PieChart
The PieChart allows you to create pie/donut charts.

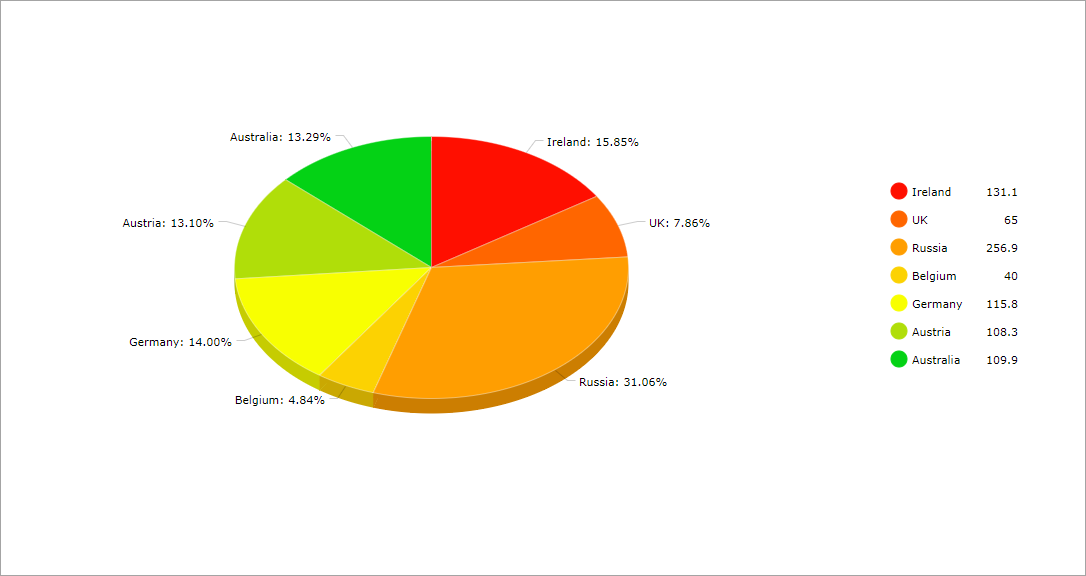
PieChart
Component’s XML name: chart:pieChart.
Data Binding
-
You can assign a
CollectionContainerto the chart and then define thetitleFieldandvalueFieldattributes for thepieChartelement:<chart:pieChart id="pie3dChart" angle="30" dataContainer="countryLitresDc" depth3D="15" height="100%" outlineAlpha="0.4" titleField="country" valueField="litres" width="100%"> <chart:legend autoMargins="false" marginRight="80" markerType="CIRCLE" position="RIGHT"/> <chart:export/> </chart:pieChart> -
Also, you can use simplified data binding.
Events and Handlers
|
To generate a handler stub in Jmix Studio, select the component in the screen descriptor XML or in the Component Hierarchy panel and use the Handlers tab of the Component Inspector panel. Alternatively, you can use the Generate Handler button in the top panel of the screen controller. |
For more details, see AmCharts documentation.
Was this page helpful?

Thank you for your feedback