Pagination
Pagination is a component used to load data by pages. It allows users to navigate through a large amount of data with predictable performance.
See also SimplePagination component which has a different visual representation and can be used inside the Table, DataGrid, and other list components.
Component’s XML-name: pagination.
Basics
Pagination contains page numbers that enable the user to select a specific page, and a drop-down list to choose the number of items per page.
To use pagination together with the list component, you should bind the Pagination component and the list component to the same data source.

Data Binding
To create Pagination connected to data, use the containerProvider or loaderProvider nested element.
|
|
containerProvider
<data>
<collection id="customersDc" class="ui.ex1.entity.Customer"> (1)
<fetchPlan extends="_base"/>
<loader id="customersDl">
<query>
<![CDATA[select e from uiex1_Customer e]]>
</query>
</loader>
</collection>
</data>
<layout spacing="true" expand="vBox">
<pagination>
<containerProvider dataContainer="customersDc"/> (2)
</pagination>
</layout>| 1 | CollectionContainer for the Customer entity. |
| 2 | The Pagination component is connected to the data source using the dataContainer attribute of the containerProvider nested element. |
loaderProvider
<data>
<collection id="citiesDc" class="ui.ex1.entity.City">
<fetchPlan extends="_base">
<property name="country" fetchPlan="_base"/>
</fetchPlan>
<loader id="citiesDl"> (1)
<query>
<![CDATA[select e from uiex1_City e]]>
</query>
</loader>
</collection>
</data>
<layout spacing="true" expand="vBox">
<pagination>
<loaderProvider loaderId="citiesDl"/> (2)
</pagination>
</layout>| 1 | The citiesDl CollectionLoader loads a collection of entities by a JPQL query. |
| 2 | The Pagination component is connected to the data source using the loaderId attribute of the loaderProvider nested element. |
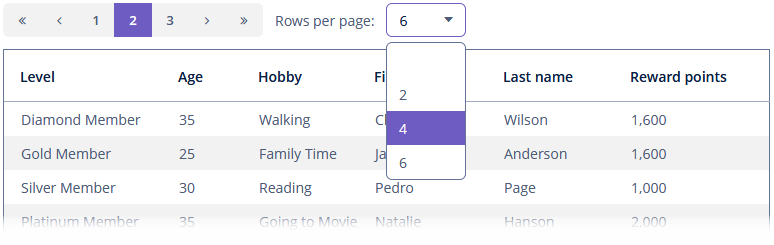
Items per Page
Pagination has a special ComboBox with options to limit the number of items for one page. To make it visible, set the itemsPerPageVisible attribute to the true value. The default value is false.

The default value of this list is specified in the jmix.ui.component.pagination-items-per-page-options property.
You can configure a custom list of options using the itemsPerPageOptions attribute. The value of the attribute should be a comma-separated list of options:
<pagination id="pagination"
itemsPerPageVisible="true"
itemsPerPageOptions="2, 4, 6">
<loaderProvider loaderId="customersDl"/>
</pagination>|
Options less than or equal to |
To set a default value from options use the itemsPerPageDefaultValue attribute:
<pagination id="paginationWithDefault"
itemsPerPageVisible="true"
itemsPerPageOptions="2, 4, 6"
itemsPerPageDefaultValue="4">
<loaderProvider loaderId="customersDl"/>
</pagination>The itemsPerPageUnlimitedOptionVisible attribute sets the visibility of unlimited (null) option value in the items per page ComboBox. If the null option is selected, the component will try to load data with the jmix.ui.entityMaxFetchSize limitation. The default value is true.
Maximum Visible Pages
The Pagination component lets you change the number of maximum visible pages using the maxVisiblePages attribute. The component can have many pages, but users will see a number of pages at once that correspond to the maxVisiblePages attribute. The default value is 5. For example, if we set maxVisiblePages="3", we will see only three pages at once:

Events and Handlers
|
To generate a handler stub in Jmix Studio, select the component in the screen descriptor XML or in the Component Hierarchy panel and use the Handlers tab of the Component Inspector panel. Alternatively, you can use the Generate Handler button in the top panel of the screen controller. |
PageChangeEvent
PageChangeEvent is fired when the user selects another page or clicks on navigation buttons (next, previous, etc.).
Example of subscribing to the event for the Pagination component defined in the screen XML with the pagination id:
@Subscribe("pagination")
public void onPaginationPageChange(Pagination.PageChangeEvent event) {
notifications.create()
.withCaption("Selected page: " + event.getPageNumber())
.show();
}Programmatic registration of the event handler: use the addPageChangeListener() component method.
BeforeRefreshEvent
BeforeRefreshEvent is fired before refreshing the data when the user clicks next, previous, etc. You can prevent the data container refresh by invoking the preventRefresh() method, for example:
@Subscribe("paginationWithDefault")
public void onPaginationWithDefaultBeforeRefresh(PaginationComponent.BeforeRefreshEvent event) {
if (event.getSource().getDataBinder().getCount() > 10) (1)
event.preventRefresh(); (2)
}| 1 | Check the number of instances in the data store. |
| 2 | Prevent refreshing the data. |
Programmatic registration of the event handler: use the addBeforeRefreshListener() component method.
AfterRefreshEvent
AfterRefreshEvent is invoked when data is refreshed.
Example of subscribing to the event for the Pagination component defined in the screen XML with the paginationWithDefault id:
@Subscribe("paginationWithDefault")
public void onPaginationWithDefaultAfterRefresh(PaginationComponent.AfterRefreshEvent event) {
notifications.create()
.withCaption("The data was successfully refreshed!")
.show();
}Programmatic registration of the event handler: use the addAfterRefreshListener() component method.
TotalCountDelegate
TotalCountDelegate is a handler that is used to get the total count of items. For example:
@Install(to = "pagination", subject = "totalCountDelegate")
private Integer paginationTotalCountDelegate() {
return dataManager.loadValue("select count(e) from uiex1_Customer e", Integer.class)
.one();
}The setTotalCountDelegate() method sets the TotalCountDelegate handler programmatically.
All XML Attributes
|
You can view and edit attributes applicable to the component using the Component Inspector panel of the Studio’s Screen Designer. |
