Heatmap Layer
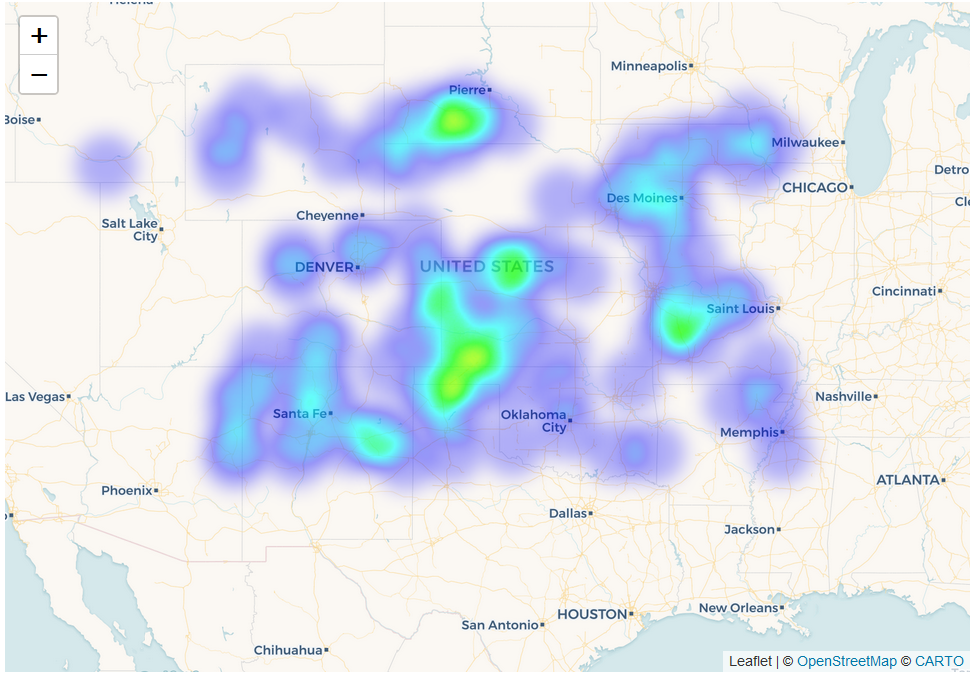
HeatMapLayer provides a visual representation of data density across a set of geographical points.

HeatMapLayer can be declared in the XML descriptor:
<maps:heatmap id="heatmapLayer" dataContainer="ordersDc"/>Also, you can create a heatmap programmatically in a screen controller using io.jmix.mapsui.component.layer.HeatMapLayer class:
@Autowired
private CollectionContainer<Order> ordersDc;
@Subscribe
protected void onBeforeShow(BeforeShowEvent event) {
HeatMapLayer heatMapLayer = new HeatMapLayer("heatmapLayer");
heatMapLayer.setIntensityProperty("amount");
heatMapLayer.setDataContainer(ordersDc);
}Providing Data
The layer’s data can be provided in one of two different ways:
-
Using
dataContainer.The items of the data container should be geo-objects having the
@Geometryproperty of thePointtype. The intensity value of each point equals1by default. If the intensity value should be taken from some other property of number type (for example,amount), this property can be specified along with the data container:<maps:heatmap id="heatmapLayer" dataContainer="ordersDc" intensityProperty="amount"> -
By specifying
dataDelegatefunction which builds a map of points and their intensity values:@Autowired private CollectionContainer<Order> ordersDc; @Install(to = "map.heatmapLayer", subject = "dataDelegate") private Map<Point, Double> mapHeatmapLayerDataDelegate(HeatMapLayer heatMapLayer) { return ordersDc.getItems().stream() .filter(order -> order.getLocation() != null) .collect(Collectors.toMap(Order::getLocation, this::calculateIntensity)); } private Double calculateIntensity(Order order) { //... }The intensity value of a point is in a range between 0and1by default. You can change this range by setting different maximum intensity value in themaximumIntensityproperty.
Heatmap Options
You can customize the appearance of a heatmap using various options:
-
maximumIntensity— the maximum point intensity. The default value is1. -
blur— the amount of blur in a point. The default value is15. -
radius— the radius of each point of a heatmap in pixels. The default value is25. -
minOpacity— the minimum opacity the heat will start at. The default value is0.05. -
maxIntensityZoom— the zoom level where the points reach maximum intensity (as intensity scales with zoom). By default, equals the maxZoom of a map. -
gradient— the color gradient config defined by a map of pairs[intensityValue : rgbColor]. Can be described in the XML descriptor this way:<maps:heatmap id="heatmapLayer" dataContainer="ordersDc" intensityProperty="amount"> <maps:gradient> <maps:intensity value="0.4" color="blue"/> <maps:intensity value="0.65" color="lime"/> <maps:intensity value="1" color="red"/> </maps:gradient> </maps:heatmap>
