create the database and execute all existing changelogs of the project. In the dialog, you can see the existing changelogs from the project dependencies (marked read only) and from the project itself (010-init-user.xml).
Click Execute and proceed.
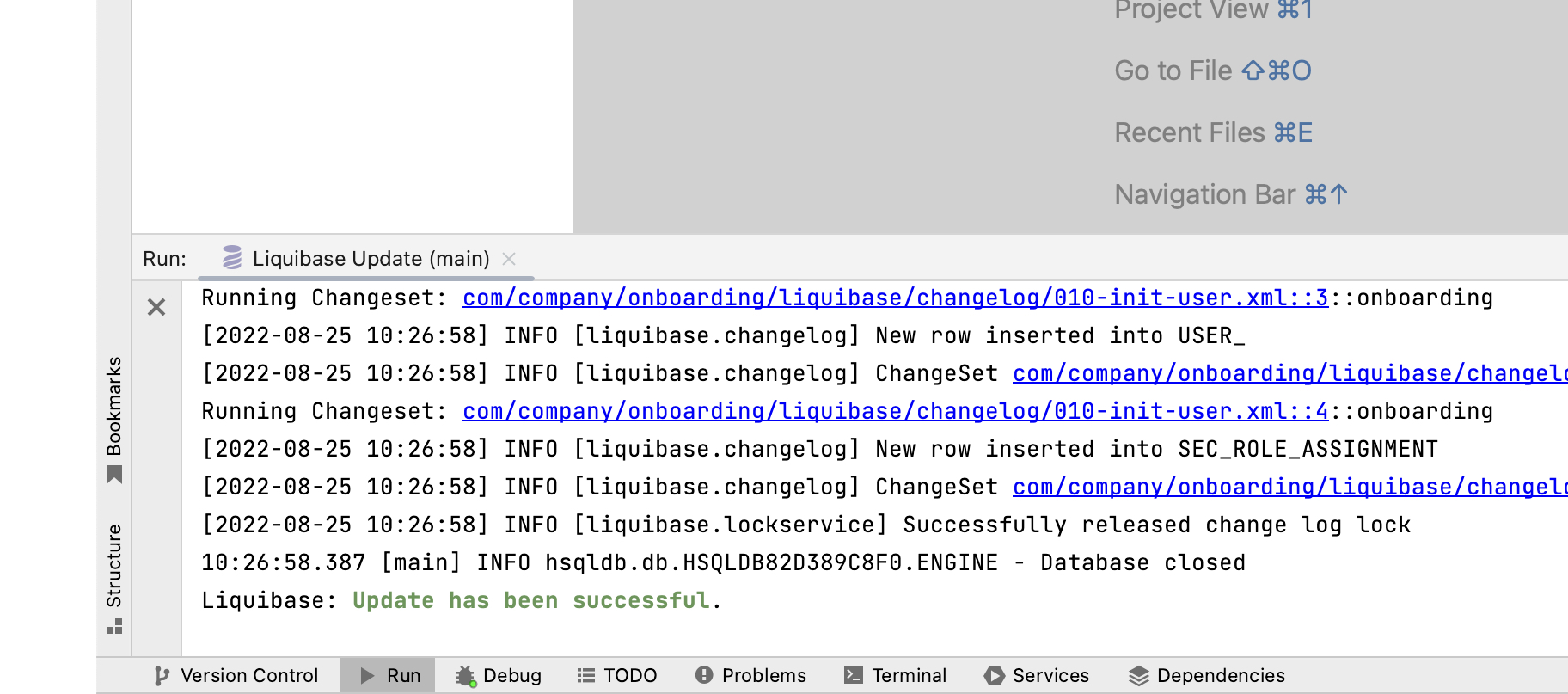
You will see the execution of Liquibase changelogs by Studio in the Run tool window at the bottom:

All existing changelogs have been executed, Studio has checked the database schema for differences with the data model and found nothing. This is expected: you haven’t made any changes in the data model yet.
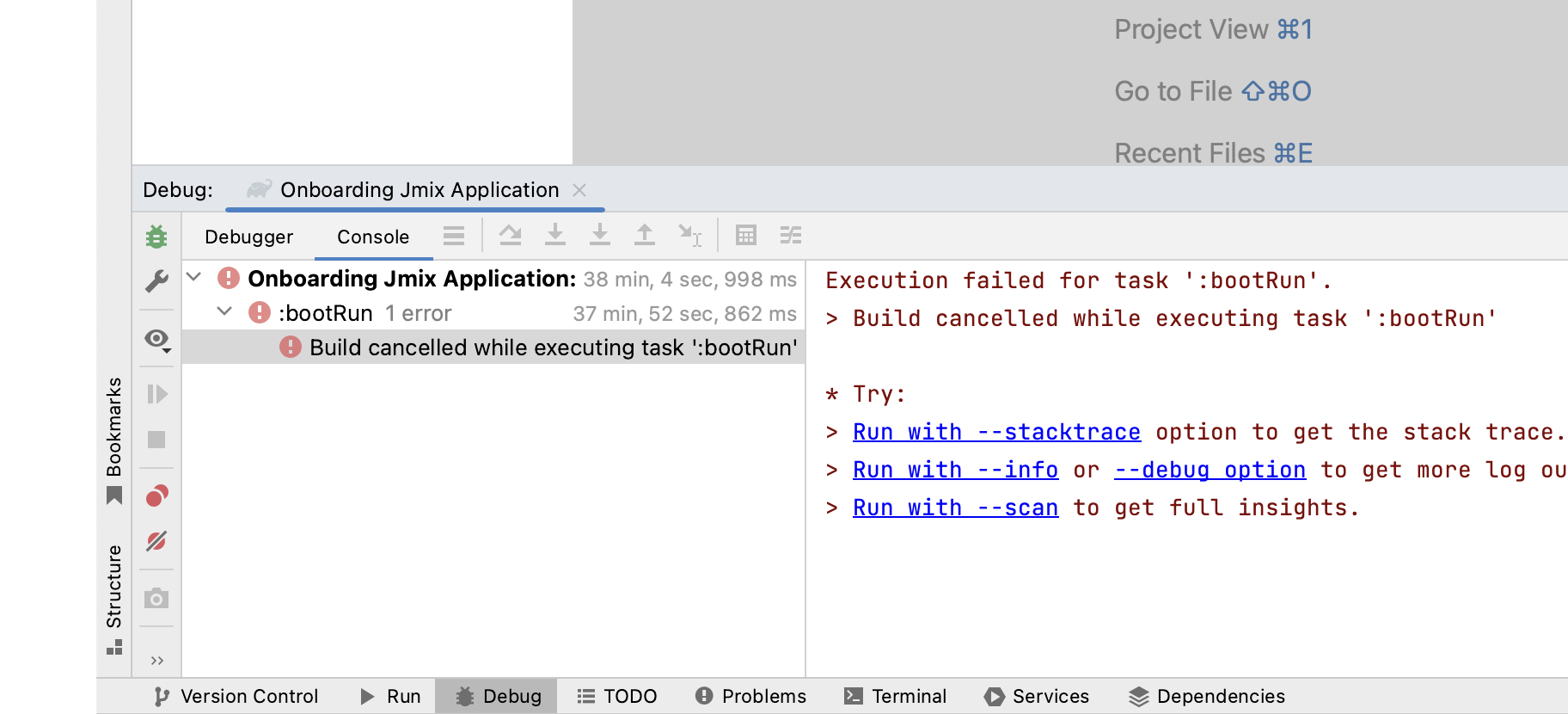
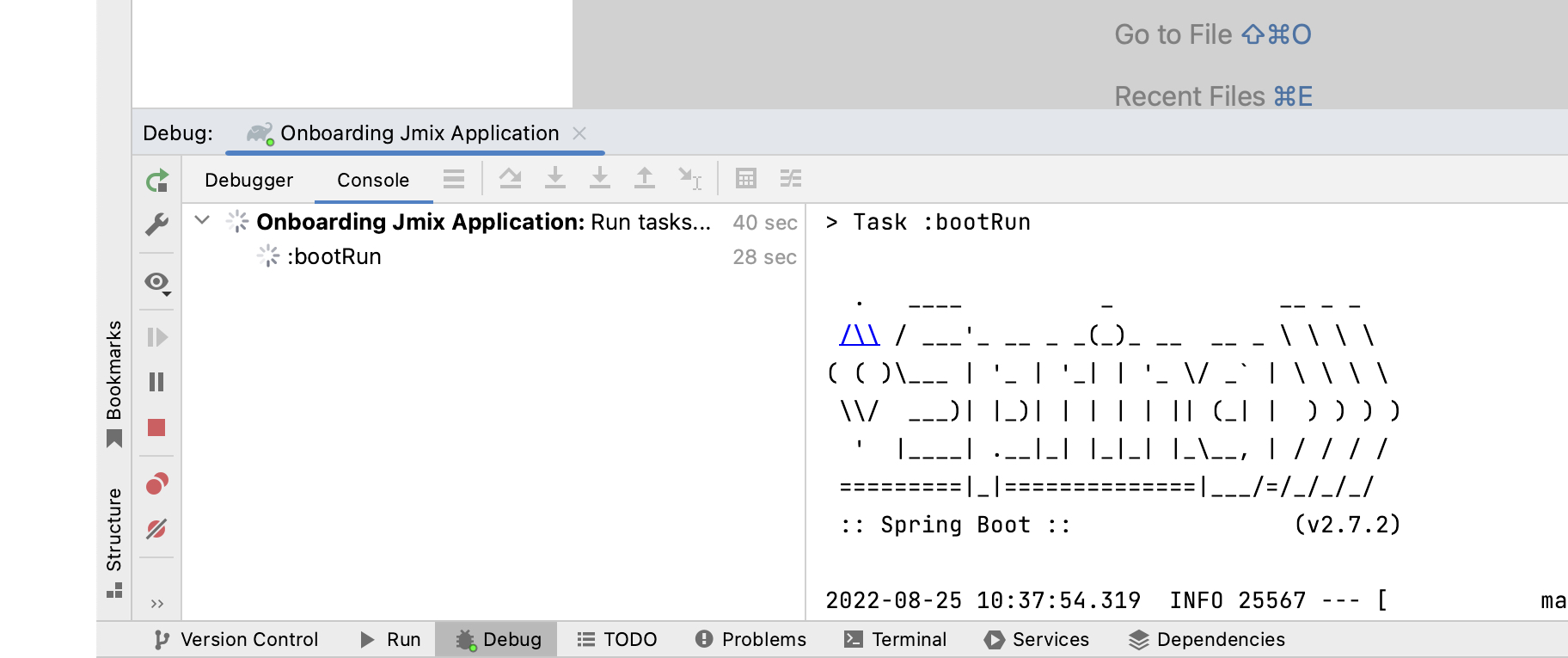
Right after checking the database, Studio builds and runs the application. You will see the console output of the running application in the Debug tool window at the bottom:

When the application is ready to work, you will see the following message in the console : Application started at http://localhost:8080
Entering Application
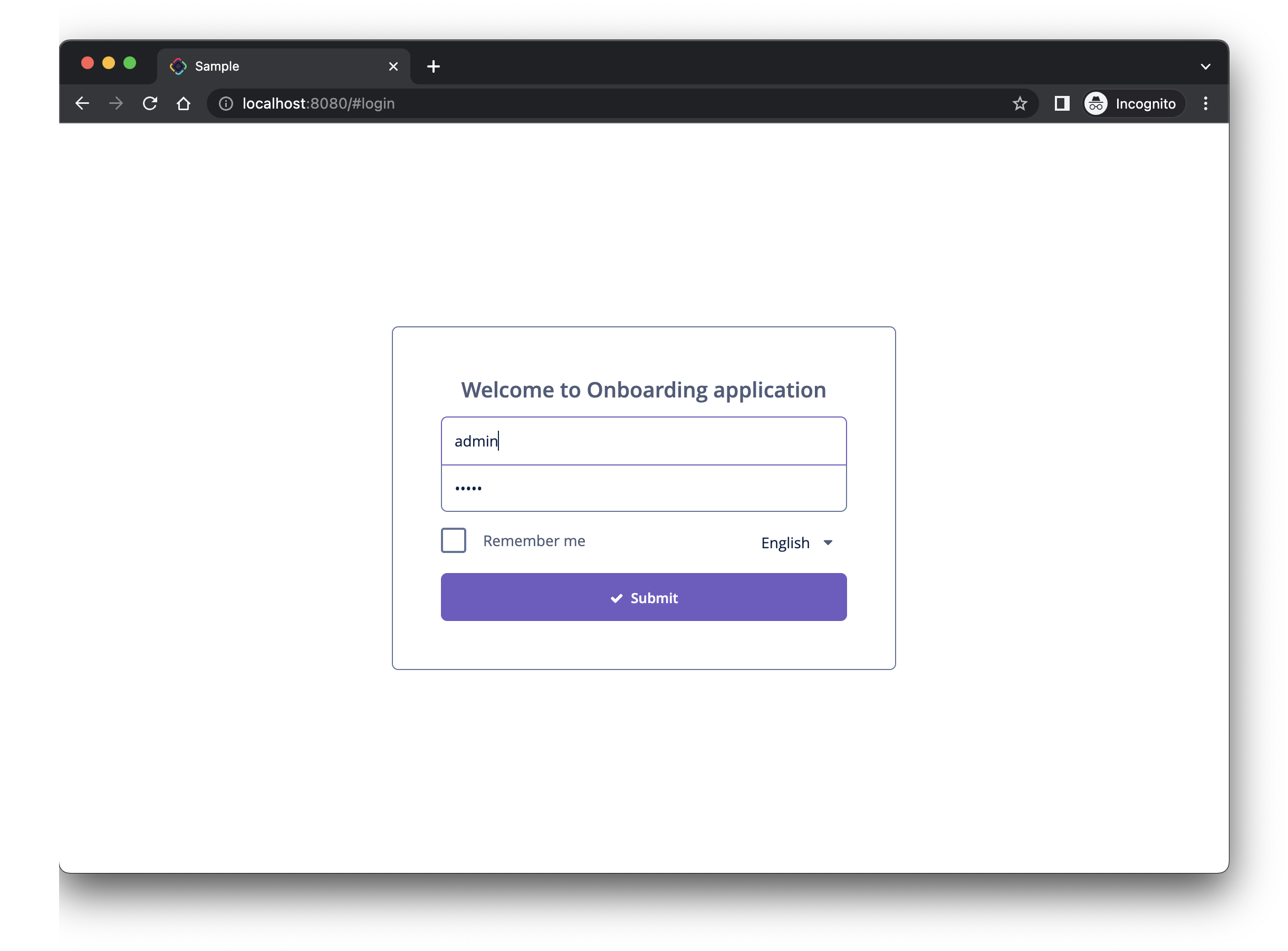
Open localhost:8080 in a web browser. You will see your application login screen:

The admin / admin credentials are already set in the username and password fields (you can remove them later), so just click Submit.
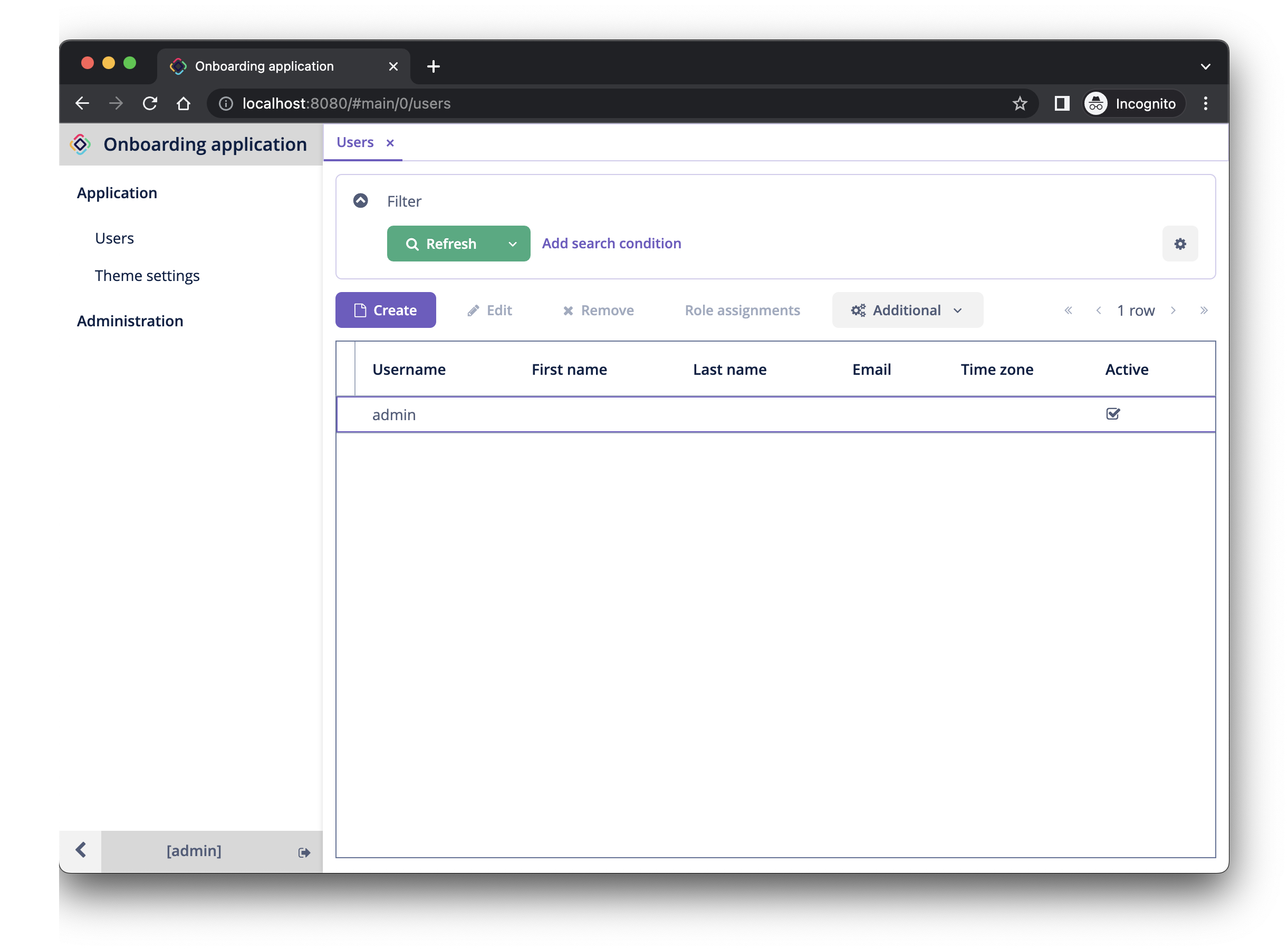
In the main menu, click Application → Users:

It’s the Users.browse screen showing the list of User entities. Now it has only the admin user created in the database by the 010-init-user.xml changelog.
Summary
In this section, you have set up the development environment and created a new project in the IDE.
You have learned that:
-
Jmix Studio is a plugin for IntelliJ IDEA.
-
The tutorial assumes that you have a commercial or trial subscription for Jmix Studio.
-
Studio has a wizard for creating new projects by templates.
-
Studio shows the project structure in the Jmix tool window.
-
The new project contains functionality for logging in to the application and managing users.
-
The new application can be started from the IDE right after creating the project.
-
The new project uses a file-based HSQL database which is automatically created and initialized at the first start.